這篇文章主要介紹了webpack分離css單獨打包的方法,內容挺不錯的,現在分享給大家,也給大家做個參考。
本文介紹了webpack分離css單獨包裝的方法,分享給大家,如下:
CHANGELOG
##2018 -02-08 14:46:06
剛看了下,網上查了webpack單獨打包css,找到的文章,本文比較靠前,但是由於寫的比較混亂,因此重新整理一下內容,更通俗易懂一點。
2018-02-01 14:45:23
由於這篇文章只寫瞭如何把CSS打包成一個CSS文件,沒有講解如何打包成多個CSS文件,經簡友提點,這裡加入了打包成多個CSS檔案的方法。
2016-05-17 11:55
剛學習webpack,記錄webpack如何單獨打包css
##零、介紹以下是個人專案中總結出來的一些基本知識,記錄在這裡,加深自己的印象,也讓大家能夠更快速方便的了解webpack,並且使用它。能力所限,有錯誤或問題,請幫忙指出。
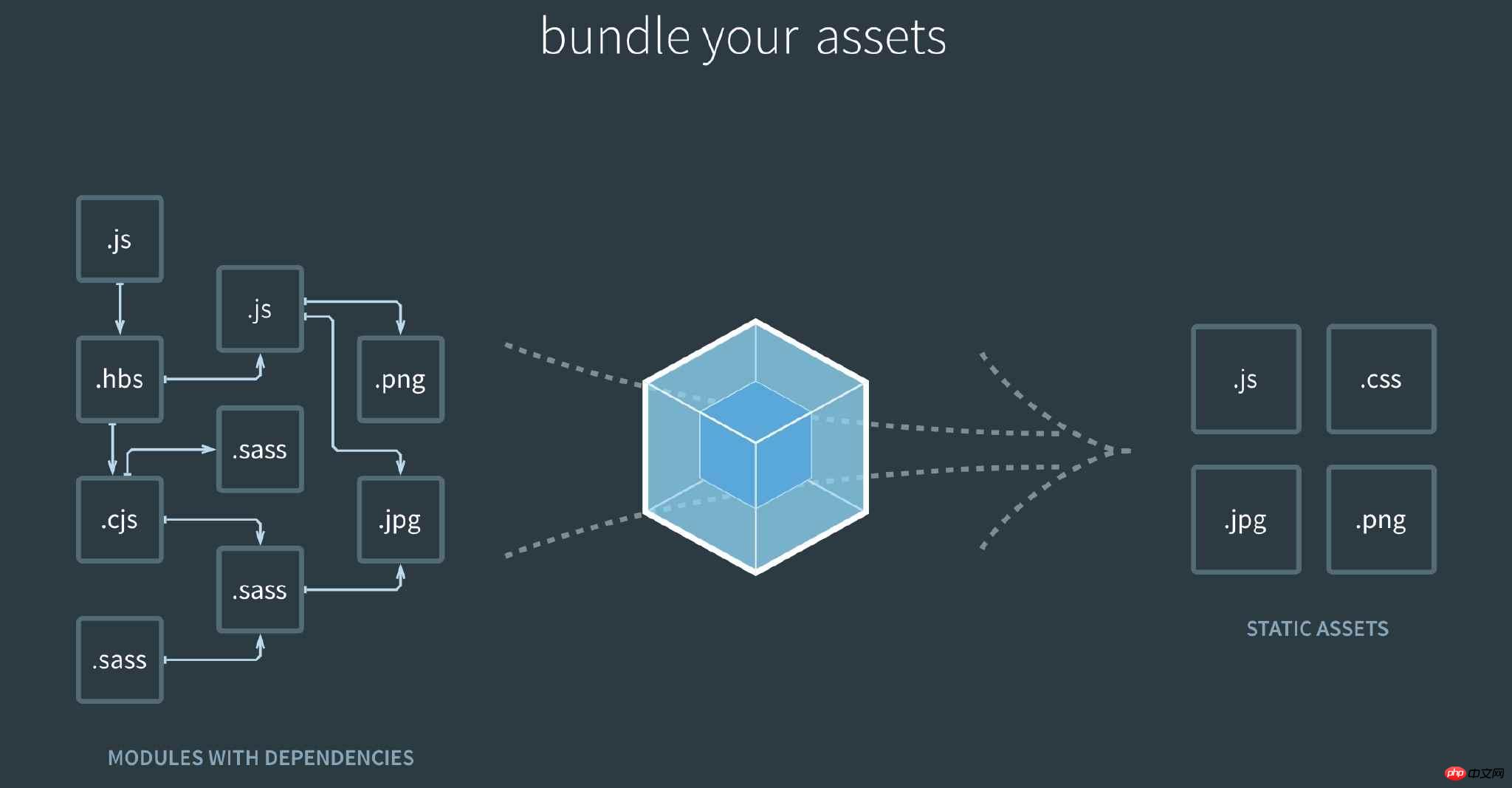
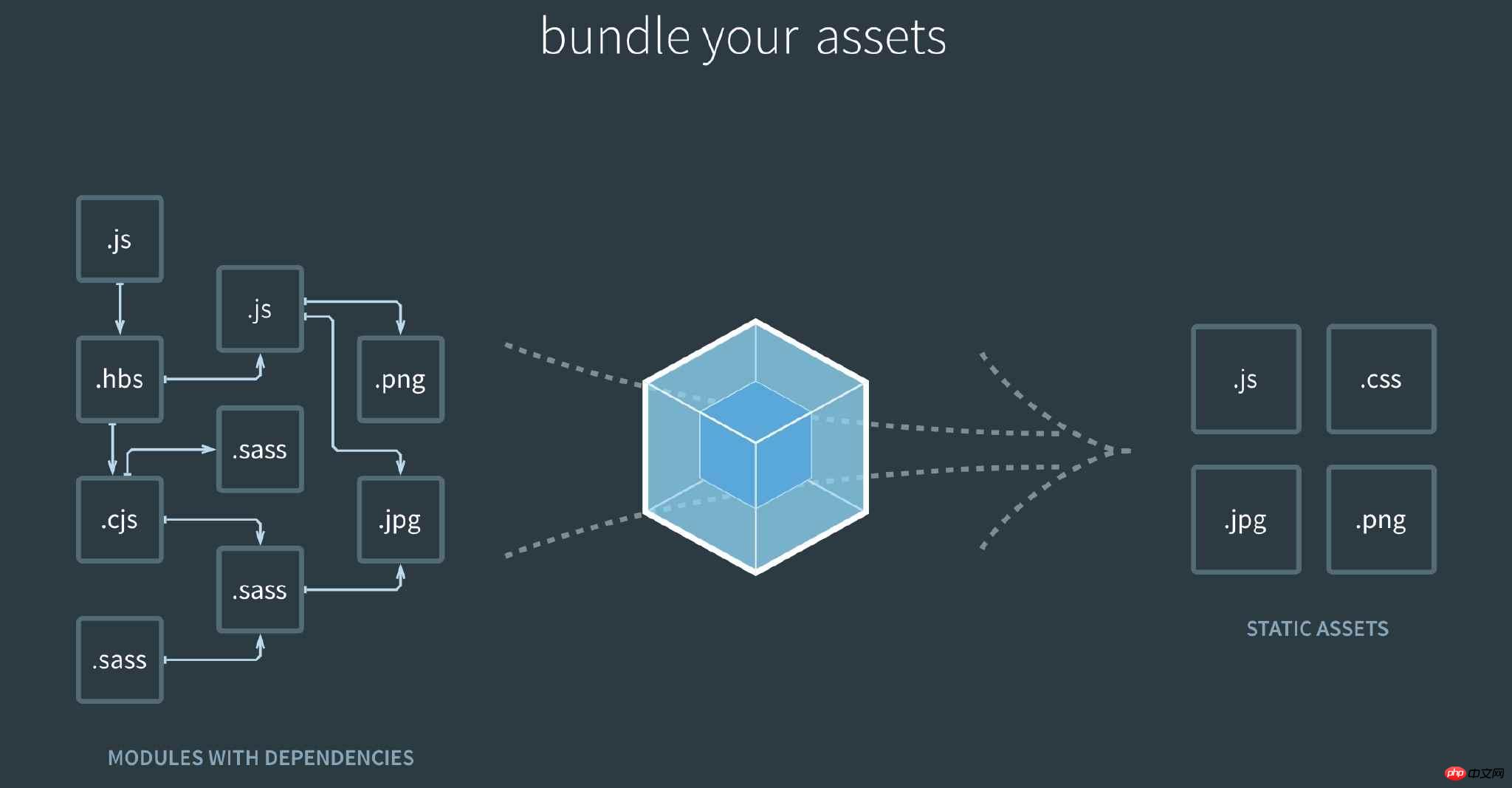
webpack 把所有的資源都當成了一個模組, CSS,Image, JS 字型檔都是資源, 都可以打包到一個bundle.js 檔案.
 webpack基本的使用很簡單,但是要方方面面都講解的話內容很多,因此這邊主要講解一下如何使用webpack單獨打包css。
webpack基本的使用很簡單,但是要方方面面都講解的話內容很多,因此這邊主要講解一下如何使用webpack單獨打包css。
至於打包出來,怎麼加hash值,怎麼替換html中的引用路徑,怎麼上傳到CND可以使用gulp來實現。 【有興趣後面在寫一篇文章】
一、extract-text-webpack-plugin 用法單獨打包css,在webpack需要使用一個插件,extract-text-webpack-plugin
1. 安裝extract-text-webpack-plugin
1 2 3 4 5 | <strong>
npm install extract-text-webpack-plugin --save-dev
yarn add extract-text-webpack-plugin</strong>
|
登入後複製
2. 配置
載入器裡面寫好插件的設定(使用什麼載入器),在webpack的plugins 裡面設定一個抽離出來的CSS檔案名叫什麼。
1 2 3 4 5 6 7 8 9 10 11 | var Ex = require('extract-text-webpack-plugin');
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]
|
登入後複製
稍微詳細一點,可以參考這個《extract-text-webpack-plugin 的使用及安裝》
下面放兩個實際使用例子,方便大家理解
二、單一頁面應用,把JS裡面的CSS單獨打包#打包一個文件,只需要常規的在入口的js文件引用css文件即可, 打包成多個CSS文件,可以設定多個CSS入口,讓webpack用loader去打包。和分割單獨打包js檔一樣。下面有兩個例子。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | var precss = require('precss');
var cssnext = require('cssnext');
var autoprefixer = require('autoprefixer');
var cssnano = require('cssnano');
var Ex = require('extract-text-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
filename: 'index.js'
},
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]
}
|
登入後複製
三、webpack如何打包多個CSS檔案#2. 設定檔新增對應設定
下面直接提供一個完成的多入口CSS打包設定
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | // webpack 3.x 的配置
var path = require('path')
var glob = require('globby')
var webpack = require('webpack')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
// CSS入口配置
var CSS_PATH = {
css: {
pattern: ['./src[^_]*.less', '!./src/old*.less'],
src: path.join(__dirname, 'src'),
dst: path.resolve(__dirname, 'static/build/webpack'),
}
}
// 遍历除所有需要打包的CSS文件路径
function getCSSEntries(config) {
var fileList = glob.sync(config.pattern)
return fileList.reduce(function (previous, current) {
var filePath = path.parse(path.relative(config.src, current))
var withoutSuffix = path.join(filePath.dir, filePath.name)
previous[withoutSuffix] = path.resolve(__dirname, current)
return previous
}, {})
}
module.exports = [
{
devtool: 'cheap-module-eval-source-map',
context: path.resolve(__dirname),
entry: getCSSEntries(CSS_PATH.css),
output: {
path: CSS_PATH.css.dst,
filename: '[name].css'
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: ['css-loader', 'postcss-loader', 'less-loader']
})
}
]
},
resolve: {
extensions: ['.less']
},
plugins: [
new ExtractTextPlugin('[name].css'),
]
},
// 如果还需要打包js,则可以在这里增加一个单独打包js的处理【根据自己需求来】
// {
// entry:{},
// output:{},
// ... 省略
// }
]
|
登入後複製
可能有同學還在使用webpack1.x,所以這裡在貼一下webpack1.x 的簡單設定
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | module: {
loaders: [
{
test: /\.less$/,
loader: ExtractTextPlugin.extract("style-loader","css-loader","postcss-loader","less-loader")
},
]
}
plugins: [
new ExtractTextPlugin('[name].css'),
]
|
登入後複製
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
利用CSS自訂綠色複選框按鈕的樣式
DIV和CSS實現仿京東商城導航條效果
以上是webpack分離css並單獨打包的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 webpack基本的使用很簡單,但是要方方面面都講解的話內容很多,因此這邊主要講解一下如何使用webpack單獨打包css。
webpack基本的使用很簡單,但是要方方面面都講解的話內容很多,因此這邊主要講解一下如何使用webpack單獨打包css。 



