
This article mainly introduces the JavaScript implementation of the left menu effect in detail. It has certain reference value. Interested friends can refer to it.
The example in this article shares with you the js implementation of the left menu. The specific code for menu effect display is for your reference. The specific content is as follows
The amount of code I have learned so far is a bit large, and future learning will make it simpler
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide {
display: none;
}
.item .header {
height: 35px;
background-color: #2459a2;
color: white;
line-height: 35px;
}
</style>
</head>
<body>
<p style="height: 48px"></p>
<p style="width: 300px">
<p class="item">
<p id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</p>
<p class="content hide">
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
</p>
</p>
<p class="item">
<p id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</p>
<p class="content hide">
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
</p>
</p>
<p class="item">
<p id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</p>
<p class="content hide">
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
</p>
</p>
<p class="item">
<p id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</p>
<p class="content hide">
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
</p>
</p>
</p>
<script>
function ChangeMenu(nid) {
var current_header = document.getElementById(nid);
var item_list = current_header.parentElement.parentElement.children;
for (var i = 0; i < item_list.length; i++) {
var current_item = item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
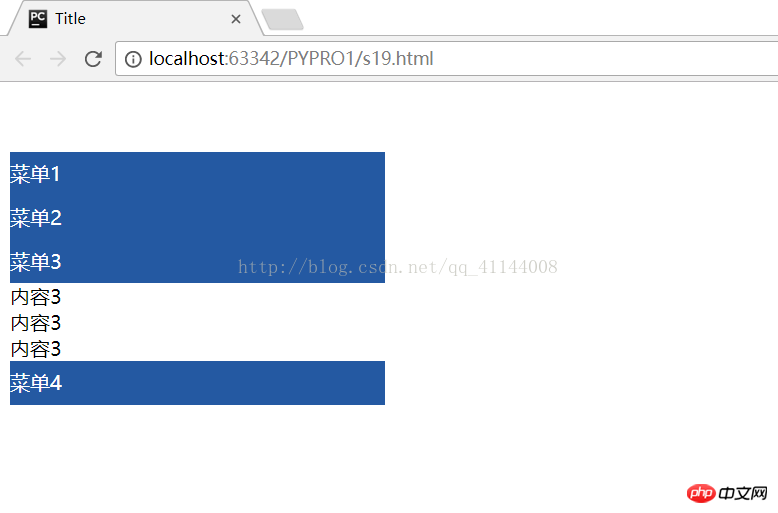
</html>The effect is like this:

After clicking on any menu, it will look like this:

The above is what I compiled for everyone. I hope it will be better in the future. Helpful to everyone.
Related articles:
Detailed introduction to the usage of this object in js
##Use three.js to create a project
How to achieve preview effect in JS
Detailed introduction to adding drag and drop function to Modal in Bootstrap
The above is the detailed content of How to use JavaScript to achieve the left menu effect. For more information, please follow other related articles on the PHP Chinese website!




