這篇文章主要介紹了微信小程式聯網請求的輪播圖的相關資料,需要的朋友可以參考下
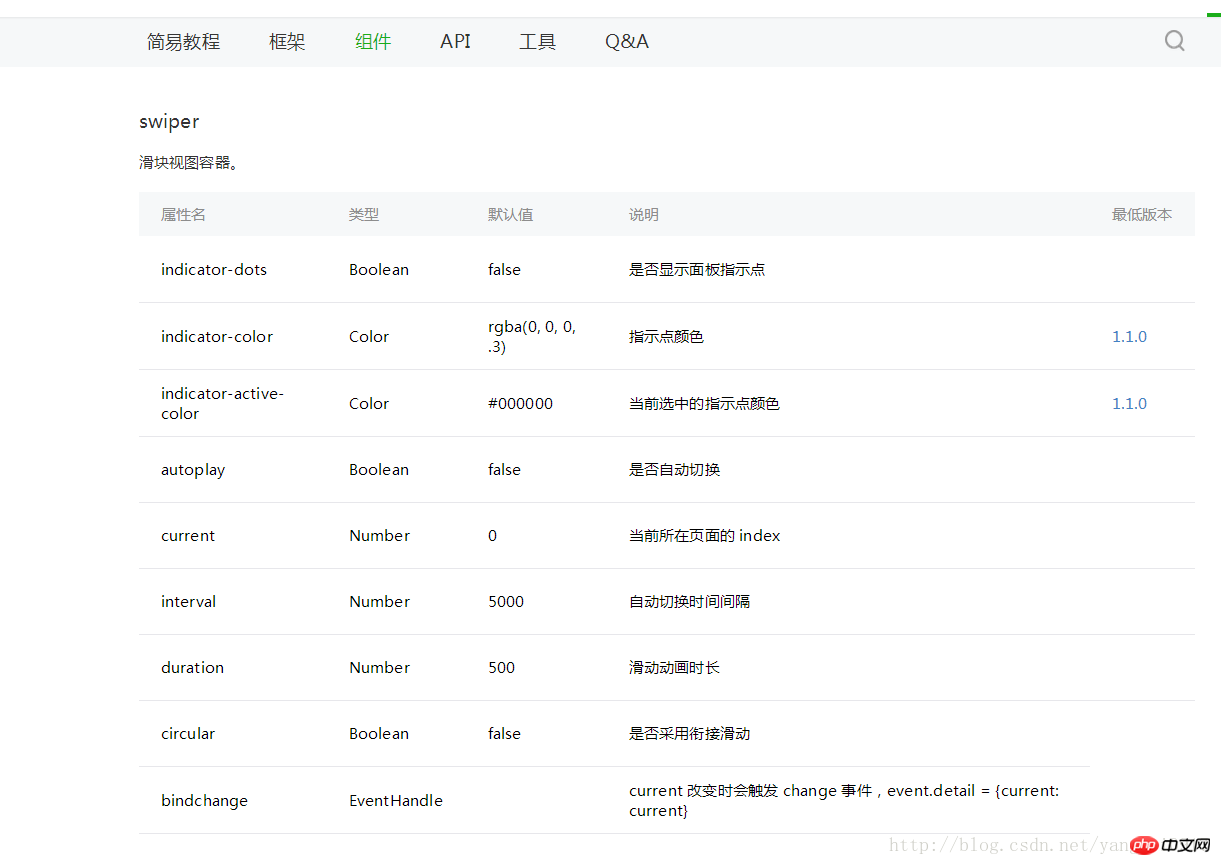
微信小程式的輪播圖和Android的輪播圖一點不一樣,這裡我們看一下我們需要用到的控制介紹

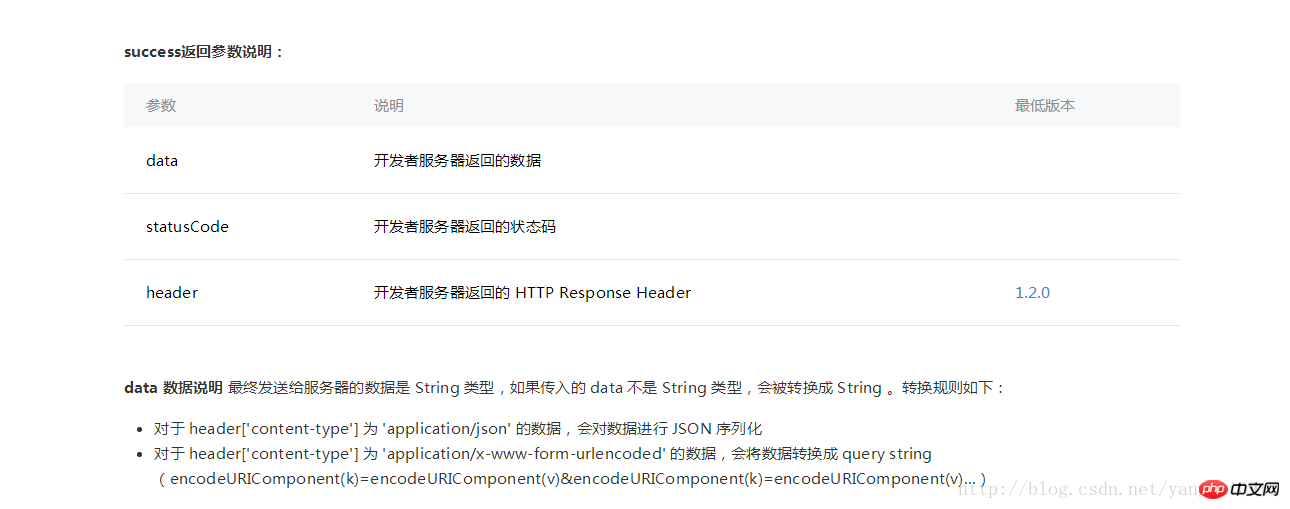
這裡我們用到了swiper這個元件,上邊的圖片已經把這個元件的屬性都列出來了我們用的時候直接用就可以了接下來,再看一下網路請求的API,這裡我們用到的是GET 請求,我們開一下微信小程式官方給我們的API


接下來就是開啟我們小程式輪播圖之旅了,附上一張效果圖
#首先,我們來看看我們的index.wxml檔
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.js檔案
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})index.wxss 這裡就是簡單的控制了一下顯示的樣式
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式聯網請求的輪播圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!




