
This article mainly introduces the detailed reverse proxy configuration of the vue-cli construction project. The content is quite good. I will share it with you now and give it as a reference.
This article introduces the reverse proxy configuration of the vue-cli build project and shares it with everyone. The details are as follows:

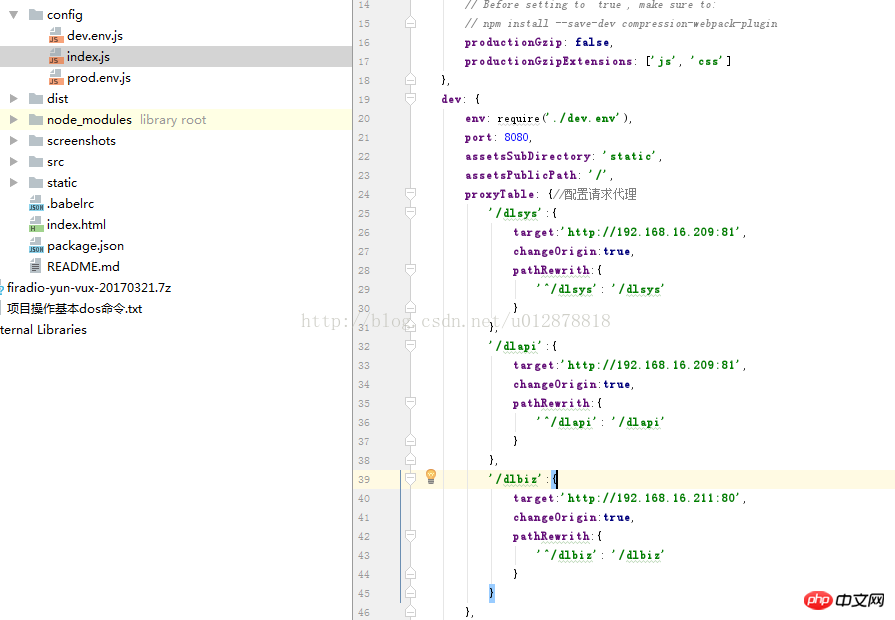
proxyTable: {//配置请求代理
'/dlsys':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlsys':
'/dlsys'
}
},
'/dlapi':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlapi':
'/dlapi'
}
},
'/dlbiz':{
target:'http://192.168.16.211:80',
changeOrigin:true,
pathRewrith:{
'^/dlbiz':
'/dlbiz'
}
}
},The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem that stylus cannot be used in vue-cli
How to solve the problem of Vue-cli proxyTable Cross-domain issues in the development environment
#
The above is the detailed content of Analysis of reverse proxy configuration of vue-cli build project. For more information, please follow other related articles on the PHP Chinese website!




