這篇文章主要介紹了微信小程式devtool隱藏的秘密的相關資料,需要的朋友可以參考下
微信小程式devtool
筆者參與的小程式專案開發也進入尾聲了,坑也踩得七七八八,對於哪些沒有涵蓋和深入使用的功能筆者就不班門弄斧了。
前幾篇文章講了這麼多細節也好,策略也好,都是應用層面的東西。自從微信小程式公佈以來就有先行者不斷的探索小程式背後的運作機制。小程式的開發語法和API與前端工程師熟悉的html/js/css非常相似,所以會令許多人疑惑小程式與普通的HTML5應用到底有什麼不同。這篇文章其實將小程式的基本運作機制剖析的差不多了,簡單概括就是:
大部分內容會轉化為常規的html/css/js,並使用webview渲染;
部分元件呼叫native實作功能。
既然已經有先行者得出了結論,為啥還要寫這篇文章呢?當然是為了湊齊七篇啦,哈哈哈...
開玩笑!這篇文章的目的不是重複別人的結論,而是將筆者研究小程式開發工具原始碼的一些心得和結論記錄下來,以方便大家後續更深入的探索。
看看devtool的源碼有什麼
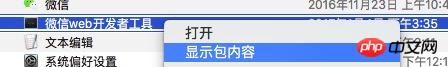
第一步是找到小程式devtool的源碼,以mac系統為例,原始碼的開啟方式如下圖:

其他的文件不用理會,我們要研究的主要程式碼在Content/Resources/app.nw/dist目錄下,這個目錄包括devtool的功能程式碼以及對小程式進行執行、編譯、打包、上傳等功能的程式碼。當然,這些程式碼都是經過混淆的,讀起來還挺費勁(攤手~
需要專注的是Content/Resources/app.nw/dist/weapp目錄,以及commit和trans兩個子目錄:

從檔案的命名上大致可以猜到每個檔案對應的功能:
trans目錄下的檔案負責將小程式原始碼進行一系列的轉換,最終被轉換為瀏覽器可識別的html、css以及js;
commit目錄下的文件負責執行小程式的建置、打包、上傳等功能。
既然我們知道小程式會進行建置打包流程,想得知小程式運作機制最好的辦法就是研究建構完畢之後的程式碼。有了這個目標之後,下一步就是查看devtool的日誌取得小程式建置之後的程式碼存放位置。
找到日誌檔案
Content/Resources/ app.nw/dist/common/log/log.js是負責管理devtool日誌功能的文件,其中有這樣一段程式碼:
const a = require('fs'), b = require('log'), c = require('path'), d = require('../../config/dirConfig.js'), e = d.WeappLog;
#其中e便是日誌檔案的存放目錄,然後我們追溯到config/dirConfig.js中發現目錄路徑是由nw.App.getDataPath()生成的,這個函數是node-webkit提供的API,產生結果的規則在不同的作業系統下有差異,可惜筆者並沒有找到相關的說明(沮喪)。
但是此次程式碼的探索並非沒有收穫,起碼我們知道了日誌檔案存放的目錄名為“WeappLog”,我們可以使用強大的命令列從硬碟中搜尋此目錄:
mdfind WeappLog
大家可以參考這篇文章了解
mdfind指令的用法
從輸出結果可以得知日誌檔案在Mac系統的存放目錄為/Users /<使用者名稱>/Library/Application Support/微信web開發者工具/WeappLog。進入目錄後就會發現很多以.log為後綴的日誌檔案:

上傳小程式的流程打包後的小程式在哪裡
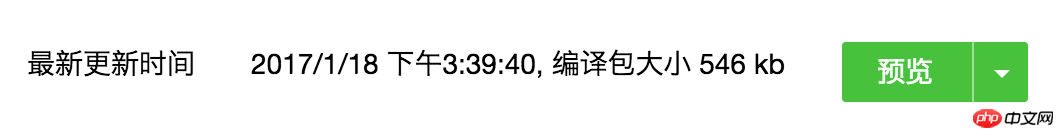
#找到日誌檔案後便可以從devtool的執行日誌中取得小程式被建置後的程式碼存放位置。當然,第一步是要講小程式進行構建,操作方法是在小程式開發工具的「專案」選單」中點擊」預覽「:

成功後再日誌檔案中會出現這麼一行記錄:
[Wed Jan 18 2017 15:20:24 GMT+0800 (CST)] INFO pack.js create /Users/ <用户名>/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx success!
/Users/<使用者名稱>/ Library/Application Support/微信web開發者工具/Weappdest/1484724024071.wx就是建置完成的小程式程式碼!趕緊去看看!
興致勃勃的找到/Users/<使用者名稱>/Library/Application Support/微信web開發者工具/Weappdest/目錄,然後發現:空空如也!
看来微信团队还是很谨慎的,在将小程序源码上传之后便会删除构建产出的文件。但是这点小伎俩难不倒程序员!任何行为都是程序执行的,我们直接修改相关的程序代码就可以了嘛!
做点小手脚,看看打包后的代码
在Content/Resources/app.nw/dist/weapp/commit/upload.js中有一段这样的代码:
const a = require('fs'),
j = require('rmdir');
//省略无关代码
_exports.uploadForTest = (l, m, n) => {
//省略无关代码
c(l, {
noCompile: !0
}, (s, t) => {
if (s) return void n(s.toString());
let u = d.join(k, `${+new Date}.wx`);
b(t, u, (v, w) => {
j(t, (A, B, C) => {});
//省略无关代码
if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`);
//省略无关代码
})上述代码省略了一些与我们当前讨论内容无关的代码,感兴趣的读者可以自行研究。
上述代码有两个删除文件的行为:
rmdir:删除构建完成但是并未打包的代码目录;
fs.unlink:删除打包完成的文件。
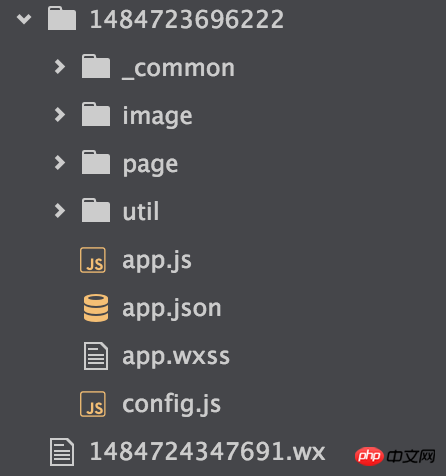
将执行删除的代码注释以后,再通过小程序开发者工具进行预览上传操作后,在上文中我们得到的目录中便会留下构建以及打包后的文件了。如下:

其中以.wx为后缀的文件是经过打包后的文件,也就是上传到微信服务器的文件。其同名的目录文件夹是构建完成且打包之前的源文件。
以config.js为例,构建后的代码如下:
'use strict';
Object.defineProperty(exports, '__esModule', {
value: true
});
exports.default = {
basePath: 'https://djtest.cn',
fileBasePath: 'https://djtest.cn'
};其实仅仅将ES6的语法转译成了ES5语法。其余的wxml、wxss以及js文件基本也是这样的状态,所以可以推断源码上传至微信服务器后会执行真正的构建动作,开发工具只执行了一些简单地构建行为。
虽然笔者并未从这份代码中得到全部的真相,但希望这篇文章能够给后续的探索者提供一些微薄的帮助。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程式 devtool隱藏的秘密的詳細內容。更多資訊請關注PHP中文網其他相關文章!




