這篇文章主要介紹了微信小程式之GET請求的實例詳解的相關資料,希望透過本文能幫助到大家,讓大家理解掌握該如何使用get請求,需要的朋友可以參考下
微信小程式之GET請求的實例詳解
學習前端的人應該都會使用ajax的get請求數據,那麼在微信小程式裡怎樣實現get請求呢?下面我就給大家示範簡單的get請求。
先上程式碼:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
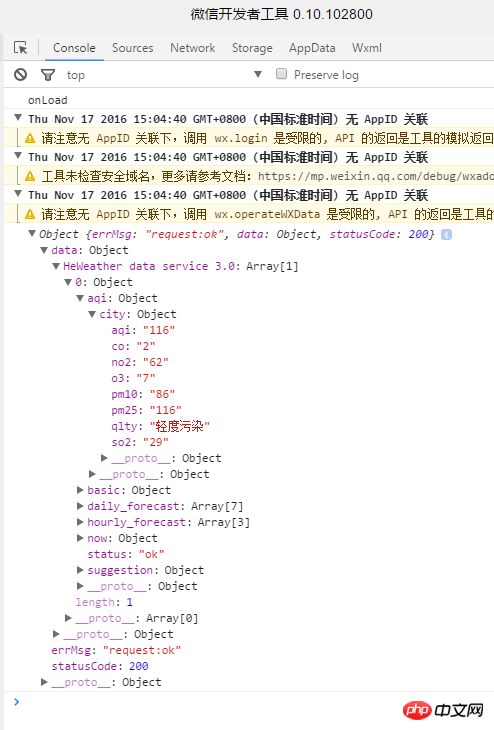
})得到的結果顯示:

其實觀察程式碼不難發現,寫法和ajax形同相似,只要我們搞清楚需要設定哪些參數就可以了。下面是來自官方的配置資訊。

注意:一個微信小程序,同時只能有5個網路請求連線。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是微信小程式的GET請求的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




