微信小程式目前的火熱程度相信不用多言,最近利用空閒時間用小程式實現了個動態的登入頁效果,所以下面這篇文章主要給大家介紹了利用微信小程式實現登入頁雲層漂浮動畫效果的相關資料,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
2017年前端火了,微信小程式、weex、reactnative,連支付寶也搞起了小程序,總覺得這是原生要毀滅的節奏啊,我也乘熱上車萬一波。
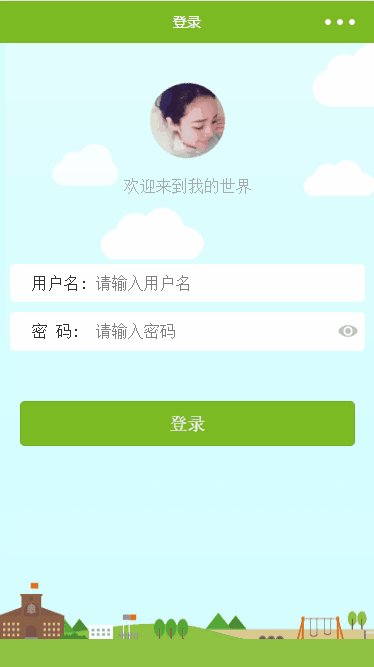
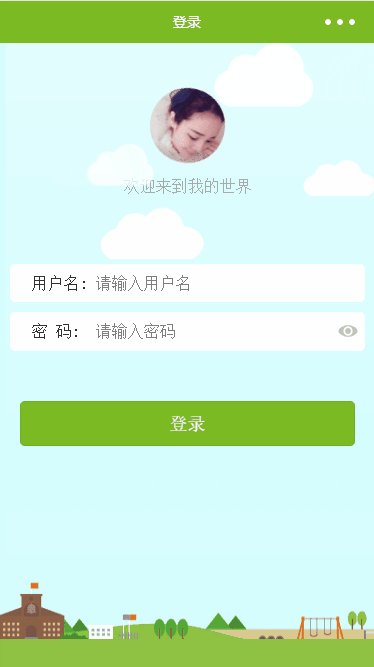
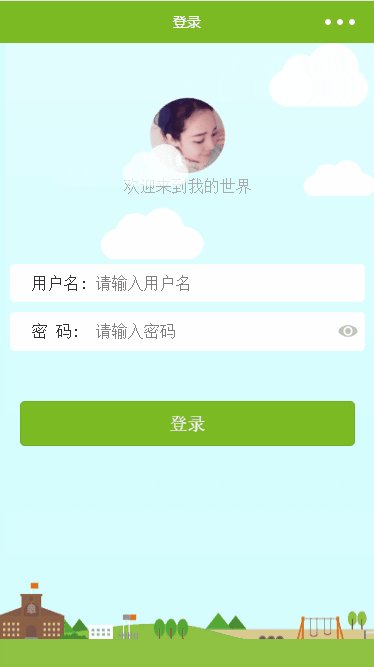
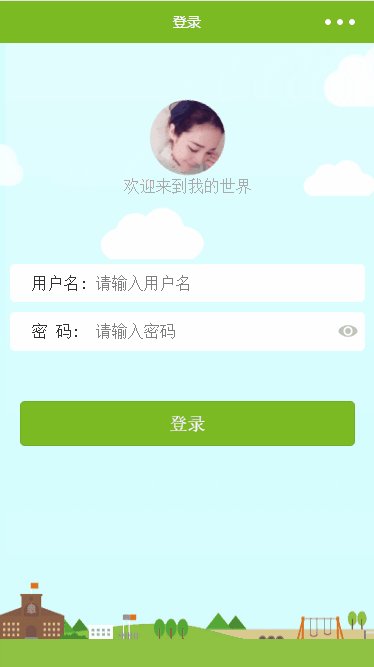
上效果圖(GIF動態圖)

#當我看到這張背景圖的時候,強迫症立刻了,這雲朵為什麼不動,於是開始了一波折騰。
知識點
#認識animation
animation 屬性是一個簡寫屬性,用於設定六個動畫屬性:
| 值 | #描述 |
| animation-name | 規定需要綁定到選擇器的keyframe 名稱 |
| animation-duration | 規定完成動畫所花費的時間,以秒或毫秒計 |
| animation-timing-function | 規定動畫的速度曲線 |
| animation-delay | 規定在動畫開始之前的延遲 |
| animation-iteration-count | #規定動畫應該播放的次數 |
| 規定是否應該輪流反向播放動畫 |
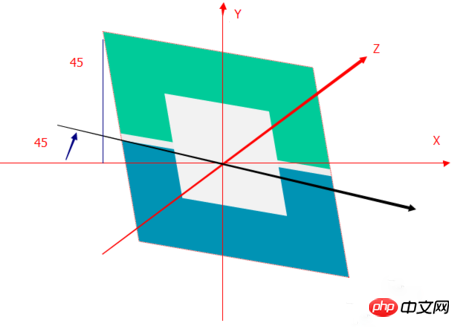
#認識translate
方法特別多,本文主要用2個。translate3d(x,y,z)定義 3D 縮放轉換。
rotate3d(x,y,z,angle)定義 3D 旋轉。
translate3d(1,1,0)
rotate3d(1,1,0,45deg)

##實現
1.兩朵雲除了大小和初始位置不通,其他都相同。
.cloud { position: absolute; z-index: 3; width:99px;height:64px; top: 0; right: 0; bottom: 0; animation: cloud 5s linear infinite; } @keyframes cloud { from { transform: translate3d(-125rpx, 0, 0); } to { transform: translate3d(180rpx, 0, 0); } }
其中rpx是微信特有的屬性,不受螢幕大小的影響,類似安卓裡的dp單位。 keyframes是勻速移動,從css裡可以看到只改變了左右方向。
2.頭像本來想加個吊籃,像盪鞦韆一樣的蕩漾,但是沒有成功,只是隨便搞了個飄來飄去的動畫。
 程式碼如下
程式碼如下
@keyframes pic { 0% { transform: translate3d(0, 20rpx, 0) rotate(-15deg); } 15% { transform: translate3d(0, 0rpx, 0) rotate(25deg); } 36% { transform: translate3d(0, -20rpx, 0) rotate(-20deg); } 50% { transform: translate3d(0, -10rpx, 0) rotate(15deg); } 68% { transform: translate3d(0, 10rpx, 0) rotate(-25deg); } 85% { transform: translate3d(0, 15rpx, 0) rotate(15deg); } 100% { transform: translate3d(0, 20rpx, 0) rotate(-15deg); } }
沒想到keyframes不僅有支援from to還支援百分比,不錯。這裡,只要控制好層級關係、動畫時長、透明度即可實現雲層漂浮。
總結不得不說css還是有很多動畫的,也有很多特效,微信小程式裡加一點動畫,能讓頁面稍微美觀點。當然,複雜點的動畫,只能有機會再更新。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
如何實作微信小程式圖片選擇區域裁切 微信小程式內輪播圖怎樣設定成自適應高度#
以上是微信小程式實現登入頁雲層漂浮的動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




