這篇文章主要介紹了CSS3 animation實現逐幀動畫效果,具有一定的參考價值,感興趣的小伙伴們可以參考一下
css3裡面的animation屬性非常強大,但是自己用的比較少,最近有次面試就剛好被問到了,趁現在有時間就對animation做一個小總結。同時實作一個逐幀動畫的demo作為練習
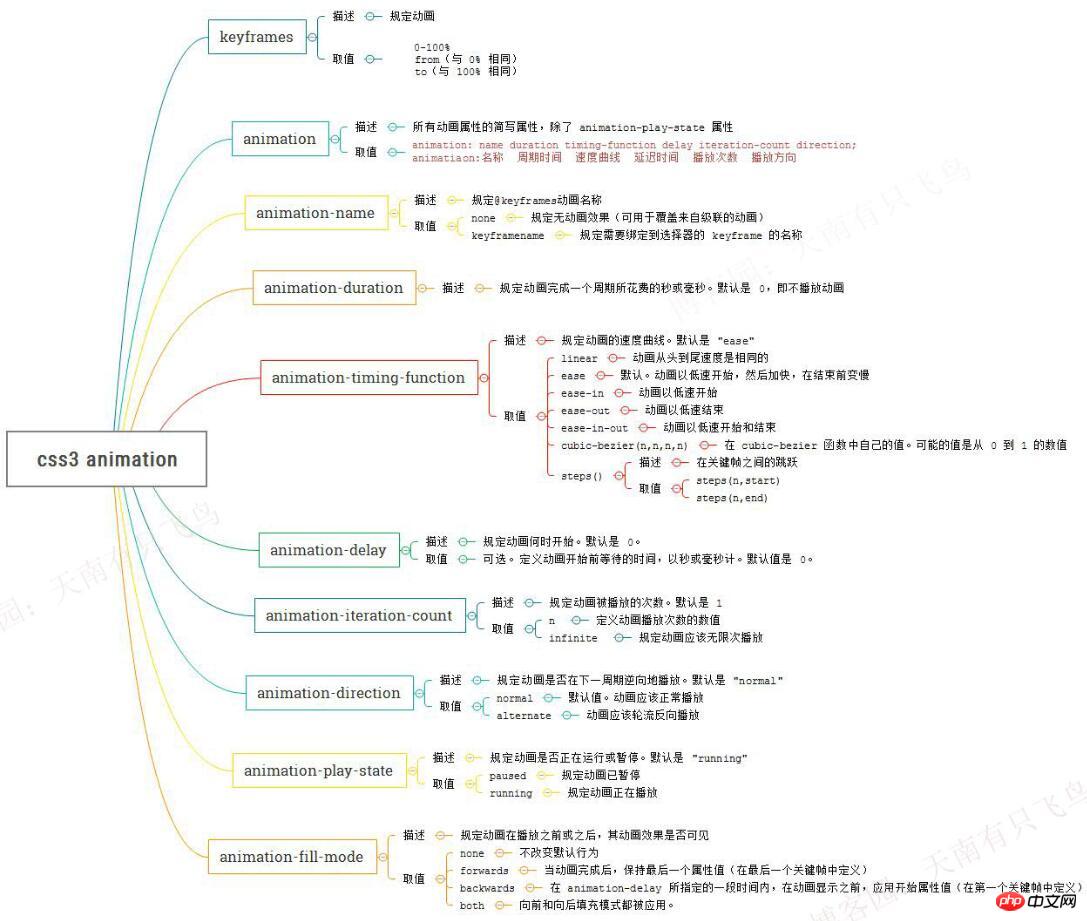
animation屬性一覽
因為animation屬性比較多,然後在w3c上看有點蛋疼,乾脆也做了一份導圖,以後想查看,就一目了然了

#使用animation實現逐幀動畫
熟悉了animation的屬性之後,得找個簡單的小專案實作下,逐幀動畫好有意思,先跑一個滿足下自己
思路很簡單,就是給元素一個雪碧圖的背景,然後添加的幀動畫更改background-position,關鍵程式碼:
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -1540px 0 ;
}
}
p{
width:140px;
height:140px;
background: url(run.png) ;
animation-name:run;
animation-duration:1s;
animation-iteration-count:infinite;
}
但是跑起來後我們發現,每幀動畫之間幀動畫都是滑動,並不是我們要的效果,為什麼呢?
原來animation預設以ease方式過渡,它會在每個關鍵影格之間插入補間動畫,所以動畫效果是連貫性的
知道原因就好辦了,解決想法就是:
@keyframes run{
0%, 8%{ /*动作一*/ }
9.2%, 17.2%{ /*动作二*/ }
...
}step1:動作之間停留8幀,0%設定動作一,動作一結束在8%
step2:動作之間過渡1.2幀,9.2%設定動作二,動作二結束在17.2%
完整程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
@-webkit-keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
p{
width:140px;
height:140px;
background: url(blog/754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s infinite;
-webkit-animation:run 1s infinite;
animation-fill-mode : backwards;
-webkit-animation-fill-mode : backwards;
}
</style>
</head>
<body>
<p></p>
</body>
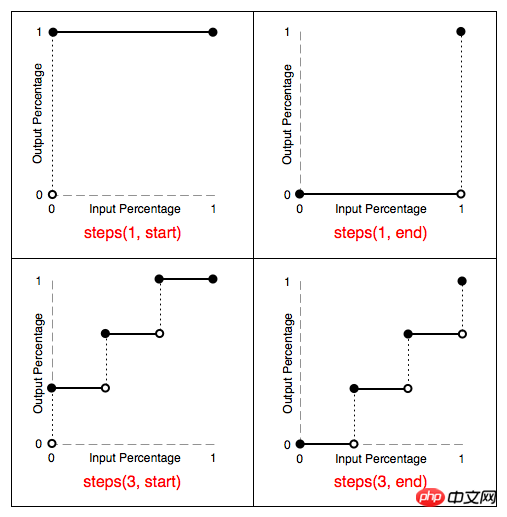
</html>還有另外一個實作方法,就是利用steps(),就是幀之間的階梯動畫,這個在w3c裡面沒有寫,先貼個圖

#由上圖可知:
steps(1,start):動畫一開始就跳到100% 直到這一幀(不是整個週期)結束
steps(1,end):保持0% 的樣式直到這一幀(不是整個週期)結束
#另外也可以直接設定animation-timing-function:step-start/step-end
step-start效果等同於steps(1,start),step-end效果等同於steps(1,end)
最終效果,因為錄製的問題可能有點卡頓,有興趣的同學可以直接複製程式碼去跑下:
完整程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
@-webkit-keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
p{
width:140px;
height:140px;
background: url(754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s steps(1, start) infinite;
-webkit-animation:run 1s steps(1, start) infinite;
}
</style>
</head>
<body>
<p></p>
</body>
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是關於CSS3的animation實現逐幀動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




