這次帶給大家使用input標籤和jquery實現多圖片的上傳和回顯功能步驟詳解,使用input標籤和jquery實現多圖片的上傳和回顯功能的注意事項有哪些,以下就是實戰案例,一起來看一下。

效果圖
我們從零來做一個這樣的demo
第一步:
我們先完善我們的頁面,預設的input-file標籤非常醜,我們美化一下它,不會的可以百度一下,就是外面套個盒子,設定input的opacity為0,然後外面的盒子設計成我們喜歡的樣式即可,我就隨便做了一下。

大概的樣式
還是放一下原始碼,只談效果,不放原始碼的都是耍流氓
這是body
<body> <p class="uploadImgBtn" id="uploadImgBtn"> <input class="uploadImg" type="file" name="file" multiple id="file"> </p> </body>
這是css的樣式
.uploadImgBtn {
width: 100px;
height: 100px;
cursor: pointer;
position: relative;
background: url("img/plus.png") no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.uploadImgBtn .uploadImg {
position: absolute;
right: 0;
top:0;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
//这是一个用做回显的盒子的样式
.pic{
width: 100px;
height: 100px;
}
.pic img {
width: 100%;
height: 100%;
}程式碼的量並沒有多少,接下來我們就分析一下如何讓圖片回顯;我知道有兩種方式,一種是先上傳到伺服器,並返回該圖片的url,然後渲染在頁面中;另一種呢,是利用h5的FileReader物件直接在本地預覽圖片,用戶確認後再上傳伺服器。
我們是採用第二種形式,既然知道了思路那就開始編程吧
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
for( var i = 0 ; i < length ; i++ ){
var fr = new FileReader(),
p = document.createElement("p"),
img = document.createElement("img");
p.className = 'pic';
fr.onload = function(e){
console.log("回显了图片")
img.src = this.result;
p.appendChild(img)
document.body.appendChild(p);
}
fr.readAsDataURL(files[i]);//读取文件
}
})
})
})
</script>代碼的思路也可以說是很簡單,先給外面的盒子綁定點擊事件,然後取得input標籤,給input標籤綁定change事件,然後用一個for循環把獲得的資料回顯出來,for循環裡有一個非同步事件onload是用來渲染圖片,來我們看看效果圖

效果圖
我們選擇了三張圖片,卻顯示了一張,話說我們在for循環裡創建了三個p和img卻只顯示了一張圖片,這裡面一定有蹊蹺。
我們來仔細分析一下,前面我已經說了,回顯的for迴圈裡面有一個非同步事件,既然是異步的,可能for迴圈執行完了,才執行onload事件使我們設定的下標i值和預期的結果不一致;那我們如何解決呢,如果我們能形成一個函數作用域,在裡面每次回顯一張圖片,我覺得我們就可能解決了。我們來嘗試一下,我們前端可以使用jquery的each方案,它自帶回呼函數,形成了函數作用域。我們來看看程式碼
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
})
})
</script>在看一下運行的效果

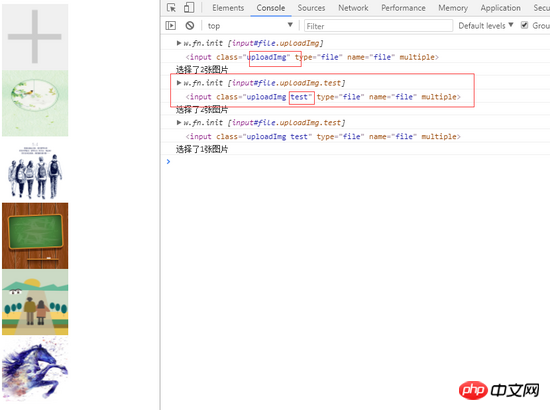
效果圖
這回就達到了我們的預期效果。這就結束了嗎,肯定不是的,當我們再次點擊上傳圖片按鈕,肯定會把上一次的結果給覆蓋掉,那當我們跑業務的時候,這肯定不是我們想要看到的,那我們如何要解決這個問題呢,那肯定是用多個input標籤啊,那我們怎麼能保證我們點擊的時候就是新加的那個input標籤呢,我的解決方案是這樣的,我們把上一次的input標籤的id屬性清除掉,為我們新產生的input標籤加上這個屬性,因為我們是透過id綁定事件的,所以我們就可以為我們新產生的input標籤綁定事件了,而原來的input標籤因為沒有了id屬性,而不被選中,我們來看代碼
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
console.log($input)
// 2、给input标签绑定change事件
$input.on("change" , function(){
console.log(this)
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
//4、我们把当前input标签的id属性remove
$input.removeAttr("id");
//我们做个标记,再class中再添加一个类名就叫test
var newInput = '<input class="uploadImg test" type="file" name="file" multiple id="file">';
$(this).append($(newInput));
})
})
</script>
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是使用input標籤和jquery實現多圖片的上傳和回顯功能步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




