這篇文章主要介紹了本地搭建微信小程式伺服器的實現方法的相關資料,希望透過本文能幫助到大家,讓大家輕鬆的搭建自己的微信小程式的伺服器,需要的朋友可以參考下
本地搭建微信小程式伺服器的實作方法
現在開發需要購買伺服器,價格還是有點貴的,可以花費小代價就可以搭建一個伺服器,可以用來開發小程序,博客等。
1.網域(備案過的)
2.阿里雲端註冊免費的https憑證
3.設定本地的nginx
4.內網路對映(本機安裝wampserver 伺服器)
一、網域
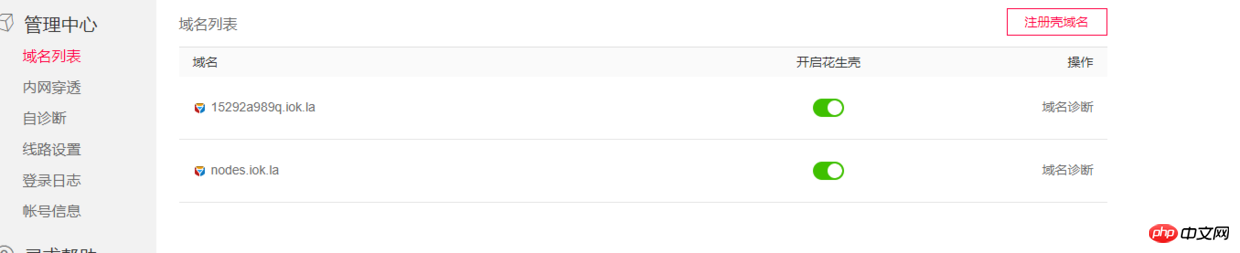
註冊花生殼,開通內網映射需要8元(我開通時需要,現在不清楚還要不要),裡面可以註冊2個免費的域名,都是免備案的。具體的請自行百度,花生殼註冊地址

二、申請阿里雲免費的https證書
阿里雲免費的https證書地址
這個步驟相對來說比較簡單,需要注意的地方也不多,按照阿里雲官方的提示來,就能夠操作成功了。值得注意的是你在申請證書過程中,證書是免費的,你不用付費,但是需要下單,下單完成後需要完善你的域名信息,然後提交審核。審核完成後,官方自動發給你證書,順利的話一個小時就能搞定。

注意:
#1.透過花生殼,內網對應出本地的存取位址
2.把阿里雲證書補全資訊的網域填寫完成後,阿里雲會進入審核中,需要下載他的一個fileauth.txt 檔案
i.在進度查詢頁面,按一下fileauth.txt 驗證文件,下載到本機。
ii.在您的網站伺服器的根目錄建立.well-known/pki-validation,建立資料夾Windows指令是 md ".well-known" 子目錄pki-validation。
iii.將 fileauth.txt 驗證檔案上傳至.well-known/pki-validation目錄下 目錄。 完成後,可透過驗證 URL 位址(http://a.com/.well-known/pki-validation/fileauth.txt )存取。參考如何設定網域授權驗證?
三、設定本地的nginx(主要是Apache的https設定太繁瑣了)
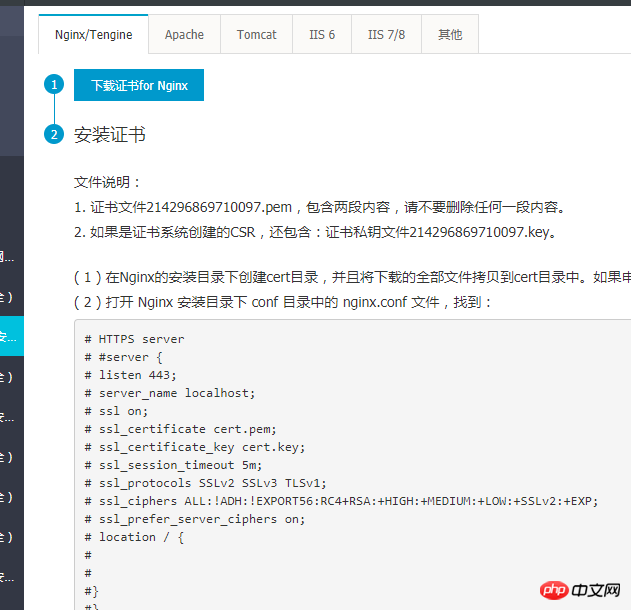
下載憑證檔

image.png
配置nginx中的nginx.conf檔,憑證要放在conf/cert目錄下,特定的程式碼
##
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
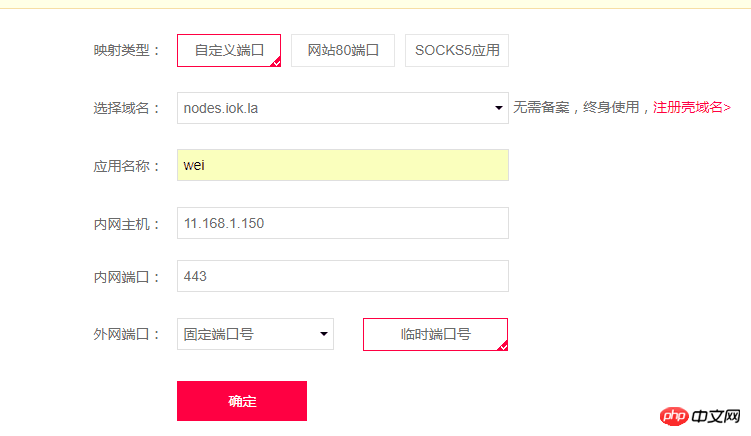
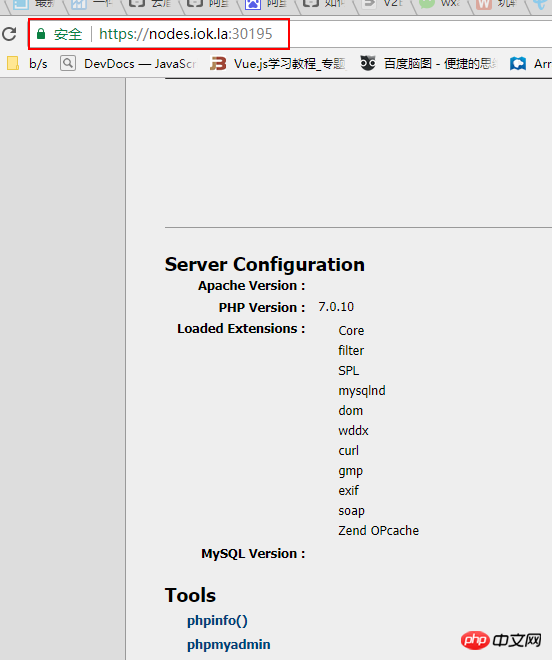
}四、配置花生殼的內網映射
注意:


#
以上是本地搭建微信小程式伺服器的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




