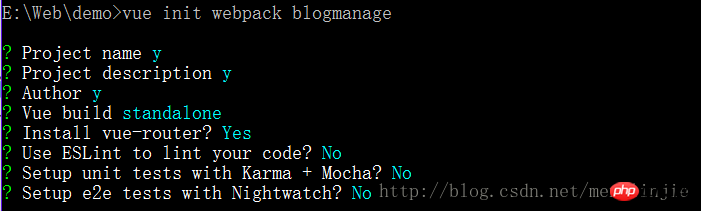
vue init webpack

npm install
npm run dev
位址欄輸入localhost:8080

npm install --save vue element-ui
npm install --save vue-router
npminstall --save axios
npm install sass-loader -Dnpm install node-sass -D
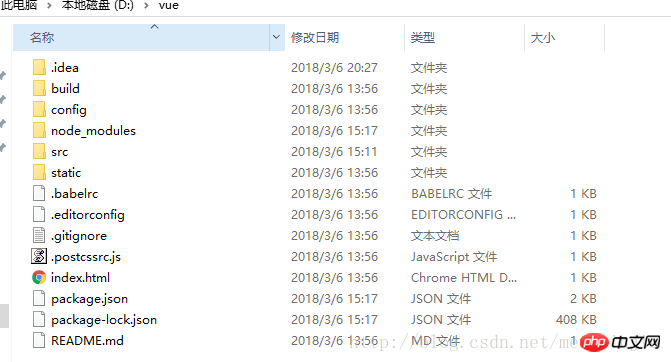
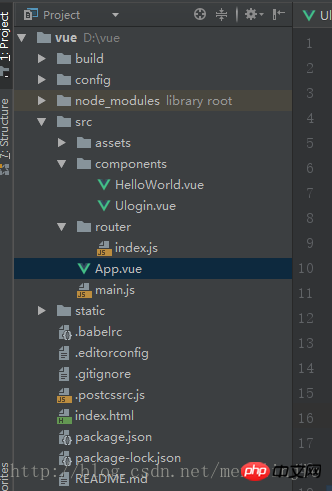
專案目錄
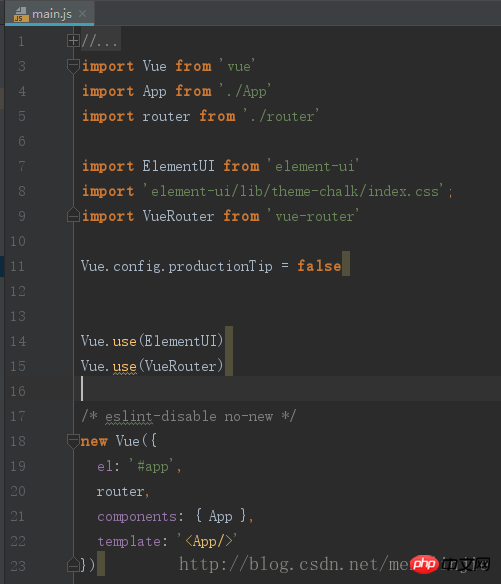
main.js裡面引入vue element 和router:
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css';import VueRouter from 'vue-router'Vue.use(ElementUI) Vue.use(VueRouter)

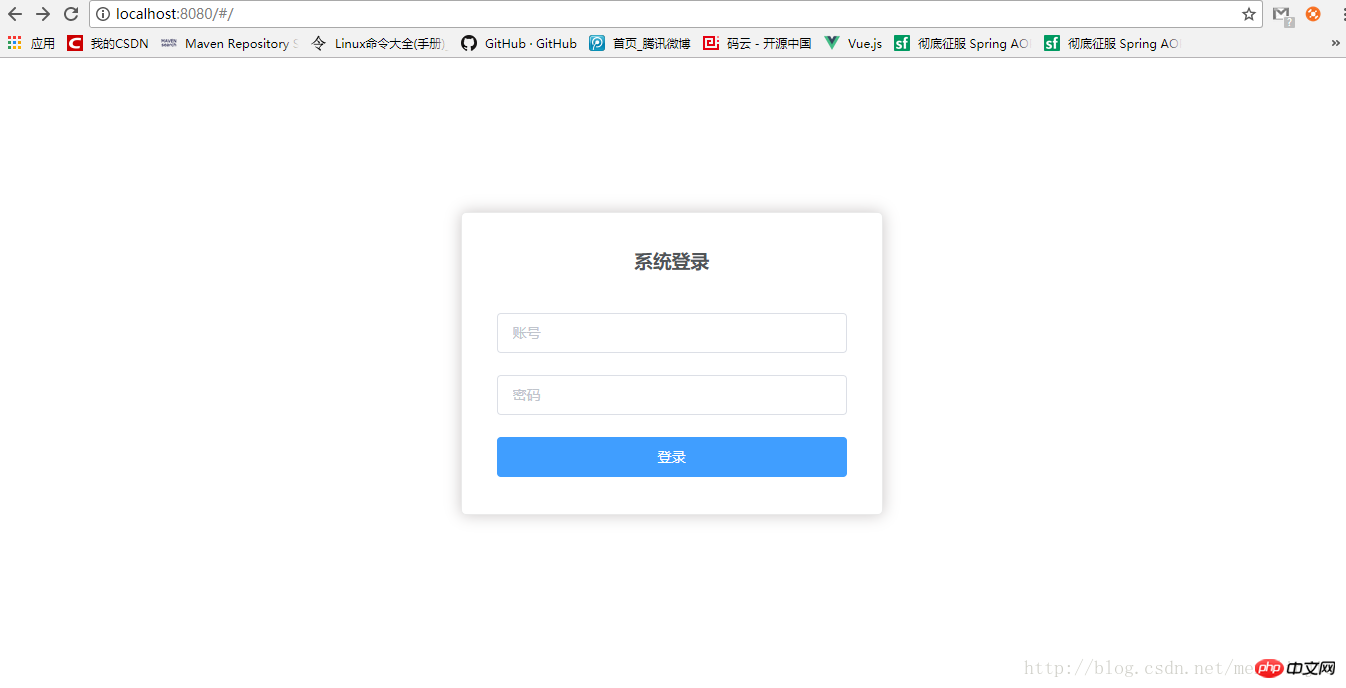
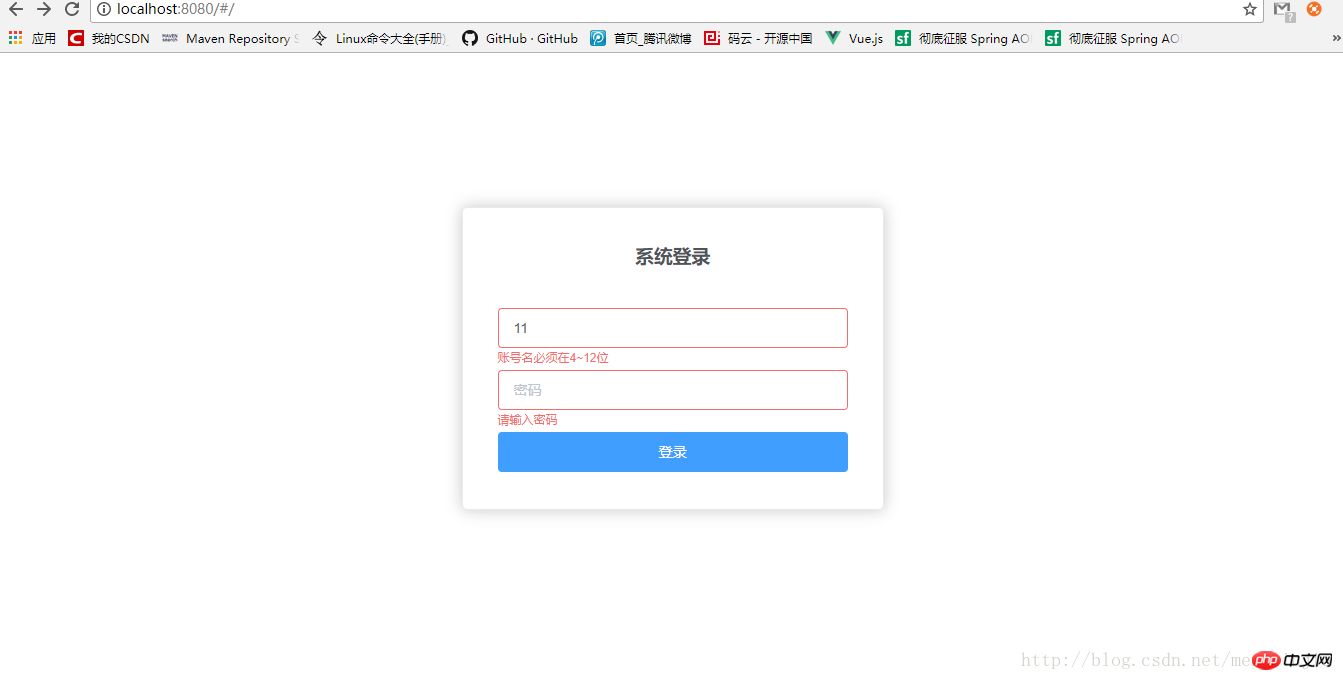
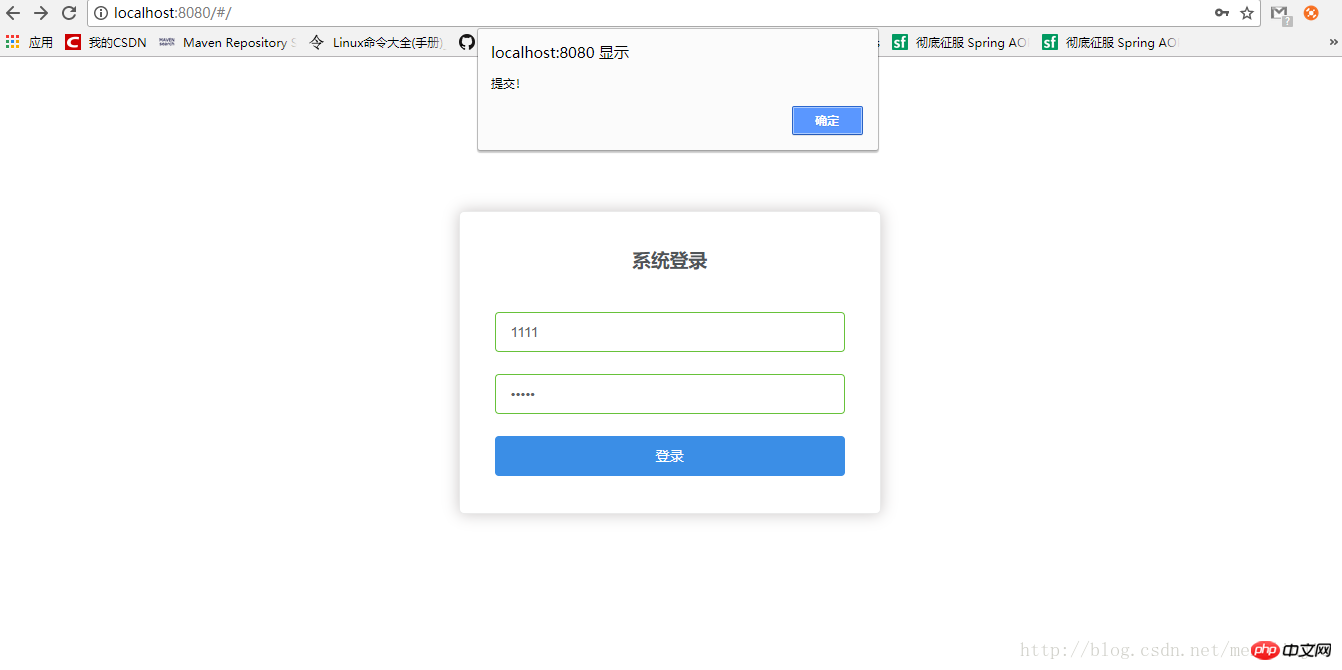
#新登入vue檔案:Ulogin.vue
系统登录
登录
router內index.js檔案設定路由:
import Ulogin from '../components/Ulogin'Vue.use(Router)
export default new Router({
routes: [ // {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
{
path:'/',
name:'',
component:Ulogin
}
]
})App.vue
目錄結構:

執行:npm run dev 


#相關推薦:
以上是vue.js、element-ui、vuex環境建構實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




