本篇文章主要介紹Javascript CSS3實現進度條效果,可以實現給使用者一個等待的過程,有需要的可以了解一下。
進度條在很多web中都能用的到,本文就是介紹了進度條效果,具體程式碼如下:
一:css2 屬性clip實作網頁進度條;
在實作之前,我們先來介紹一下clip屬性,因為這個屬性在css2.1中很少被使用到,所以我們有必要來了解一下;
瀏覽器支援程度:所有主流瀏覽器都支援clip 屬性。
Clip屬性在w3c官網是這樣描述的:透過對元素進行裁剪來控制元素的可視區域,預設情況下 元素是不進行任何裁剪的。
Clip裁切的語法如下:
.xx {clip:rect(, , , )}
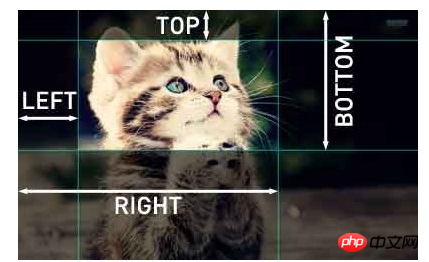
Rect屬性需要四個值,top,right,bottom,left;他們之間需要使用逗號隔開。遵循順時針旋轉規則,和我們的css中的margin,padding書寫順序一樣的。
在css2.1中,rect()的

我們可以再來看一個簡單的demo,
如下css
p#one { clip: rect(5px, 40px, 45px, 5px); } p#two { clip: rect(5px, 55px, 45px, 5px); }
上面的範例是在50X55px的長方形盒子中是行剪切,得到虛線的長方形:
如下圖:

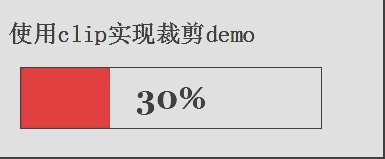
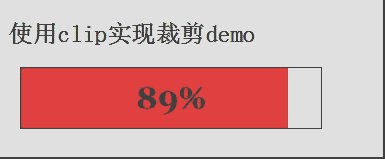
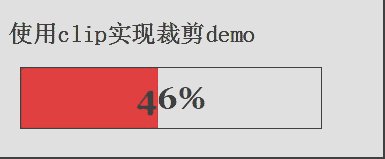
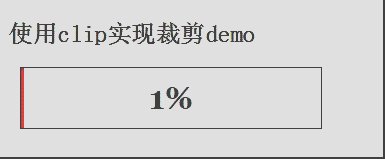
我們現在可以先來看一個進度條的demo;
HTML程式碼如下:
使用clip实现裁剪demo
0%
#CSS程式碼如下:
##
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;} .progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;} .progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}
var bar = document.getElementById("progress-bar"), text = document.getElementById("progress-text"); var cent = 0, max = 300; var timer = setInterval(progressFn, 30); function progressFn() { if(cent > max) { cent = 0; timer = setInterval(arguments.callee(), 30); }else { bar.style.clip = "rect(0px," + cent + "px,60px,0px)"; text.innerHTML = Math.ceil((cent / max) * 100) + "%"; cent++; } }


使用clip实现裁剪demo
0%
var pbar = document.getElementById("progress-bar"), pText = document.getElementById("progress-text"); var cent = 0, max = 300; function createXHR(){ var xhr; if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari xhr=new XMLHttpRequest(); }else{ // code for IE6, IE5 xhr=new ActiveXObject("Microsoft.XMLHTTP"); } return xhr; } var xhr = createXHR(); xhr.onload = function() { if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) { alert(xhr.responseText); }else { alert("Request was unsuccessful: " + xhr.status); } } xhr.onprogress = function(event) { var pStatus = document.getElementById("status"); if (event.lengthComputable) { pStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes"; console.log(event.target); var percentComplete = Math.round(event.loaded / event.total); // 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比, console.log(event.loaded, event.total, 300 * percentComplete); progressFn(300 * percentComplete, max); } } xhr.open("get", "progress.php", true); xhr.send(null); function progressFn(cent,max) { if (cent < max) { pbar.style.clip = "rect(0px," + cent + "px,60px,0px)"; pText.innerHTML = Math.ceil((cent / max) * 100) + "%"; } }

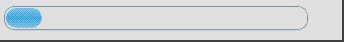
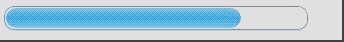
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;} #process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;} @-webkit-keyframes load { 0% { width: 0%; } 100% { width: 80%; } }
############################### ##########################
以上是CSS3和Javascript實現進度條的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




