
Through the example code, I will tell you in detail how to make angular dynamic forms. Friends in need can refer to it.
Source code: https://github.com/Karin001/ngx-dynamic-form

Dynamic form usage scenarios
Sometimes We need a flexible form that can be reconfigured based on user selections or information returned by the server, such as adding or deleting a set of input elements, a set of select elements, etc.
In this case, if you write all the forms in the template from the beginning and use an ngif tree structure for selection control, the program will become more redundant.
At this time. It is best for the program to automatically generate the required forms based on the user's selection (driven by configuration) or the server's response. This is the business that dynamic forms deal with.
Related concepts of component generation Two components of components
To dynamically generate forms, you need to first understand how components are generated.
An angular component consists of two parts.
Wrapper
Wrapper can interact with components. When a Wrapper is initialized, it has instantiated a component for us. At the same time, it is also responsible for component change detection and triggering hook functions such as ngOnInit and ngOnChanges.
View
#View is responsible for rendering the rendered template, displaying the appearance of the component, and triggering Wrapper's change detection. A component can have multiple views, and each view can be generated and destroyed by itself by calling the two functions provided by Angular. This process does not require the participation of the top-level view.
The usual loading method of components (non-dynamic loading method)
Normally, we embed the component into the root component or another component. The embedded component is called a child component, and the embedded component is called a parent component. At this time, when our sub-component code is compiled, a component factory (which is an instance of the angular core class ComponentFactory) and an hsot view will be generated. The host view is responsible for this component generating the component in the parent component view. The DOM node of the component, as well as the wrapper and view that generate the component.
Dynamic loading of components
When we want to insert a dynamic component into a component view, we cannot obtain an instance of the dynamic component because these are non-dynamic What the component compiler does.
Implementing dynamic components
angular provides some functions to solve the above problems. To use these functions we need to inject two objects.
constructor( private componentFactoryResolver: ComponentFactoryResolver, private viewcontainerRef: ViewContainerRef, ) { }
We injected ComponentFactoryResolver, and ViewContainerRef.
ComponentFactoryResolver provides a method (resolveComponentFactory()), which receives a component class as a parameter and generates a component factory based on the component class, which is the component factory we mentioned before.
ViewContainerRef provides a method (createComponent()) that receives a component factory as a parameter to generate subcomponents in the view. (My personal understanding is that it handles what the host view does and generates wrappers and views for the components)
Implementing dynamic forms
The above briefly introduces some ways to implement dynamic components Technology, now start thinking about how to make a dynamic form.
Specific ideas
We want to make an independent dynamic form module. When we want to use dynamic forms, we only need to simply introduce this module and use it with a little configuration.
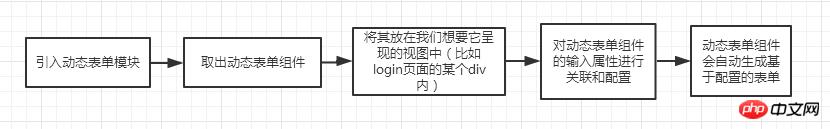
We hope that after this module is completed, the workflow from the perspective of top-level users will be like this:

We can easily make it A component with input properties. The core of the problem is how this component generates the form we want based on the input properties.
In other words, should it call ComponentFactoryResolver and ViewContainerRef to dynamically generate components, or should it be handled by others.
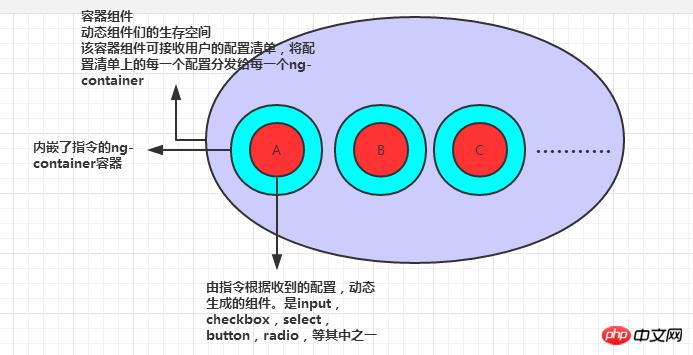
The following picture is the implementation idea:

In fact, we split the dynamic form into small dynamic components (not pre-loaded). An outer component acts as a container, and all dynamic components will be generated and destroyed inside. Together, they form a dynamic form. The logic of calling ComponentFactoryResolver and ViewContainerRef to generate components is not integrated in the outer container, but is handed over to a custom directive and ng-container. Because the instruction does not have a view, what it obtains by injecting ViewContainerRef is the host's view container. Since ng-container will not be rendered, the view container obtained is the view container of the outer component container.
The advantage of this approach is that there is no need for the outer component to uniformly manage each split dynamic component, which is equivalent to being managed by the dynamic component itself.
The outer component container will probably look like this:
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
看一下代码目录结构,最后会是这个样子

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to make dynamic forms in angular. For more information, please follow other related articles on the PHP Chinese website!




