這篇文章主要介紹了微信小程式商城開發(ecshop )簡單實例的相關資料,需要的朋友可以參考下
最近小程式特別火,所以我們公司也針對ecshop平台對接了小程式
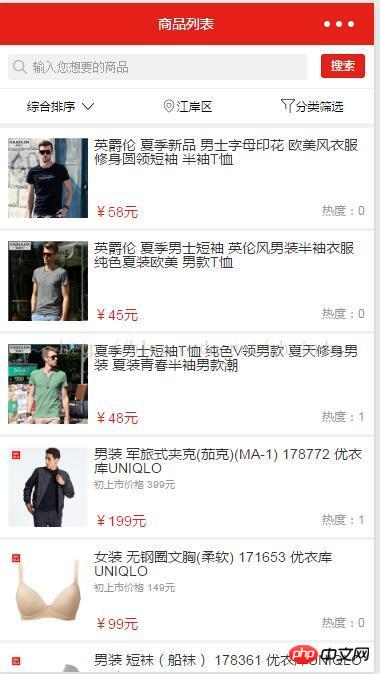
包括完整的用戶系統和購物體統
用戶系統:收貨地址,訂單管理,訊息管理,優惠券管理等等
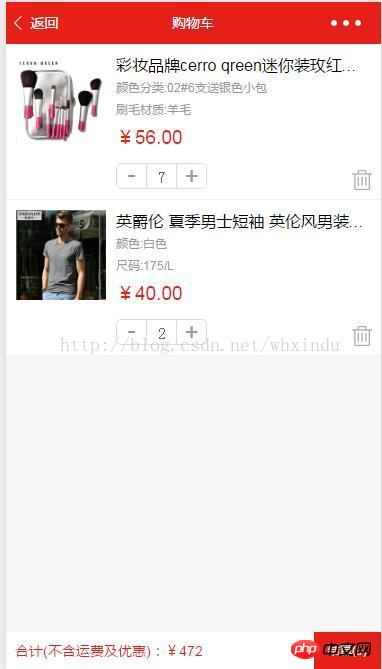
購物系統支付購物車管理,微信支付等等






相信有很多小夥伴都用的是ecshop當作自己的商城,最近小程式又火紅了,於是就有人問ecshop對接小程式怎麼做。
剛好最近在開發一個對接ecshop的小程式項目,就將我的一些開發經驗分享一下。
一:掃描小程式二維碼後的使用者資訊的取得與快取
#wx.login(OBJECT)
呼叫介面取得登入憑證(code)進而換取使用者登入態訊息,包括使用者的唯一識別(openid) 及本次登入的會話金鑰(session_key)。使用者資料的加解密通訊需要依賴會話金鑰完成。
wx.getUserInfo(OBJECT)
將data 儲存在本地在快取中指定的key 中,會覆寫原來該key 對應的內容,這是一個同步介面。
下面就是具體實例程式碼:
我們可以將這段寫在公共的app.js頁面
//app.js
App({
onLaunch: function() {
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function (res) {
if (res.code) {
var userid = wx.getStorageSync('scuserid')
var sc_session_id = wx.getStorageSync('sc_session_id')
var openid = wx.getStorageSync('sc_session_id')
if(!userid){
wx.request({
url: 'xxxx/data.php?action=sendCode',
data: {
code: res.code,
},
success: function (res) {
//console.log(res)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else if(status == 2){
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
}
}else{
//缓存session_id
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
//获取用户信息
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
//console.log(res);
wx.request({
url: 'xxxx/data.php?action=saveUserInfo',
data: {
userinfo: res.userInfo,
openid: wx.getStorageSync('openid'),
},
success: function (res) {
//console.log(res.data)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else{
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
}
}
}
})
}
})
}
}
})
}
}
}
})
}
},
globalData: {
userInfo: null
}
})#取得目前的地理位置、速度。當使用者離開小程式後,此介面無法呼叫;當使用者點擊「顯示在聊天頂部」時,此介面可繼續呼叫。
具體實例程式碼:




