這篇文章主要為大家介紹了關於利用微信小程式實現皮膚功能,也就是實現夜間模式的相關資料,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
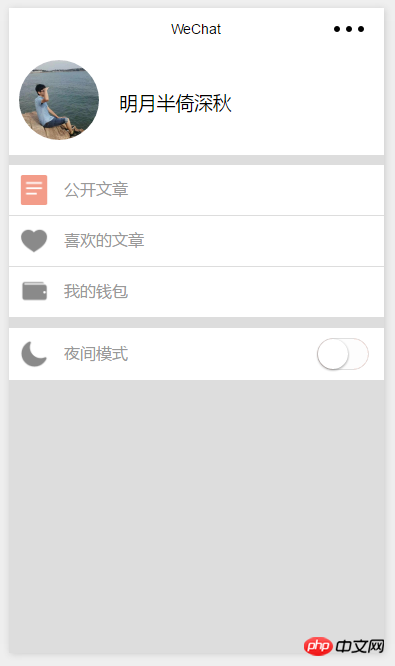
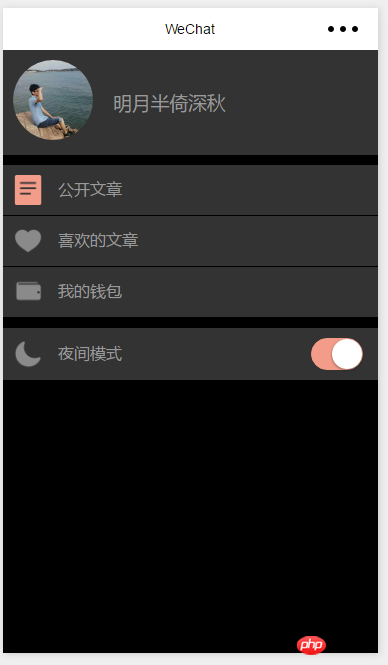
老規矩,先上效果圖


#個人對夜間模式這個功能情有獨鍾
晚上黑燈瞎火的看手機,螢幕亮度就算調到最低依然很是刺眼呀
所以我一直用某瀏覽器,因為有夜間模式
言歸正傳,依然是分析功能點
1.點選按鈕,切換一組css(這個功能很簡單)
#
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/@import "../../skin/dark.wxss";
#
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})##現在在存取其它頁面的時候,dark皮膚也會傳進去
我只寫了一個頁面哈,所以只有這個頁面會有變化
現在第三步了,保存到localstroge中
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})完了嗎?並沒有。 。
我們要在程式開啟時就取得皮膚設定
所以要在app.js去get與皮膚相關的資訊
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
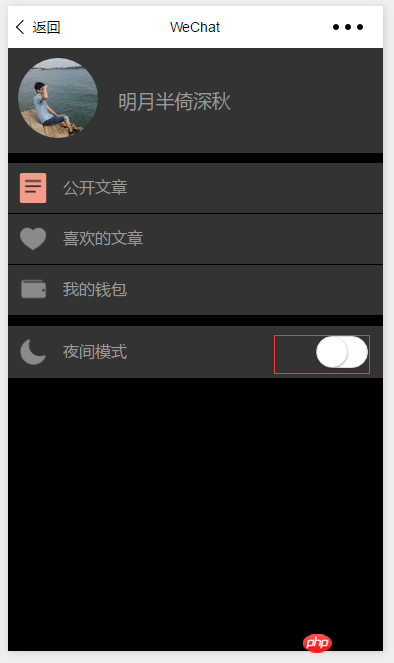
}現在我們設定黑色皮膚,然後退出,進去之後不是黑色
因為我們在頁面載入時沒有設定
##
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}現在再來看看
 皮膚沒問題了
皮膚沒問題了
因為開關重置了
這個就交給大家自己解決啦,啟動時判斷一下就OK啦
微信小程式中vidao實作影片播放與彈幕功能的介紹
以上是微信小程式實現皮膚的夜間模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




