
This time I will show you how to use Vue to make Amap and build a real-time bus application.What are the precautions for using Vue to make Amap and build a real-time bus application? The following is a practical case. Let’s take a look.
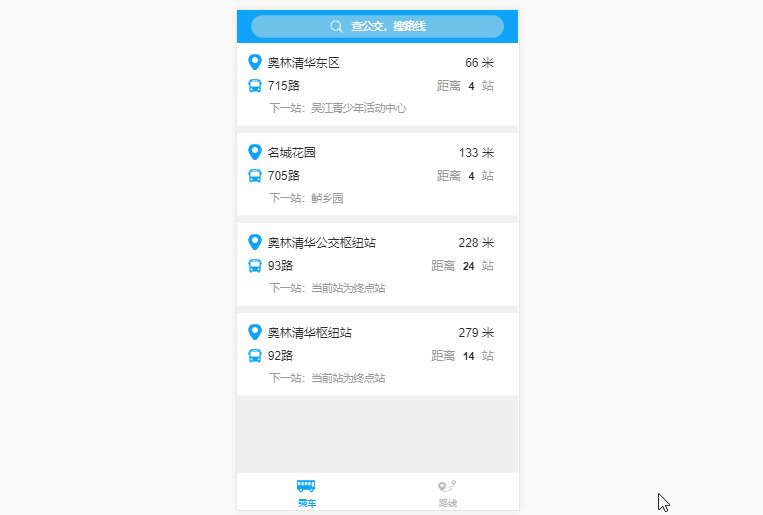
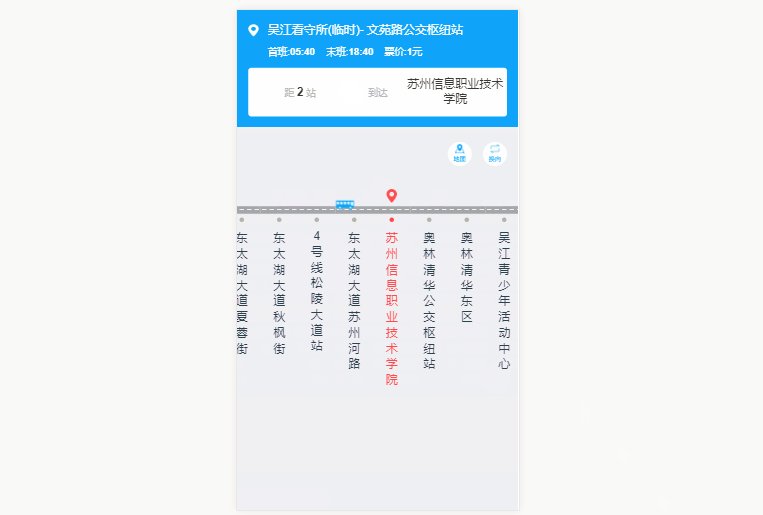
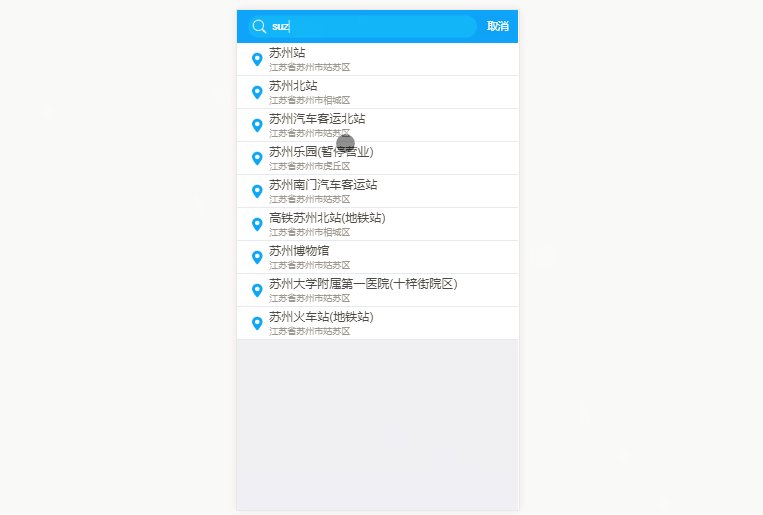
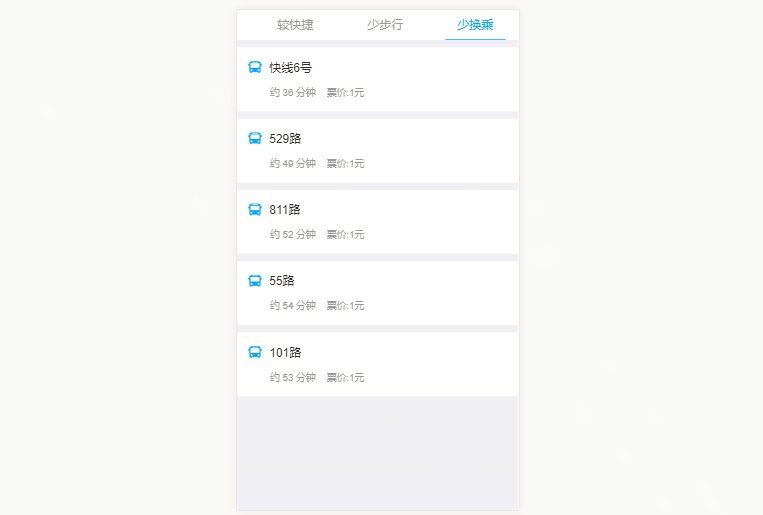
The recent project is to use Amap to write a real-time bus application. Here is a small application to familiarize yourself with the use of Amap in vue, commonly used APIs, and common commands of vue Let me show you the page effect first:
Implementation ideas
Import the specific functions of the Gaode map into the vue project and call the corresponding Gaode js API1. Import Amap into the vue project
1. Modify the webpac.base.conf.js fileexternals: { 'AMap': 'AMap' }
import AMap from 'AMap'
2. Nearby site function
AMap.service(['AMap.PlaceSearch'], function () { var placeSearch = new AMap.PlaceSearch({ // 构造地点查询类 pageSize: 4, typ: '', pageIndex: 1, city: '苏州' // 城市 }) // 中心点坐标 // [currentLocation.lng,currentLocation.lat] // 120.6400961887,31.1411187922 var currentLocation = true if (currentLocation !== undefined) { placeSearch.searchNearBy('公交站点', [120.6400961887, 31.1411187922], 1500, function (status, result) { if (status === 'complete' && result.info === 'OK') { var pois = result.poiList.pois var random = [4, 4, 24, 14] pois.forEach((item, index) => { this.items.push({ site: item.name.substr(0, item.name.indexOf('(')), line: item.address, distance: item.distance, next_site: '', sitenum: random[index], siteId: item.id }) this.lineInfo(item.address.substr(0, item.address.indexOf(';') - 1), item.id, index) }) console.log(result.poiList) } }.bind(this)) } }.bind(this))
3. Real-time details of the line
AMap.service(['AMap.LineSearch'], function () { var linesearch = new AMap.LineSearch({ pageIndex: 1, city: this.city, pageSize: 20, extensions: 'all' // 返回全部信息 }) linesearch.search(this.lineName, function (status, result) { // 取回公交路线查询结果 if (status === 'complete' && result.info === 'OK') { this.lineInfo = result.lineInfo var tips = result.lineInfo[0] console.log(tips) this.from = tips.start_stop + '-' this.to = tips.end_stop this.lineId = tips.id if (tips.stime.length !== 0 && tips.length !== 0) { this.time_s = tips.stime.substr(0, 2) + ':' + tips.stime.substr(2, 2) this.time_e = tips.etime.substr(0, 2) + ':' + tips.etime.substr(2, 2) } else { this.time_s = '05:40' this.time_e = '18:40' } this.pay = tips.basic_price this.listWidth = tips.via_stops.length this.backImage.width = tips.via_stops.length + 'rem' tips.via_stops.forEach((item, index) => { if (item.id === this.siteId) { this.ind = index console.log(index) this.showActive(this.ind, this.siteName) } this.siteList.push({ siteName: item.name, siteLat: item.location.lat, siteLng: item.location.lng }) }) } else { // 无数据或者查询失败 } // setInterval(busposition(), 60000) }.bind(this)) }.bind(this)) },
4. Input prompt
this.autocomplete.search(this.keywords, function (status, result) { if (status === 'complete' && result.info === 'OK') { var tips = result.tips this.hisTips = [] console.log('tips', tips) for (var i = 0; i < tips.length; i++) { if (tips[i].location !== '' && undefined !== tips[i].location && tips[i].district.substr(0, 6) === '江苏省苏州市') { this.hisTips.push({ lng: tips[i].location.lng, lat: tips[i].location.lat, name: tips[i].name, district: tips[i].district }) } } } else { } }.bind(this))
5.Transfer details
AMap.service('AMap.Transfer', function () { // 回调函数 // 实例化Transfer var transptions = { policy: 0, // 乘车策略,少时间0 少步行3 最少换乘2 city: '苏州' // 城市 } this.transfer = new AMap.Transfer(transptions) this.Linesearch() }.bind(this)) this.transfer.search([this.$route.query.fromAddressLng, this.$route.query.fromAddressLat], [this.$route.query.toAddressLng, this.$route.query.toAddressLat], function (status, result) { console.log(status) console.log(result) if (status === 'complete' && result.info === 'OK') { var plans = result.plans console.log('plans', plans) for (var i = 0; i < plans.length; i++) { var cost = plans[i].cost var time = parseInt(plans[i].time / 60) var segments = plans[i].segments var trans = [] if (segments !== '' && segments !== undefined) { for (var j = 0; j < segments.length; j++) { if (segments[j].transit_mode === 'BUS') { const linename = segments[j].instruction trans.push(linename.substr(2, linename.indexOf('(') - 2)) } else if (segments[j].transit_mode === 'SUBWAY') { const linename = segments[j].instruction trans.push(linename.substr(2, linename.indexOf('线') - 2)) } } } this.plan.push({ cost: cost, time: time, trans: trans }) } } else { } }.bind(this))
transfer.search()Pass in the starting point and end point coordinates, which are obtained by inputting prompts. Get The results are displayed in a list
How to use AngularJS to implement tab switching
How to use Koa2 to develop WeChat 2D Scan the QR code to pay
The above is the detailed content of How to use Vue to make Amap and build a real-time bus application. For more information, please follow other related articles on the PHP Chinese website!




