這篇文章透過圖文形式為大家介紹了vue專案的骨架及常用元件的相關知識。
vue專案基礎架構
一個vue的項目,我覺得最小的子集其實就是{vue,vue-router,component} ,vue作為基礎庫,為我們提供雙向綁定等功能。 vue-router連接不同的"頁",component作為樣式或行為輸出,你可以透過這三個東西來實現最基本的靜態SPA網站。當然我在這裡不談vue全家桶這樣寬泛的概念,我會如數家珍的把主要的技術點一一列舉。
1.vue-cli:建立基本的vue專案骨架,鷹架工具
2.sass-loader&node-sass:我是使用的sass作為樣式的預編譯工具,兩者缺一不可,大家也可以自行選擇,less,stylus都可以
3.postcss:實現響應式佈局的關鍵,px=>rem。沙漠已經提出了基於vw,vh的佈局方案,不過我暫時持觀望態度。
4.vuex:管理複雜的資料流向,狀態機工具,特化的Flux
5.vuex-persistedstate:將vuex中state持久化的工具
# 6.vue-router:實現SPA間「頁面」之間的跳轉
7.vue-lazyload:實現圖片的懶加載,優化http傳輸性能
8.vue-awesome -swiper:輪播功能的實現及一些特殊切換效果的完成
9.better-scroll:實現列表滾動及父子組件間的滾動問題
10.axios:http工具,實現向API請求數據,以及攔截器的實現
11.fastclick:解決300ms延遲的庫
以上這些,都是我覺得一個中大型的vue項目需要用到的,還有一些像是我在實作圖片上傳中用到了jsx的語法,需要babel-jsx這樣的東西,不具普適性,就不例舉了。
下面簡述上面說到的這些東西,有的東西會單獨的來出來細說:
1.vue-cli:
#https://github.com/vuejs/vue-cli
鷹架工具,當我們選擇vue作為我們的開發技術堆疊以後,就要開始為我們的專案建立目錄及開發的環境。安裝好node以後,透過以後指令進行安裝
npm install -g vue-cli 將vue-cli安裝到全域環境
vue init webpack my-vue-demo 建立基於webpack模板的名為my-vue-demo檔名的vue專案
這裡的模板有6中,不過我們比較常用的就是webpack了。
期間你會看到有一些例如e2e這樣的單元測試的工具和ESLint檢測程式碼品質的工具,我覺得都是可以不必安裝的。
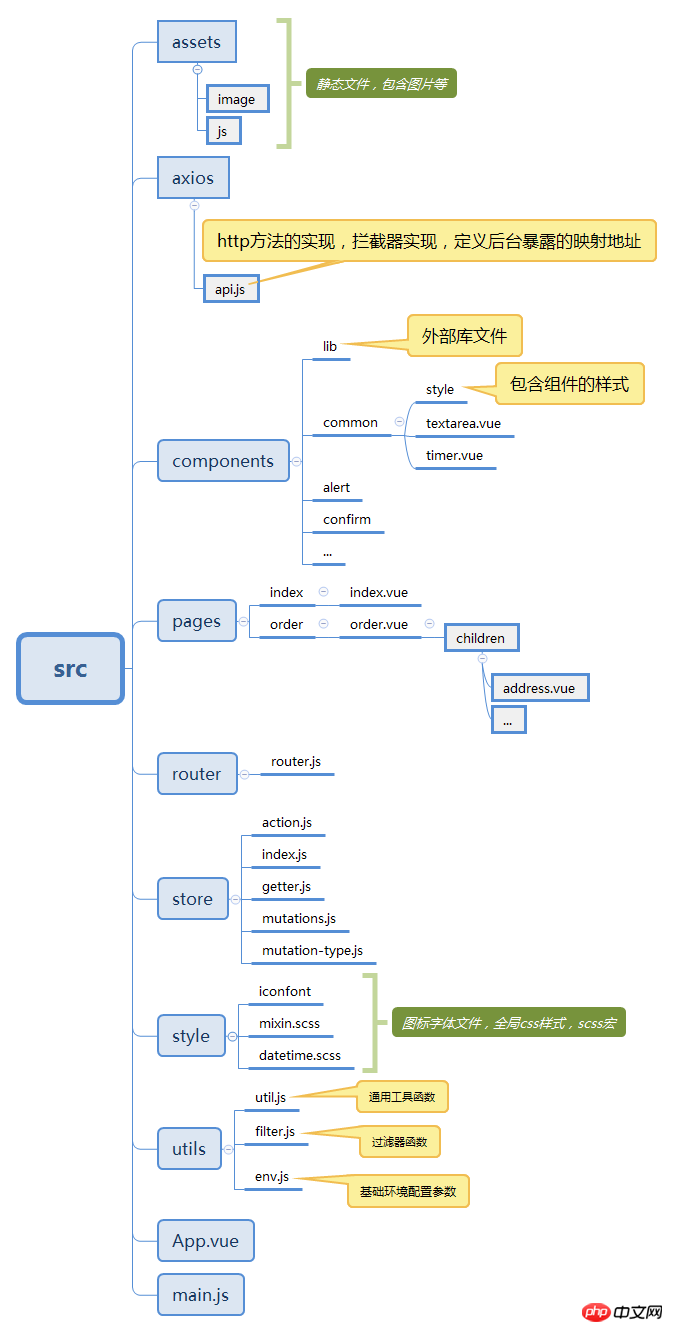
那麼,其實我們最關心的就是在src資料夾下面的內容了。可以看下圖

上圖就是一個在刨除vue-cli的基本結構,在專案上比較成熟的vue骨架了。
2&3 :sass,postcss
直接寫css得洪荒時代已經過去了,預先編譯的樣式處理器幫助我們解放了生產力,提高了效率。 sass,less,stylus各有優缺,也各有信徒。
要使用sass的話,你需要安裝一下sass-loader和node-sass,不過node-sass不是很好裝,被牆的厲害,建議還是用taobao的鏡像。如果安裝完成後還是報錯無法解析的話,你可能需要去webpack.base.conf.js裡去看看是否設定好了對應的loader。
postcss的常用功能
px2rem => 可以幫助我們實現px到rem單位的轉換,只需要你定義好對應的轉換標準就可以了。
autoprefixer => 相容性的處理postcss也可以幫我們處理好。
//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
一個中大型的vue項目,肯定有複雜的狀態需要管理。簡單的event bus已經不再適用了。
特化的Flux架構,vuex就迎頭頂上。簡而言之:他就是我們處理無論是使用者操作,API返回,URL變更等多重操作的狀態管理工具。以後我會具體的說下vuex。
用過vuex的人,會發現一個很痛苦的地方,就是vuex裡面的state,只要我們去刷新,它就被釋放掉了。有的狀態還好,沒有了大不了我們可以讓使用者去重新操作一遍。但是像登入這樣的操作,你不可能讓使用者刷一下就去登一下吧。當然,你會說,我們可以存到local啊,cookie裡面啊。是可以!但是這樣的話,state就和local裡的數據形成了一種鬆散的關聯,state顯得十分的脆弱,因為你無法預知你什麼時候會少寫一個setStore這樣的方法。 vuex-persistedstate幫我們解決了這樣的問題,它幫我們直接把state映射到了本地的快取環境,我們可以在computed裡面用vuex提供的mapState輔助函數,來動態的更新local裡面的資料。而不需要持久化的state,我們依舊可以刷新來釋放掉。
6.vue-router
#当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在vue中常用元件和框架結構(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




