這篇文章主要介紹了微信小程式關於微信小程式slider的介紹 詳解及實例程式碼的相關資料,需要的朋友可以參考下
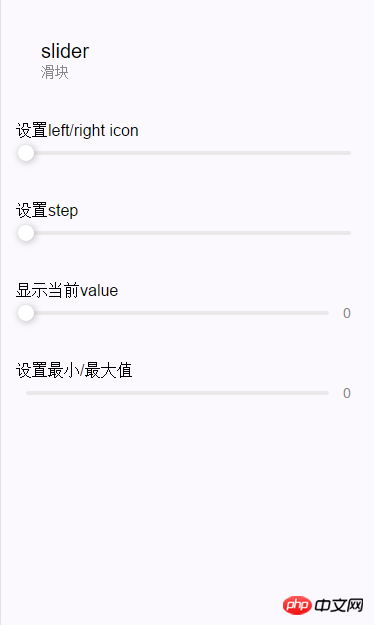
實作效果圖:

滑動選擇器
| 屬性名稱 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| #min | Number | 0 | #最小 |
| Number | 100 | 最大 | |
| Number | 1 | 步長,取值必須大於0,可被(max - min) 整除 | |
| Boolean | false | 是否停用 | |
| Number | #0 | 目前取值 | |
| Boolean | false | #是否顯示目前value | |
| ## EventHandle | 完成一次拖曳後觸發的事件,event.detail = {value:value} |
範例程式碼:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <關於微信小程式slider的介紹 bindchange="關於微信小程式slider的介紹1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <關於微信小程式slider的介紹 bindchange="關於微信小程式slider的介紹2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <關於微信小程式slider的介紹 bindchange="關於微信小程式slider的介紹3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <關於微信小程式slider的介紹 bindchange="關於微信小程式slider的介紹4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`關於微信小程式slider的介紹${index}change`] = function(e) {
console.log(`關於微信小程式slider的介紹${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)###### ####
以上是關於微信小程式slider的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




