這篇文章主要為大家介紹了關於利用Canvas模仿百度貼吧客戶端loading小球的實現方法,實現後的相關非常相似,文中給出了詳細的示例代碼供大家參考學習,對大家具有一定的參考價值,需要的朋友來一起學習學習吧。
前言
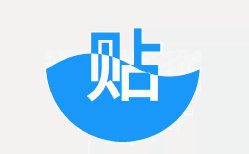
最近看到兩個好玩的demo,效果圖如下:


今天趁著週末有空,用H5 的Canvas 仿了一下。這篇文章只實現第一個效果圖。
這是我實作的效果:

#實作原理
#實現原理是參考簡書的那篇文章,這裡不再重述。現在我們來一步一步實現這樣的效果。
第零步驟:畫一個圓形
源碼如下:
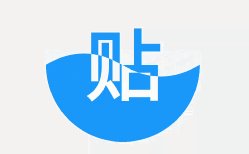
運行效果如下:
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度贴吧客户端Loading小球</title>
<style>
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var grid = canvas.width / 4
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, grid / 2, 0, 2 * Math.PI)
}
circle()
ctx.stroke()
</script>
</body>
</html>
第一步:繪製藍色的「貼」字
使用ctx.fillText,在圓的中心繪製一個藍色的「帖」字。文字粗體、水平居中。
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
text('#29a3fe')
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
ctx.fillStyle = '#29a3fe'
curve()
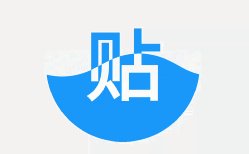
ctx.fill()#效果如下:

curve() ctx.clip() text('#f00')
#第一句程式碼
curve() 建立了一個波浪形狀的路徑,和第三步不同的是,這裡並沒有使用ctx.fill() 填充路徑,而是使用了ctx.clip() 裁剪路徑,這樣的話,後面繪製的路徑(包括文字)只有在剪裁區域內才能顯示。 為了和背景色區分開來,我把「貼」字改成紅色。
效果如下:

function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.stroke()
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
ctx.restore()
requestAnimationFrame(loop)
}
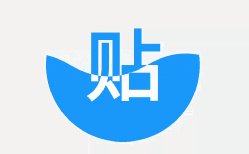
loop()效果如下:

效果如下:

把第零步驟的:
circle() ctx.stroke()
改成:
circle() ctx.clip()
這樣就能把圓形外面的形狀剪裁掉,然後就大功告成了。
最後,附上完整原始碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
height: 100%;
}
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var size = canvas.width / 4 // 圆的大小
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, size / 2, 0, 2 * Math.PI)
}
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.clip()
text('#29a3fe')
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
curve()
ctx.clip()
text('#fff')
ctx.restore()
requestAnimationFrame(loop)
}
loop()
</script>
</body>
</html>#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
html5使用html2canvas實作瀏覽器截圖HTML5 canvas繪製五角星的方法html5使用canvas實作跟隨遊標跳動的火焰效果以上是利用Canvas模仿百度貼吧客戶端loading小球的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




