這篇文章主要介紹了JS生成隨機打亂數組的方法,涉及javascript數組隨機排序的相關操作技巧,需要的朋友可以參考下
本文實例講述了JS生成隨機打亂數組的方法。分享給大家供大家參考,具體如下:
一、比較亂的排序方法
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
for (var i = 0; i < num; i++) {
var iRand = parseInt(num * Math.random());
var temp = aLuanXu[i];
aLuanXu[i] = aLuanXu[iRand];
aLuanXu[iRand] = temp;
//console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];');
}
return aLuanXu;
}
//测试:
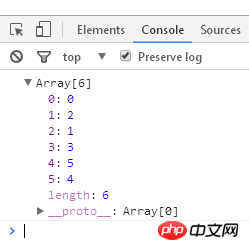
console.log(fnLuanXu(6));運行結果:

二、不太亂的排序方法,js內建函數。
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
aLuanXu.sort(function(){return Math.random()>0.5?-1:1;})
return aLuanXu;
}
//测试:
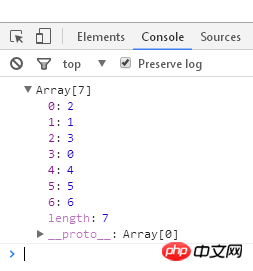
console.log(fnLuanXu(7));運行結果:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在jQuery如何實作動態新增li標籤並新增屬性和綁定事件方法
#以上是在JS中如何產生隨機打亂數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




