本篇文章主要介紹了微信小程式-滾動訊息通知的實例程式碼,內容挺不錯的,現在分享給大家,也給大家做個參考。
寫在前面:
這次我主要想總結一下微信小程式實現上下滾動訊息提醒,主要是利用swiper元件來實現,swiper元件在小程式中是滑桿視圖容器。
我們透過vertical屬性(預設為false,實現預設左右滾動)設定為true來實現上下滾動。
(要注意的是:只要你的swiper存在vertical屬性,無論你給值為true或false或不設參數值,都會實現上下滾動)
從深圳回來做了一個微信小程式的小項目,令人欣慰的一點事是,回來很快時間內把在深圳兩天的房租給賺回來了,哈哈...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) 資料放在了setData函數中,setData函數的主要作用是將資料從邏輯層傳送到視圖層,但是需要避免單次設定大量的數據。
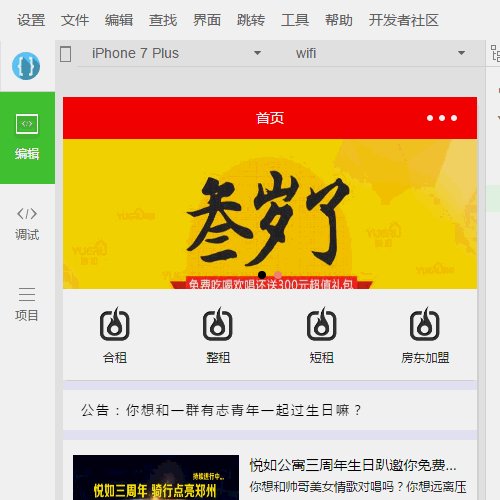
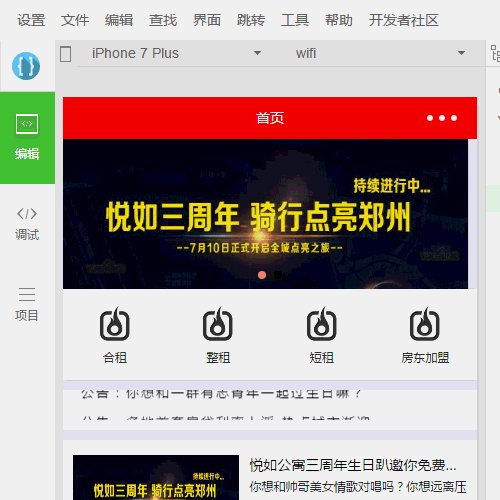
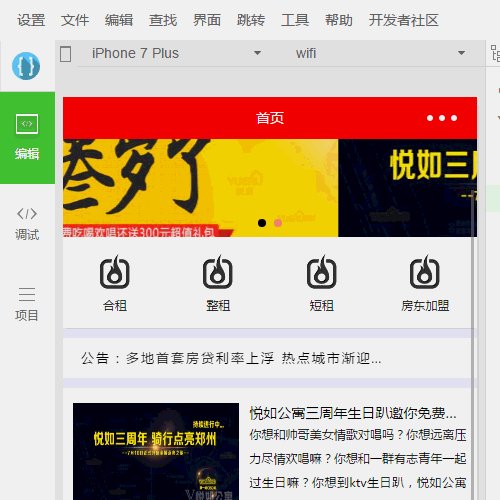
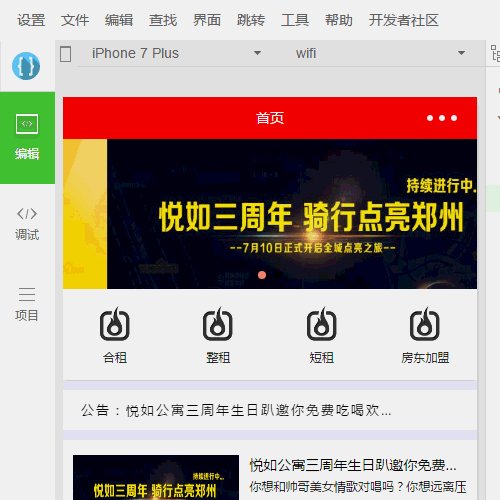
效果

寫在後面
#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式中滾動訊息通知的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




