這次帶給大家Vue的路由權限管理,Vue路由權限管理的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
曾經在工作上對vue 路由權限管理這方面有過研究,這幾天又看到了幾篇相關的文章,再加上昨天電面中又再一次提及到,就索性整理了一下自己的一些看法,希望對大家有幫助。
實作
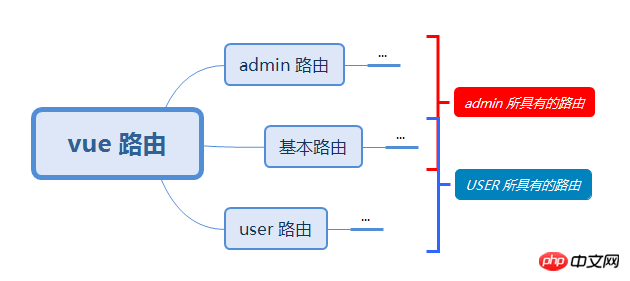
大體上實作的想法很簡單,先上圖:

無非是將路由配置依使用者類型分割為使用者路由和基本路由,不同的使用者類型可能存在不同的使用者路由,具體依賴實際業務。
使用者路由: 目前使用者所特有的路由
#基本路由:所有使用者都可以存取的路由
實現控制的方式分兩種:
透過vue-router addRoutes 方法注入路由實現控制
透過vue-router beforeEach 鉤子限制路由跳轉
addRoutes 方式:
透過請求服務端取得目前使用者路由配置,編碼為vue-router 所支援的基本格式(具體如何編碼取決於前後端協商好的資料格式),透過調用this.$router.addRoutes 方法將編碼好的使用者路由注入到現有的vue-router 實例中去,以實現使用者路由。
beforeEach 方式
透過請求服務端取得目前使用者路由配置,透過註冊router.beforeEach 鉤子對路由的每次跳轉進行管理,每次跳轉都進行檢查,如果目標路由不存再給基本路由及目前使用者的使用者路由中,取消跳轉,轉為跳轉錯誤頁。
以上兩種方式都需要在 vue-router 中設定錯誤頁,以確保使用者感知權限不足。
兩種方式的原理其實都是一樣的,只不過addRoutes 方式透過注入路由配置告訴vue-router :「目前我們就只有這些路由,其它路由位址我們一概不認”,而beforeEach 則更多的是依賴我們手動去幫vue-router 辨別什麼頁面可以去,什麼頁面不可以去。說白了也就是 自動 與 手動 的差別。說到這,估計大家都會覺得既然是 自動 的,那肯定是 addRoutes 最方便快捷了,還能簡化業務代碼,筆者一開始也是這麼認為的,但是!很多人都忽略了一點:

addRoutes 方法只是幫你注入新的路由,並沒有幫你剔除其它路由!
設想存在這麼一種情況:用戶在自己電腦上登入了管理員帳號,這個時候會向路由中註入管理員的路由,然後再退出登錄,保持頁面不刷新,改用普通用戶帳號進行登錄,這個時候又會向路由中註入普通用戶的路由,那麼,在路由中將存在兩種用戶類型的路由,即使用戶不感知,透過改變url,普通用戶也可以訪問管理員的頁面!
對於這個問題,也有一個解決方案:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router透過新建一個全新的Router,然後將新的Router.matcher 賦給目前頁面的管理Router,以達到更新路由配置的目的。
筆者做了一個小demo,大家可以去體驗一下。
關於上述問題,在vue-router 的github issues 下有過討論,分別是:
Add option to Reset/Delete Routes #1436
#Feature request: replace routes dynamically #1234
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue的路由權限管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




