這篇文章主要介紹了vue-cli專案根據線上環境打出測試包和生產包的方法,內容挺不錯的,現在分享給大家,也給大家做個參考。
最近用vue-cli搭建了項目,準備上線時發現鷹架自帶的npm run buil只能打出請求生產接口的生產包,但是項目肯定要先上測試環境,怎麼用命令行打出請求測試介面的測試包呢?
Step1: package.json中新增命令列腳本test命令,並指向build資料夾下的test.js。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},Step2. 在build資料夾中新test.js,內容可以直接拷貝同目錄build.js內容,修改一些參數。

這樣就多了一個test環境。
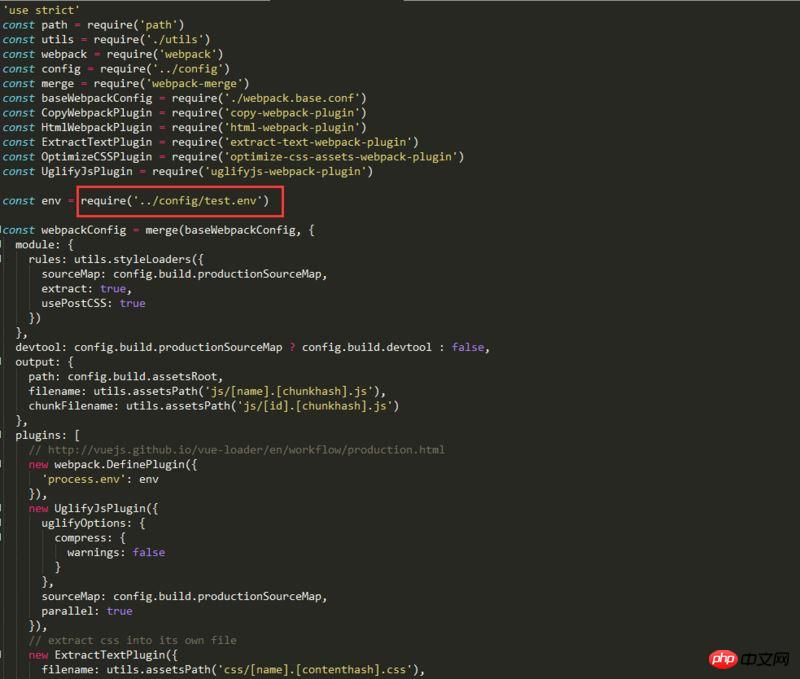
Step3. 在build資料夾中新建webpack.test.conf.js,內容可以直接拷貝同目錄webpack.prod.conf.js內容,修改一些參數。

這樣建置時就會去config資料夾下的test.env.js尋找環境變數。
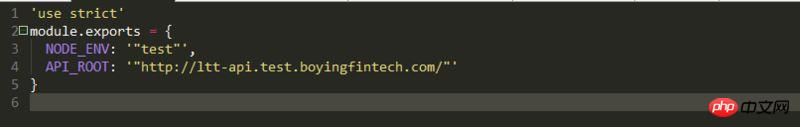
Step4.在config資料夾中新test.env.js,內容可以直接拷貝同目錄prod.env.js內容,修改一些參數。

這樣在npm run test 就能打出請求測試介面的測試包了。
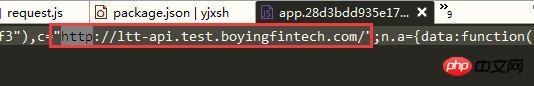
可以在dist-->js-->app.js中查看是否打包成功。

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是vue-cli專案根據線上環境分別打出測試包和生產包的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




