本文主要跟大家分享node.js建立本機伺服器詳解,簡易上手node.js後,我們就可以在自己電腦上建立本機伺服器了。希望能幫助大家。
一、先上程式碼。
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');①、首先我們需要請求node.js自帶的http模組。並賦值給定義的變數http。
②、http模組提供了createServer函數,這個函數會傳回一個對象,我們將傳回的物件賦值給定義的變數server。
③、我們給createServer函數傳入一個匿名函數。用來接收資料和回應資料。 (req:接收到的資料。res:回應資料)
#④、其中res.setHeader(); 用來設定回應頭部。 content-Type 回應資料內容的類型, 我們可以設定成( "text/html" )、( "text/json" ), ( "text/plain" ) 等等
#⑤、後面的charset=utf-8是解析方式,也可以不寫,一般寫在html檔的
⑥、res.writeHead()。就是輸入HTTP的狀態值了。 (關於HTTP狀態問題,可以另外查看其他解答);
⑦、res.write()。裡可以寫入回應內容了。
⑧、最後就是執行server物件的listen的方法,這個方法可以有個數值參數。指定這個HTTP伺服器監聽的連接埠號碼。 server.listen(8080); 我們讓他監聽8080埠。當我們開啟http://localhost:8080的時候,伺服器就會接收數據,並且回應數據了。
現在就可以開啟電腦終端,執行該js檔案了。 (我不知道如何用nodejs運行js文件,可以看我前面寫的node簡易上手)。

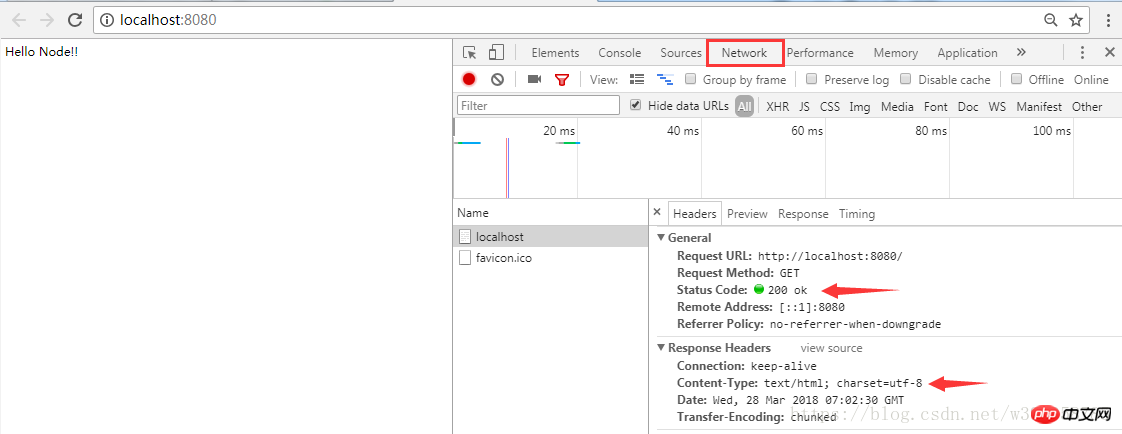
#輸入http://localhost:8080 就可以看見(伺服器回應的訊息,還有我們設定的回應頭了)

二、簡寫程式碼
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');
#四、回應html程式碼
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');以上是node.js建立本機伺服器詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




