Select selector multi-selection verification method in iview
Below I will share with you an article about the multi-selection verification method of the Select selector in iview. It has a good reference value and I hope it will be helpful to everyone.
Use the multiple attribute in the select component provided by iview to enable multiple selection mode, and the returned data is also in the form of an array.
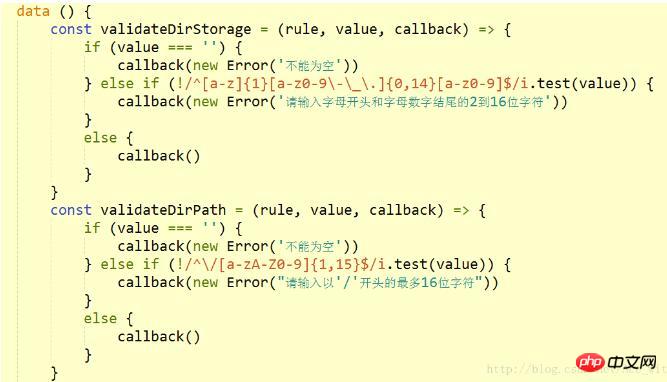
The verification used by iview is based on async-validator to implement data verification. For verification rules, you can go to the open source project
. The select component verification in multi-select mode uses type as array. You can set the len attribute to specify the length of the array. If len:1 is set, it will pass if the array length is 1. Verification, if not set, the array will pass the verification if there are elements.
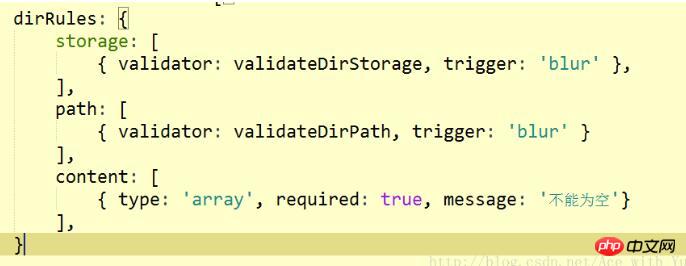
{ type: 'array', required: true, message: '不能为空'}Regular rules can be written in data

in You can quote it in the rules

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Introduction to the calling sequence of functions in vue
JS implementation of adding events to dynamically created elements Operation example
Vue’s route dynamic redirection and navigation guard example
##
The above is the detailed content of Select selector multi-selection verification method in iview. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of Select Channels Go concurrent programming using golang
Sep 28, 2023 pm 05:27 PM
Asynchronous processing method of SelectChannelsGo concurrent programming using golang Introduction: Concurrent programming is an important area in modern software development, which can effectively improve the performance and responsiveness of applications. In the Go language, concurrent programming can be implemented simply and efficiently using Channels and Select statements. This article will introduce how to use golang for asynchronous processing methods of SelectChannelsGo concurrent programming, and provide specific
 How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery is a popular JavaScript library that can be used to simplify DOM manipulation, event handling, animation effects, etc. In web development, we often encounter situations where we need to change event binding on select elements. This article will introduce how to use jQuery to bind select element change events, and provide specific code examples. First, we need to create a dropdown menu with options using labels:
 Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3. The specific code example is as follows: HTML code: <divid="container"><divclass="item"> ;First child element</div><divclass="item"&
 Implement Select Channels Go concurrent programming performance optimization through golang
Sep 27, 2023 pm 01:09 PM
Implement Select Channels Go concurrent programming performance optimization through golang
Sep 27, 2023 pm 01:09 PM
Implementing SelectChannels through golang Performance optimization of Go concurrent programming In the Go language, it is very common to use goroutine and channel to implement concurrent programming. When dealing with multiple channels, we usually use select statements for multiplexing. However, in the case of large-scale concurrency, using select statements may cause performance degradation. In this article, we will introduce some implementations of select through golang
 Learn about the selectors supported by lxml in one article
Jan 13, 2024 pm 02:08 PM
Learn about the selectors supported by lxml in one article
Jan 13, 2024 pm 02:08 PM
lxml is a powerful Python library for processing XML and HTML documents. As a parsing tool, it provides a variety of selectors to help users easily extract the required data from documents. This article will introduce the selectors supported by lxml in detail. lxml supports the following selectors: Tag selector (ElementTagSelector): Select elements by tag name. For example, select elements with a specific tag name by using <tagname>
 What are the wxss selectors?
Sep 28, 2023 pm 04:27 PM
What are the wxss selectors?
Sep 28, 2023 pm 04:27 PM
Wxss selectors include element selectors, class selectors, ID selectors, pseudo-class selectors, child element selectors, attribute selectors, descendant selectors and wildcard selectors. Detailed introduction: 1. Element selector, use the element name as the selector to select matching elements, use the "view" selector to select all "view" components; 2. Class selector, use the class name as the selector to select For elements with a specific class name, use the ".classname" selector to select elements with the ".classname" class name, etc.
 Select Channels Go concurrent programming for reliability and robustness using golang
Sep 28, 2023 pm 05:37 PM
Select Channels Go concurrent programming for reliability and robustness using golang
Sep 28, 2023 pm 05:37 PM
SelectChannels for Reliability and Robustness Using Golang Introduction to Concurrent Programming: In modern software development, concurrency has become a very important topic. Using concurrent programming can make programs more responsive, utilize computing resources more efficiently, and be better able to handle large-scale parallel computing tasks. Golang is a very powerful concurrent programming language. It provides a simple and effective way to implement concurrent programming through go coroutines and channel mechanisms.
 Use the :root pseudo-class selector to select the style of the root element of the document
Nov 20, 2023 pm 02:18 PM
Use the :root pseudo-class selector to select the style of the root element of the document
Nov 20, 2023 pm 02:18 PM
Using the :root pseudo-class selector to select the style of the root element of the document requires specific code examples. In CSS, we can use the :root pseudo-class selector to select the root element of the document and specify a specific style for it. The :root pseudo-class selector is equivalent to selecting html elements in most cases, but when a namespace exists in the document, the :root pseudo-class selector will select the root element of the default namespace. Here is a concrete code example that shows how to use the :root pseudo-class selector to select the root element of the document.





