這篇文章主要介紹了Vue調試神器vue-devtools安裝方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
什麼是vue-devtools?
vue-devtools是一款基於chrome遊覽器的插件,用於調試vue應用,這可以大大提高我們的調試效率。接下來我們就介紹vue-devtools的安裝。
安裝方式
1.chrome商店直接安裝:
vue-devtools可以直接從chrome商店下載安裝,非常簡單,這裡就不過多介紹了。不過要注意的一點就是,要翻牆才能下載。
2.手動安裝:
第一步:找到vue-devtools的github項目,並將其clone到本地. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git
第二步:安裝專案所需的npm套件
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
第三步:編譯專案檔案
npm run build
第四個步驟:新增至chrome遊覽器
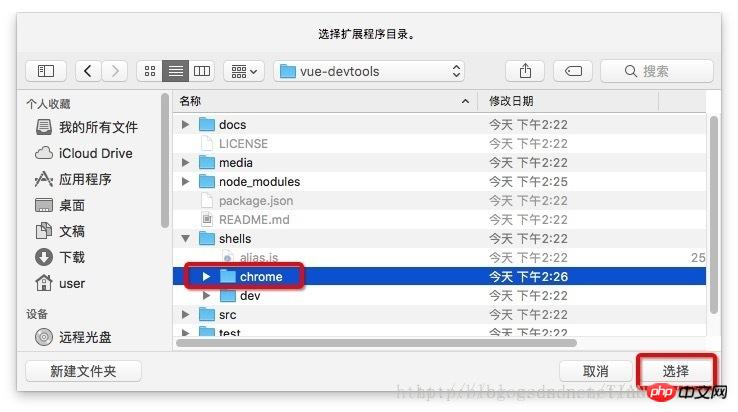
遊覽器輸入位址「chrome: //extensions/」進入擴充功能頁面,點選「載入已解壓縮的擴充功能…」按鈕,選擇vue-devtools>shells下的chrome資料夾。
/**
*如果看不見「載入已解壓縮的擴充功能…」按鈕,則需要勾選「開發者模式」。
*/


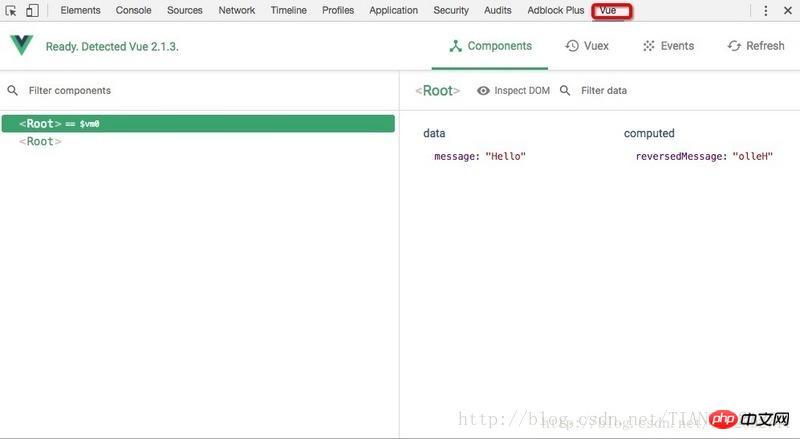
#到此新增完成,效果圖如下:

結語:vue-devtools如何使用
當我們加入完vue-devtools擴充功能之後,我們在偵錯vue應用的時候,chrome開發者工具中會看一個vue的一欄,點擊之後就可以看見當前頁面vue物件的一些資訊。 vue-devtools使用起來還是比較簡單的,上手非常的容易,這裡就細講其使用說明了。

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在Vue中有關調試工具vue-devtools(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




