這次帶給大家怎樣用CSS3製作登入框,用CSS3製作登入框的注意事項有哪些,以下就是實戰案例,一起來看一下。
作為一個新手,個人覺得困難在:
1.陰影的使用(外框,帳戶欄,密碼欄,button)
2.帳戶欄,密碼欄的佈局
3.button顏色漸層
下面給出一些思路,也希望大家提供一些簡潔的方法幫助更多的新手。
HTML 程式碼如下:
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ©2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> | <a href="">Bolg </a> | <a href="">Work</a> | <a href="">Terms of Use</a> | <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}box-shadow語法:
E {box-shadow: <length> <length> <length>?<length>?||<color>}也就是:E {box-shadow:inset x-offset y-offset blur-radius spread- radius color}
換句說:
物件選擇器{box-shadow:投影方式X軸偏移量Y軸偏移量陰影模糊半徑陰影擴展半徑陰影顏色}

box-shadow取值:
陰影類型:此參數是一個可選值,如果不設值,其預設的投影方式是外陰影;如果取其唯一值“ inset”,就是將外陰影變成內陰影,也就是說設定陰影類型為「inset」時,其投影就是內陰影;
X-offset:是指陰影水平偏移量其值可以是正負值可以取正負值,如果值為正值,則陰影在物件的右邊,反之其值為負值時,陰影在物件的左邊;
Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,如果為正值,陰影在物件的底部,反之其值為負值時,陰影在物件的頂部;
陰影模糊半徑:此參數是可選,,但其值只能是正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴展半徑:此參數可選,其值可以是正負值,如果值為正,則整個陰影都會延展擴大,反之值為負值是,則縮小
陰影顏色:此參數可選,如果不設定任何顏色時,瀏覽器會取預設色,但各瀏覽器預設色不一樣,特別是在webkit核心下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
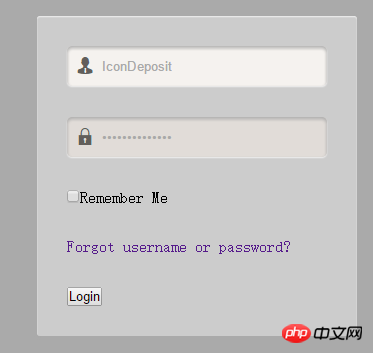
帳號欄,密碼欄的版面:

帳號欄,密碼欄的陰影同上面的背景框的做法,就不多解釋了,難點主要在如何在focus這兩個input的時候如何改變整個帳戶欄,密碼欄背景顏色。因為我們在focus的時候帳戶欄,密碼欄中前面的小圖示不能消失,所以我們用一個span標籤將icon放置到input標籤前面。 HTML程式碼如下:
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div></li>為了達到focus的效果我們需要把input的大小調整到和div.text同樣大小,這時我們發現span標籤會一直佔據input前面的空間,這時我們需要span使用position:absolute使其脫離文件流,調整好icon的位置後,對input使用padding-left使placeholder,以及我們focus時輸入的內容右移,然後整個input就充滿了帳戶欄,密碼欄。具體的CSS樣式如下:
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
}我們需要先將button的樣式做出來,這裡介紹一下CSS3的背景漸變屬性linear-gradient:
語法:
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);<point>:[ left | right ]? [ top | bottom ]? || <angle>?<color-stop>:<color> [ <length> | <percentage> ]?
取值:
left:設定左邊為漸層起點的橫座標值。
right:設定右邊為漸層起點的橫座標值。
top:設定頂部為漸層起點的縱座標值。
bottom:設定底部為漸層起點的縱座標值。
這個取色是比較繁瑣的過程,這裡可以推薦大家比較討巧的方法,使用button產生器,製作好以後把程式碼複製過來就好了。然後加上hover,active樣式我們的button就完成了。
以下是button的CSS樣式:
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上是怎麼用CSS3製作登入框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




