
This article mainly introduces the Ajax bootstrap beautification of web pages and the realization of page loading, deletion and viewing details. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
Bootstrap is An open source toolkit launched by Twitter for front-end development, Bootstrap provides elegant HTML and CSS specifications, which is written in the dynamic CSS language Less. Through this article, I will introduce Ajax bootstrap to beautify the web page and realize the loading, deletion and viewing of the page details. Friends in need can refer to
Bookstrap: Beautify the page:
Bootstrap It is an open source toolkit for front-end development launched by Twitter.
It was developed by Twitter designers Mark Otto and Jacob Thornton and is a CSS/HTML framework.
Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less.
Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News.
You only need to reference some defined classes, that is, class names, to create web pages with very beautiful styles. It also supports self-adaptation and is a very good framework.
Calling file:
If you want to reference one of the multiple JS files containing jquery, then the jquery file must be placed first
Next It is the beautification of the table
Striped table:
| 代号 | 名称 | 操作 |
Add the details button and change the two button styles to beautify;
$.ajax({ url: "jiazai.php", // 显示所有的数据不用写data dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "" + lie[0] + " " + lie[1] + " " + "" + //ids里面存上主键值 "
View the click event of the details:
//给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); var str = "代号:"+lie[0]+"
名称:"+lie[1]"
"; //造字符串 var str = "代号:"+lie[0]+"
名称:"+lie[1]+"
"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) }
Next is the detailed processing page:
strQuery($sql);
Here the splicing string and the call are written into the encapsulation class file, so just quote strQuery directly
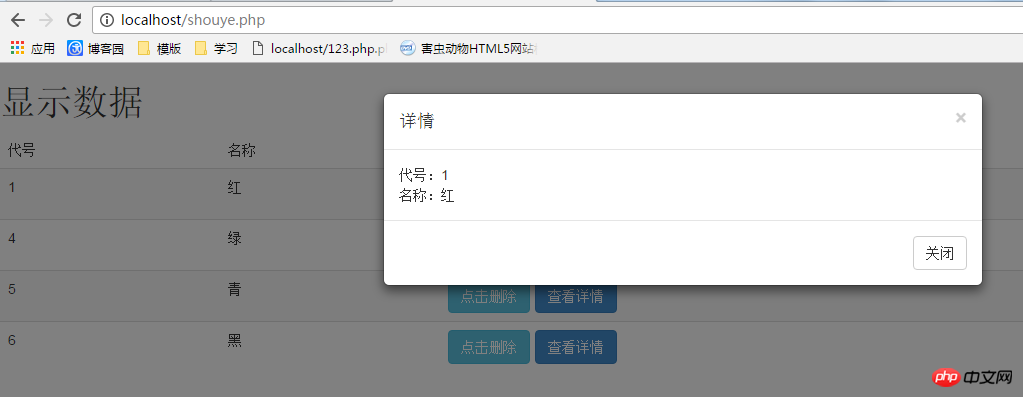
Picture:

Total page code:
Table page:
Loading:
Query($sql); //遍历 $str=""; foreach ($arr as $v) { $str = $str.implode("-",$v)."|"; //用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝| } $str = substr($str,0,strlen($str)-1); //截取字符串:从第0个开始,截取它的长度-1 //strlen获取字符串长度 echo $str;
Delete processing page
##
Query($sql,0)) { echo "ok"; } else{ echo "no"; }
strQuery($sql);
Introduction to the implementation of $.fn and image scrolling effects in jquery
Based on JSON format data Introduction to the simple jQuery slide plug-in (jquery-slider)
The above is the detailed content of Ajax bootstrap beautifies web pages and implements code for page loading, deletion and viewing details. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial Ajax Chinese garbled code solution
Ajax Chinese garbled code solution What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters Talent assessment tools
Talent assessment tools securefx cannot connect
securefx cannot connect okex trading platform app official website
okex trading platform app official website What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on? teambition
teambition



