Dreamweaver設計網頁頁面的時候,想要一個網頁包含多個頁面,該怎麼實現呢?我們可以使用框架實現,本文我們就把教學分享給大家。
1、開啟Dreamweaver,新建一個網頁。點選佈局中的框架按鈕,選擇要實現的框架類型。在此,拿最簡單的左側框架為例。


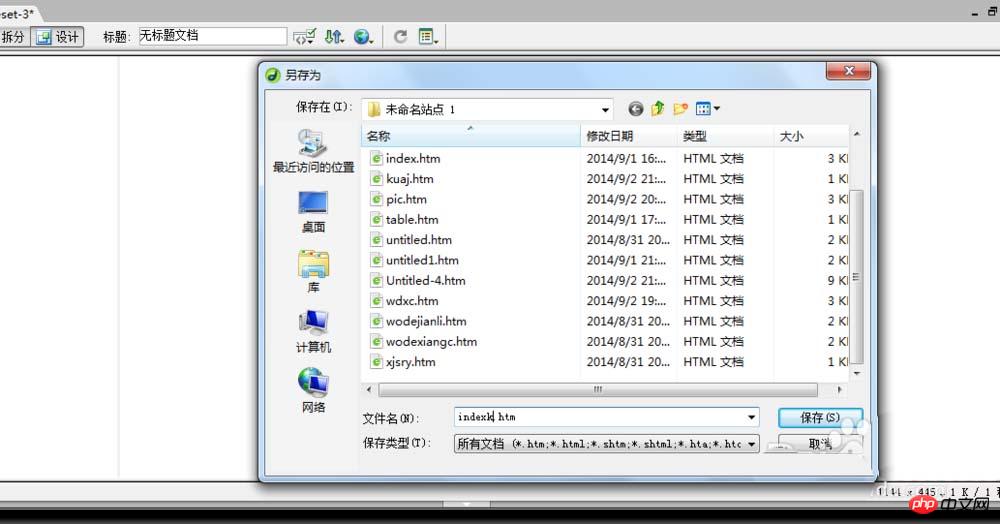
2、這樣就建立了兩個頁面,分散命名。點選中間的線就是選取了整個頁面,點選檔案\儲存框架頁,進行命名。左右兩個頁面分別選中再儲存,操作一樣。



#3、點選中間的邊框,就選中了整個頁面,可以對整個頁面的屬性進行更改,可以移動中間的邊框,也可以點擊查看\可視化助理,勾選框架邊框來顯示或隱藏邊框。


4、再分別更正左右兩個頁面的頁面屬性。



#相關推薦:
以上是Dreamweaver實現一個網頁內包含多個頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




