這篇文章主要介紹了微信小程式(一)hello WeApp 詳細介紹的相關資料,需要的朋友可以參考下
本篇預設已經成功安裝微信小程式工具
新專案

AppID查看公眾開發平台設定檢視(https://mp.weixin.qq.com)

專案名稱隨意填入
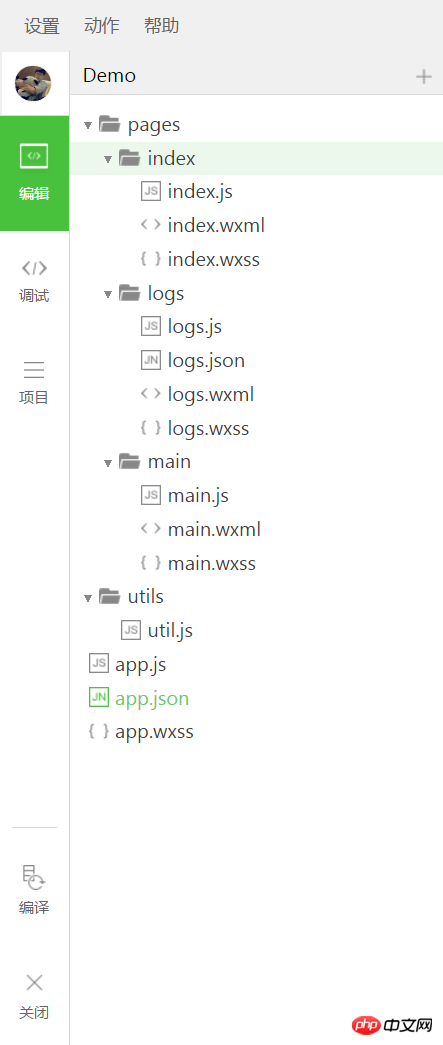
本機開發專案: 新建一個空的資料夾勾選目前會產生一個專案
開啟專案

#更詳細的說多了也沒啥意義看官網的簡易教學非常詳細! ! ! ! ! ! ! ! !
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089807
相關文章:
hello WeApp icon組件
Window text組件 switch組件
tabBar底部導航 progress組件 action-sheet
應用生命週期 button組件 modal組件
頁面生命週期 checkbox組件 toast組件
模塊化詳 form組件詳 loading 組件
數據綁定 input 組件 navigator 組件
View組件 picker組件 audio 組件
scroll-view組件 radio組件 video組件
swiper元件 slider組件 #以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
微信小程式商城專案之購物數量加減
以上是微信小程式新建專案hello WeApp的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




