本篇文章主要介紹了H5新屬性audio音訊和video影片的控制詳解(推薦),具有一定的參考價值,有興趣的同學可以了解一下。
本文講訴了H5新屬性audio音訊和video視訊的控制,如下:
# 1.音訊(audio)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2.影片(video)
#<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>
以下是對影片檔案的控制;
javascript引出。
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
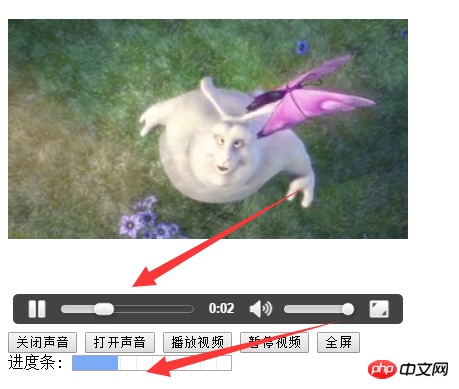
</script>3.如何設定進度條和影片的播放時間
同步進行。
如圖所示:

這裡說一下,首先
(1)、需要取得影片的總時長(duration)賦值給進度條的最大值,progress.max=video.duration;
(2)、需要取得目前影片播放的目前時間位置(currentTime)賦值給當前進度條的長度,progress.value= video.currentTime;
然後在影片播放的同時,要確保進度條的值能夠及時取得到影片的長度和目前播放時間位置。
需要開一個定時器setInterval(pro,100);:是說在1毫秒獲取一次影片的數值賦值給progress進度條,這樣就能保證及時性。
這樣進度條就能和影片的準確的同步了。
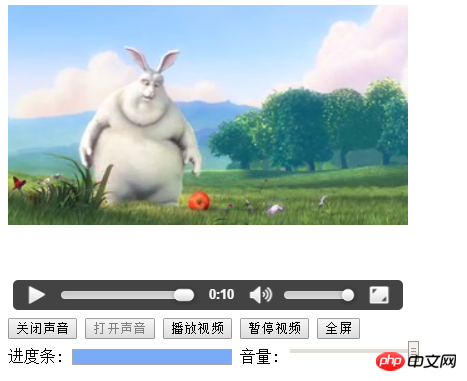
4.如何用表單元素 range屬性控制影片的音量大小。
1、首先需要取得到range的value值,賦給影片的音量上去,才能控制影片的音量大小,
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");取得range.value,
賦值給video的音訊屬性:video.volume=range.value/100;
這時候就能實現簡單拖曳range而控制視訊的音量了。
接著還需要進去前面的聲音關閉判斷,兩則是獨立的事件,所以,需要在拖曳事件中判斷是否是靜音muted,然後在進行muted設定為false。

最終實現的程式碼如下;
#<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<p>
<button onclick="enableMute()" type="button">关闭声音</button>
<button onclick="disableMute()" type="button">打开声音</button>
<button onclick="playVid()" type="button">播放视频</button>
<button onclick="pauseVid()" type="button">暂停视频</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>进度条:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</p>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//关闭声音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打开声音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放视频
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暂停视频
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//进度条展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖动range进行调音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於H5新屬性audio音訊和video視訊的控制解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




