這篇文章主要介紹了使用JavaScript實現WordPress中ID懸浮顯示評論的功能,就是在樓中樓式的評論中顯示被評論的主體內容,需要的朋友可以參考下
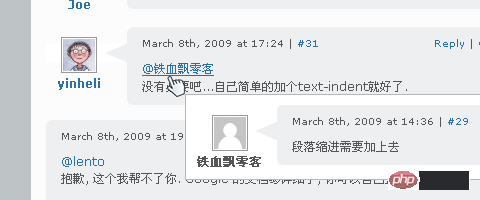
比如: A 留言了, B 用@ 回覆了A, 所以B 的回覆可能是這樣的:
#@A
How much money do you have?

實現步驟
在這裡我們將以iNove主題為例來講解。 1. 將以下程式碼儲存為commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}(如果你有其他外掛程式或自己已經新增了jQuery 的庫, 那第一行程式碼可以不必加.)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/commenttips.js"></script>
為什麼不能跨頁顯示?
因為其工作原理是, 當滑鼠移動到@{username} 時在本頁找到對應的評論, 並插入到評論列表中, 以絕對位置的方式顯示出來. 如果評論不在本頁, 找不到對象, 當然就沒有後面的處理了.
如何跨頁取得評論資訊?
如果本頁找不到對應的評論, 可以透過評論的ID, 用AJAX 將後台查詢到的評論資訊回傳頁面. 當滑鼠移動到@ 評論上時, 向用戶懸浮顯示'Loading...' 提示框, 如果操作成功將找到的評論插入評論列表的最後面, 並將該評論的內容置換到'Loading...' 框.也就是說, 被加載過的評論會一直保留在本頁中, 當滑鼠再次移動到@ 評論上不用重新加載.
下面我們來看一下針對跨頁評論的處理方法:
1. 每個評論都會有一個ID, 結構如: comment-{commentId}, 這本是為了方便透過錨點找到評論, 同時也成為完成@ 評論提示的必要條件.
2. 每個@{username} 其實就是指向評論的錨點, 自然可以取得評論ID.
所以其實很簡單, 如果評論ID 是_commentId, 那麼在JS 可以透過以下程式碼找到對應的評論.
document.getElementById(_commentId);
如果能夠找到目標評論, 則建立一個隱藏的臨時評論, 並以目標評論作為其內容, 在@{username} 附件將它顯示出來; 如果沒找到目標評論, 則透過ID 到後台查找對應的評論, 進行跨頁處理.
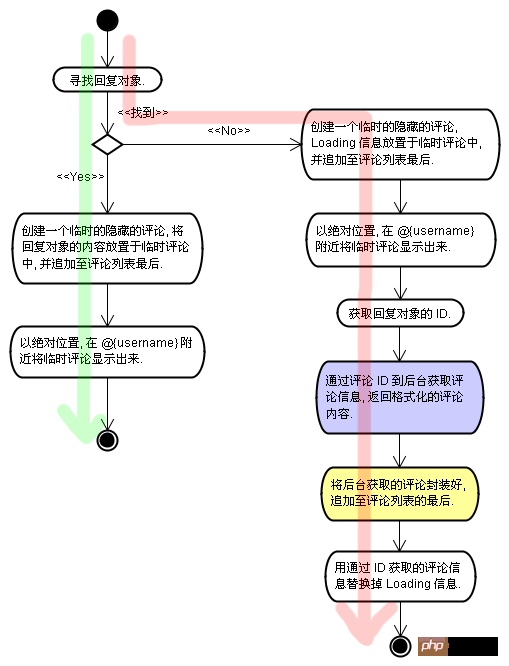
如何跨頁加載評論?##跨頁的實質是動態加載評論, 將獲取的評論追加到評論列表最後, 讓評論可以在本頁中找到, 不同的只是這些評論通過CSS 加工並不會顯示出來.
可以參考下圖. 如果評論不在本頁, 會走紅色路徑, 在評論被加入當前頁面之後, 會有一個動作, 將提示框的Loading 信息替換為評論內容. 當用戶在此將鼠標懸停在這個@{ username} 時, 評論已在當前頁面, 所以不需再加載, 而是走綠色路徑, 直接將評論提示框調出.註:圖中藍色部分是後台處理, 黃色部分是整個加載過程的重點.
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');Ajax bootstrap美化網頁並實作頁面載入刪除與檢視詳情的程式碼
#以上是利用jQuery實現WordPress中@的ID懸浮顯示評論內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




