下面我就為大家分享一篇解決vue專案報錯webpackJsonp is not defined問題,具有很好的參考價值,希望對大家有幫助。
在vue單一頁面應用程式中,我們大概都會使用CommonsChunkPlugin這個外掛。傳送門 CommonsChunkPlugin
但是在專案經過本地測試沒有任何問題,打包上線後卻會報錯 webpackJsonp is not defined。這是因為公共檔案必須在自己引用的js檔案之前引用。
可以手動改檔引用,但推薦以下解決方案:
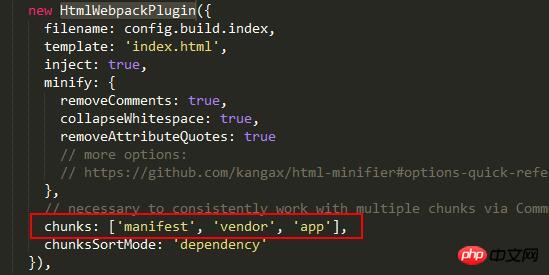
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,加入以下配置即可
chunks: ['manifest', 'vendor', 'app']

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
用Axios Element實作全域的請求loading的方法
以上是解決vue專案回報webpackJsonp is not defined問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




