這篇文章主要介紹了微信公眾號選單配置微信小程式實例詳解的相關資料,需要的朋友可以參考下
先提條件是你的公眾號版定了小程式
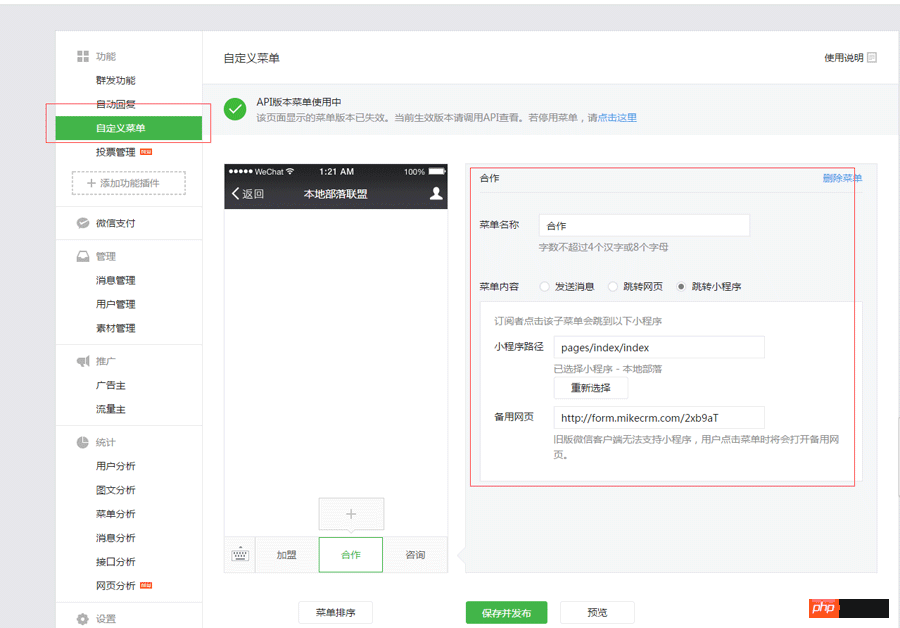
第一種:直接設定

#第二張:程式碼設定
1、進入線上介面偵錯工具
2、選擇自訂選單
選單body為json格式:
{
"button": [
{
"type": "miniprogram",
"name": "合作",
"url": "http://form.mikecrm.com/2xb9aT",
"appid": "wx9505d4924d1948e7",
"pagepath": "pages/index/index"
}
]
}點擊檢查問題就行了。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
微信小程式開發一鍵登入
取得session_key和openid的實作
以上是微信公眾號選單配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




