本文主要介紹了淺談angular2路由預載策略,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
1.問題描述
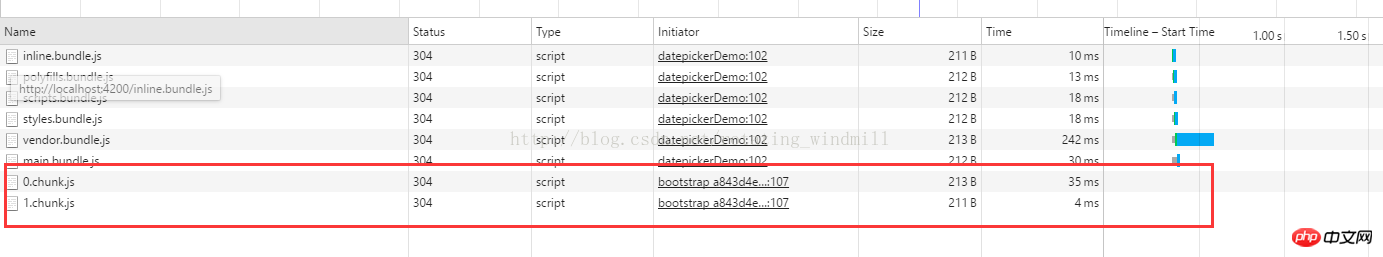
在沒有讓路由懶載入的時候,第一次使用的時候載入特別慢,影響使用者體驗,angular2可以使用loadChildren進行懶加載,第一次使用的時候只會加載需要的模組,其它模組在真正使用的時候才會去加載,這個時候打開瀏覽器控制台查看js加載的時候,會發現你使用時候會去載入對應的js,導致第一次點擊對應模組的功能時會卡頓一下,後面在使用就不會了,這樣還是使用者體驗不好,接下來告訴你如果使用預載策略解決這個問題。
2.預先載入策略
RouterModule.forRoot的第二個新增了一個設定選項,這人設定選項中就有一個是preloadingStrategy配置,當然它還有其它配置,這裡只講preloadingStrategy,這個配置是一個預加載策略配置,我們需要實現一個自己的預加載策略,在一些不需要預先加載的場景加我們可以不配置,首先我們新建一個selective-preloading-strategy.ts的文件,使用class實作PreloadingStrategy介面的preload方法,程式碼如下:
##
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 预加载策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//当路由中配置data: {preload: true}时预加载
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
}import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});/**
* app模块
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {}import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主体路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
export const mainRoutes = RouterModule.forChild(routes);
以上是angular2路由預載實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




