這篇文章主要介紹了CSS中的zoom屬性和scale屬性的用法及區別,是CSS入門學習中的基礎知識,需要的朋友可以參考下
zoom 屬性
語法:
zoom:normal |
預設值:normal
適用於:所有元素
繼承性:有
取值:
normal:
使用物件的實際尺寸。
用浮點數來定義縮放比例。不允許負值
用百分比來定義縮放比例。不允許負值
說明:
設定或檢索物件的縮放比例。
對應的腳本特性為zoom。
Scale屬性
scale屬性的取值為2個,它本身其實相當於一個函數,因為它的寫法就跟函數一樣:
scale();
scale(x);
scale(x,y);
1、scale(x,y) 對元素進行縮放
X表示水平方向縮放的倍數Y表示垂直方向的縮放倍數
Y是一個可選參數,沒有設定的話,則表示X,Y兩個方向的縮放倍數是一樣的。並以X為準。
transform:scale(2,2.5);
2、scaleX(
預設值是1,基點一樣在元素的中心位置。可以透過transform-origin來改變基點
transform:scaleX(2);
3、scaleY(
基點一樣在元素的中心位置。可以透過transform-origin來改變基點。
transform:scaleY(2);
看看相容性寫法:
.test{
-moz-transform:scale(2,2);
-webkit-transform:scale(2,2);
-o-transform:scale(2,2);
background:url(img/i.png) no-repeat;
width:198px;
height:133px;
}zoom和scale的區別
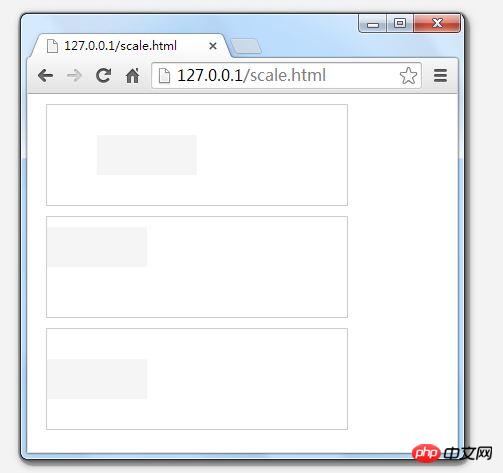
##zoom和scale這兩個東西都是用於對元素的縮放,但兩者除了相容性之外還有一些不同的地方。 zoom縮放會將元素保持在左上角,而scale預設是中間位置,可以透過transform-origin來設定。另外他們執行的渲染順序也不同zoom可能影響到盒子的計算。運行
<style>
p {
width:300px;height:100px;
border:1px solid #CCC;
font-size:0px;
line-height:100px;
margin:10px;
}
span {
display:inline-block;
height:80px;width:200px;background:#F5F5F5;
vertical-align:middle;
overflow:hidden;
}
</style>
<p>
<span style="-webkit-transform:scale(0.5);"></span>
</p>
<p>
<span style="
-webkit-transform-origin:top left;
-webkit-transform:scale(0.5);
"></span>
</p>
<p>
<span style="zoom:0.5;"></span>
</p>
以上是CSS中zoom屬性和scale屬性的用法及區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




