這篇文章主要教大家使用css繪製透明三角形,css繪製三角形很簡單,如何繪製透明的三角形,本文為大家解決這個問題,感興趣的小伙伴們可以參考一下
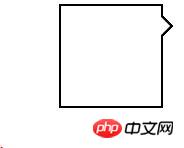
css實現下圖樣式,具體像素值記不住了,很好設置,html code (2014百度秋招面試題):

分析:這個樣式的關鍵就在三角形和三角形實現了之後的變成只有個邊框的三角形。利用元素的:after和:before偽元素(請自動忽略低版本IE)。
想法:先實作個正方形,在實作個三角形層,放在右上角,然後再實作一個透明的三角形覆蓋黑色三角形的內部,只留邊框。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
對於css中使用rgba和opacity設定透明度的區別分析
以上是如何實現css繪製透明三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!




