這篇文章主要介紹了微信小程式高德地圖詳解及簡單實例(源碼下載)的相關資料,需要的朋友可以參考下
微信小程式高德地圖SDK:
簡介
微信小程式SDK 協助您在微信小程式中取得高德豐富的位址描述、POI和即時天氣資料。
功能介紹
|
|
帳號與Key的申請
註冊成為高德開發者需要分三步:
第一步,註冊高德開發者;第二步,去控制台創建應用;第三步,取得Key。
1註冊高德開發者
2建立應用程式
3取得API key
取得API Key
#入門指南
最後更新時間: 2017年1月9日
本指南是使用微信小程式SDK的快速入門指南。
第 1 步:下載並安裝微信小程式開發工具
依照微信小程式開發文件下載並安裝微信小程式開發者工具。
第2 步:取得高德Key
點我取得Key>>
點我查看申請高德Key的方法>>
#第3 步:建立專案
依照下列步驟新建一個本機小程式專案。
1、啟動 "微信web開發者工具",使用微信掃描二維碼後,並在微信上點選 "確認登入" 按鈕後登入開發工具。
2、點選 "本機小程式專案" 按鈕選擇偵錯類型。
3、點選 " " 按鈕,新增項目。
4、依序輸入AppID(取得方法請參考:),專案名稱,選擇專案目錄,並勾選"在目前目錄中建立quick start 專案",然後點選"新增項目" 按鈕,重新登入微信公眾平台,完成專案創建。相關下載頁面下載開發包並解壓縮。
第 4 步:下載並安裝微信小程式SDK
從相關下載頁面下載開發包並解壓縮。
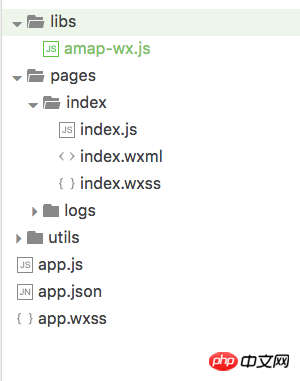
解壓縮後得到 amap-wx.js 文件,在建立的專案中,新建一個名為 libs 目錄,將 amap-wx.js 檔案拷貝到 libs 的本地目錄下,完成安裝。
第 5 步:設定安全通訊域名
為了確保高德小程式 SDK 中提供的功能的正常使用,需要設定安全域名。
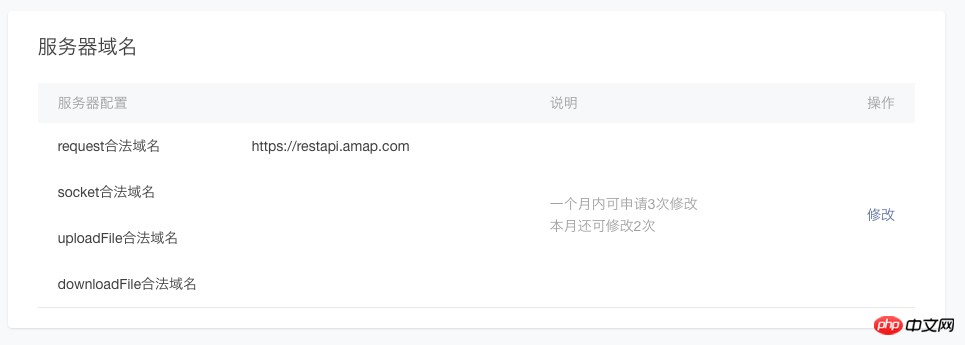
登入微信公眾平台,在"設定"->"開發設定" 中設定request 合法域名,將 https://restapi.amap.com 中加入進去,如下圖所示:

第6 步:Hello AMapWX
1、建立小程式實例。
若在建立專案時,勾選了"在目前目錄中建立 quick start 專案",可直接跳過此步驟,否則請參考微信小程式開發文件進行小程式範例建立。
2、設定 index.js 檔案。
index.js 在專案空間的 page/index 目錄下,是頁面的腳本文件,在這個文件中完成監聽並處理頁面的生命週期函數,聲明並處理數據,響應頁面交互事件等。
首先,在 index.js 中引入 amap-wx.js 檔案。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然後,在 index.js 中實例化 AMapWX 對象,呼叫 getPoiAround 方法,取得POI資料。
為確保marker 以自訂的圖示顯示,需在專案中新建img 目錄,並將marker 對應的圖示拷貝到專案的本地的img 目錄中,同時在index.js 加入以下程式碼:
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '选中 marker 图标的相对路径', //如:../../img/marker_checked.png
iconPath: '未选中 marker 图标的相对路径', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "选中 marker 图标的相对路径"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未选中 marker 图标的相对路径"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
})2、設定index.wxml 檔案。
index.wxml 在專案空間的 page/index 目錄下,該文件是頁面結構文件,用來建立頁面結構,綁定資料和互動處理函數等。
範例程式碼如下:
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>#3、設定 index.wxss 檔案。
index.wxss 在專案空間的 page/index 目錄下,是頁面樣式檔。
範例程式碼如下:
.map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h1{
margin: 15px 0;
font-size:15px;
}#第7 步:建置與手機預覽您的小程式
點擊左側選單列中 控制台 按鈕,建立您的小程序,查看運行效果。
您也可以選擇在微信上看最終的效果,選擇開發工具左側選單列的"項目",點擊"預覽",使用微信掃碼後即可在微信客戶端中體驗。
取得Key
最後更新時間: 2017年1月6日
1、進入控制台,建立一個新應用程式。如果您之前已經建立過應用,可直接跳過此步驟。

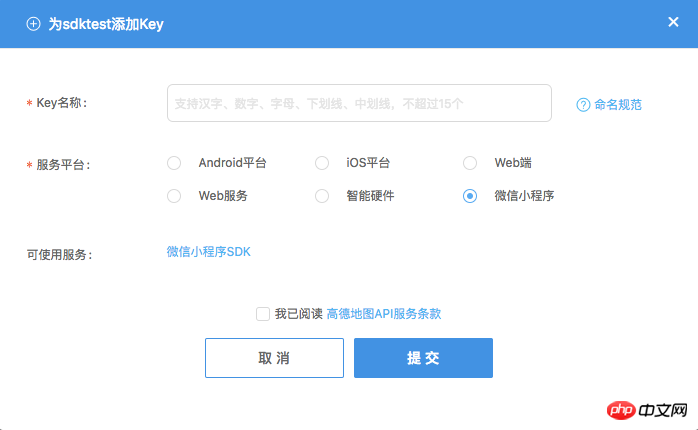
2、 在建立的應用程式上點擊"新增Key"按鈕,在彈出的對話方塊中,依序:輸入應用程式名稱,選擇綁定的服務平台為“微信小程式”,如下圖所示:

在閱讀完高德地圖API服務條款後,勾選此選項,點擊“提交”,完成Key的申請,此時您可以在所建立的應用程式下方看到剛申請的Key 了。
設定工程
最後更新時間: 2017年1月6日
第1 步:新建一個小程式專案
新建一個本地小程式項目,您可參考入門指南<建立專案>章節。
第 2 步:添加 js 文件
在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,如下图所示。

获取POI数据
最后更新时间: 2017年1月9日
查找您当前位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。
SDK 返回 marker 数组,可以直接用来在微信的地图组件上标记,同时,也返回了POI数组用于您的自定义的界面页面展示。
实现POI周边查询功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
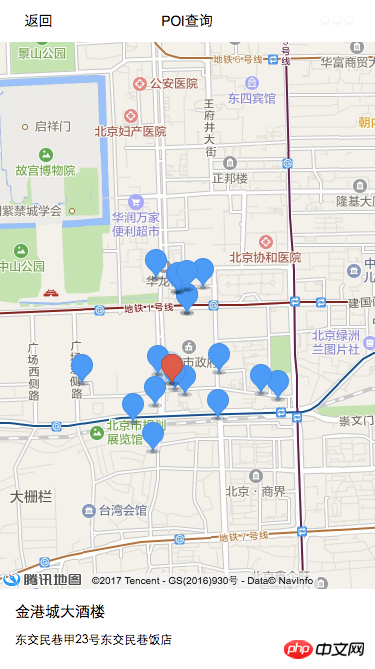
……示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下: 
获取地址描述数据
可以将定位地点的详细地址信息,便于您快速的找到准确的地点。
实现逆地理编码功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getRegeo({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……示例将当前位置以 marker 的形式显示在地图上,并通过逆地理编码请求,获取该位置的详细的地址信息,以文本形式显示。运行程序,效果如下: 
获取实时天气数据
查询您当前定位城市的实时天气情况,帮助您合理安排出行。
实现天气查询功能的步骤如下:
1、在页面的 js 文件中,引入amap-wx.js 文件,实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下:
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
}
})2、编写页面的 wxml 文件,搭建页面结构。
<view class="container"> <!--定义页面结构,使用文本组件或其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
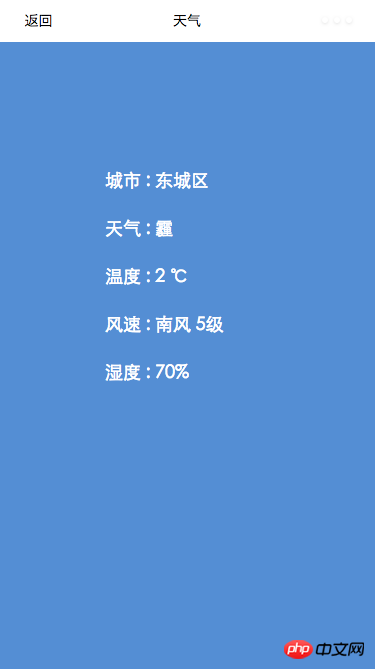
……示例将天气情况以文本形式显示。运行程序,效果如下:

官方地址:http://lbs.amap.com/api/wx/summary/
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程式 高德地圖SDK的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




