這篇文章主要介紹了微信小程式之滾動視圖容器的實現方法的相關資料,希望透過本文能幫助到大家,讓大家掌握這部分內容,需要的朋友可以參考下
#微信小程式之滾動視圖容器的實作方法
直接上兩種方案程式碼以及效果圖:
方案1
##這個方案是直接使用view,並設定overflow:scrollwxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
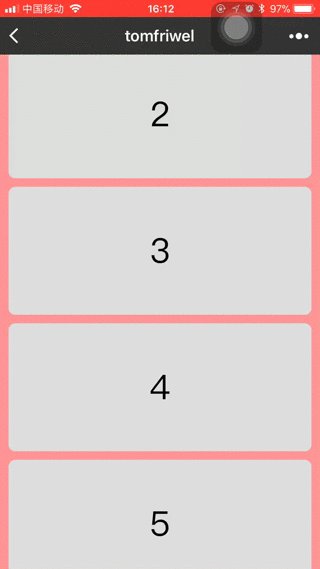
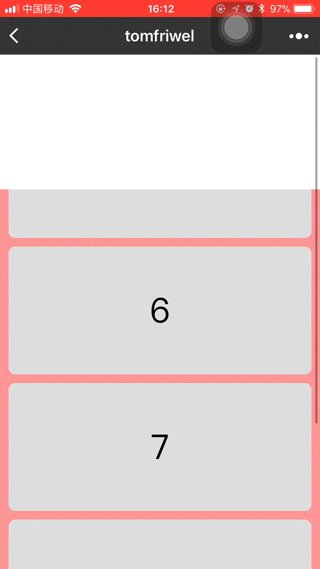
}#效果圖:

#使用scroll-view container作為容器
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
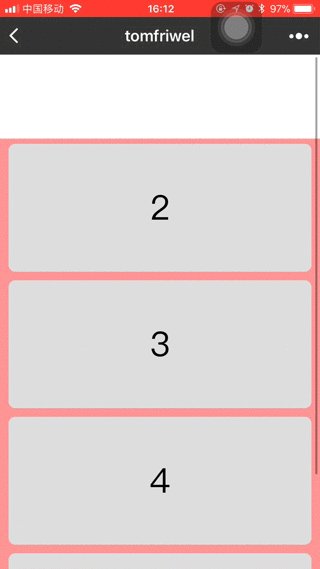
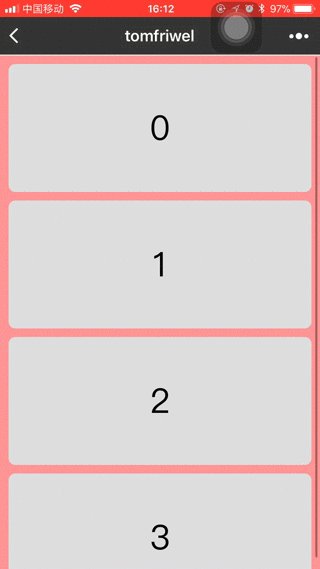
}效果圖:
 比較結果:
比較結果:
因為iPhone上捲動會帶有彈簧效果,所以方案1在捲動時會出現不流暢的現象。方案2就不會出現這種情況,而且滾動也是流暢的。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於微信小程式中歡迎頁面的製作微信小程式中捲動訊息通知的實作以上是關於微信小程式滾動視圖容器的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




