select2是一款jQuery插件,是普通form表單select元件的升級版。本文主要跟大家介紹jQuery插件select2利用ajax高效查詢大數據列表(可搜尋、可分頁),需要的的朋友參考下吧,希望能幫助大家。
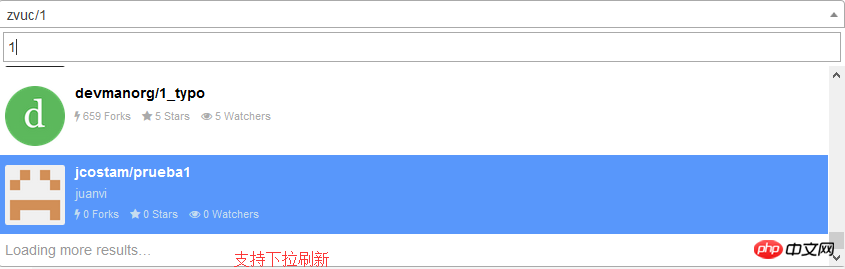
可以自訂搜尋、遠端資料集(Remote data,本篇主要介紹點)、無限滾動(資料分頁功能,這一點很妙)、還有很多高階的參數設定(有需要的下次介紹)。
內建了40種國際化語言,不過這裡我們只需要用到中文。
同時支援現代和傳統瀏覽器內置,甚至包括惹人不高興的IE8。
那麼,現在讓我們開始一段select2的奇幻之旅吧!
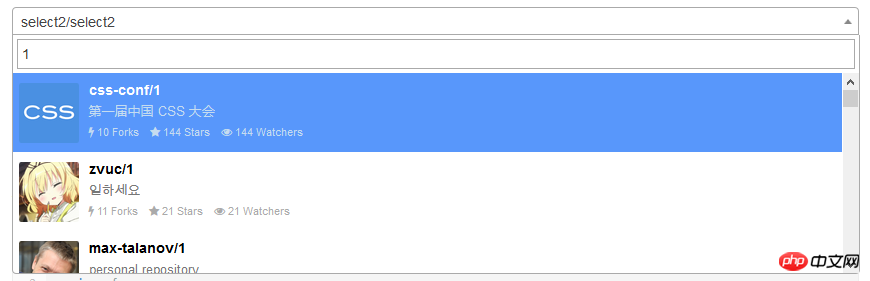
一、驚豔的效果,來一睹為快吧



本地實戰結果

二、導入css和js到網站上
1.使用CDN,節省自己網站的流量
2.下載檔案到本地,可以做一些個性的定制(比如說修改提示語)
git下載地址
三、真刀真槍的干起來
第一步、定制頁面個性化元素
Java端透過name屬性可取得select的value值。
設定class為js-data-example-ajax,頁面載入時對此元件進行select2的初始化。
href屬性為ajax提供後台檢索的URL。
style設定組件的寬度。
inputMessage屬性客製化個人化的提示語,預設的英文版為Please enter 1 or more characters,中文國際化為“請再輸入至少1個字元”,都不太能滿足個人化需求,所以需要改,後面介紹。
提供一個預設的option,頁面沒檢索之前顯示。
第二步、select2元件化,註解寫得很詳細了哦
第三步、Java端接收參數並傳回結果集,不用我強調,這步驟很重要
@RequestMapping(value = "loadMembersInfo") public void loadMembersInfo(HttpServletRequest request, HttpServletResponse response) throws IOException { Integer uid = StrUtil.parseStringToInt(request.getParameter("uid")); Members mem = this.memberService.selectByPrimaryKey(uid); // 分页参数的转换,需要和前台select2进行匹配,下文放代码 BaseConditionVO vo = getBaseConditionVOForTable(request); vo.addParams("username", StrUtil.getUTF8String(request.getParameter("username"))); vo.addParams("uid", uid); // 封装结果集,和前台select2也是匹配的。 PageGrid page = createPageGrid(this.membersMapper.getPromoterList(vo, vo.createRowBounds()), vo, this.membersMapper.searchPromoterTotalCount(vo)); // 以json格式写入到response out(page, response); }
接下來,把關鍵的原始碼貼出來,可能和你的專案不吻合,但可以參考。
BaseConditionVO.Java public class BaseConditionVO { public final static int PAGE_SHOW_COUNT = 50; private int pageNum = 1; private int numPerPage = 0; private int totalCount = 0; private String orderField; private String orderDirection; /** * @Fields ps : 对参数类型进行封装. */ private Map mo = new HashMap(); public int getPageNum() { return pageNum; } public void setPageNum(int pageNum) { this.pageNum = pageNum; } public int getNumPerPage() { return numPerPage > 0 ? numPerPage : PAGE_SHOW_COUNT; } public void setNumPerPage(int numPerPage) { this.numPerPage = numPerPage; } public String getOrderField() { return orderField; } public void setOrderField(String orderField) { this.orderField = orderField; } public String getOrderDirection() { return "desc".equals(orderDirection) ? "desc" : "asc"; } public void setOrderDirection(String orderDirection) { this.orderDirection = orderDirection; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getStartIndex() { int pageNum = this.getPageNum() > 0 ? this.getPageNum() - 1 : 0; return pageNum * this.getNumPerPage(); } public RowBounds createRowBounds() { RowBounds ro = new RowBounds(this.getStartIndex(), this.getNumPerPage()); return ro; } /** * @Title: addParams * @Description: 添加查询条件 * @param key * @param value */ public void addParams(String key, Object value) { this.getMo().put(key, value); } /** * @Title: getParams * @Description: 获取查询条件 * @param key * @return */ public Object getParams(String key) { return this.getMo().get(key); } /** * @return the mo */ public Map getMo() { return mo; } /** * @param mo * the mo to set */ public void setMo(Map mo) { this.mo = mo; } }
selec2的分頁和Java端分頁參數匹配
protected BaseConditionVO getBaseConditionVOForTable(HttpServletRequest req) { BaseConditionVO vo = new BaseConditionVO(); // 当前页 int currentPage = StrUtil.parseStringToInt(req.getParameter("page")); // 一页显示多少行 int sizes = StrUtil.parseStringToInt(req.getParameter("rows")); // 排序 String sortOrder = StrUtil.getString(req.getParameter("sord")); String sortCol = StrUtil.getString(req.getParameter("sidx")); vo.setNumPerPage(sizes); vo.setPageNum(currentPage); vo.setOrderField(sortCol); vo.setOrderDirection(sortOrder); return vo; }
Java端到select2端的資料封裝
@XStreamAlias("pageGrid") @SuppressWarnings("rawtypes") public class PageGrid { private int page; // 总页数,和select2的processResults.pagination匹配 private int total; private int records; // 数据结果集,和select2的processResults.results匹配 private List data; public int getPage() { return this.page; } public void setPage(int page) { this.page = page; } public int getTotal() { return this.total; } public void setTotal(int total) { this.total = total; } public int getRecords() { return this.records; } public void setRecords(int records) { this.records = records; } public List getData() { return this.data; } public void setData(List data) { this.data = data; } }
MySQL取得的資料來源和PageGrid進行轉換比對
#protected PageGrid createPageGrid(List list, BaseConditionVO vo, int searchTotalCount) { PageGrid pageGrid = new PageGrid(); // 数据 pageGrid.setData(list); // 当前页 pageGrid.setPage(vo.getPageNum()); // 总数目 pageGrid.setRecords(list.size()); // 总页数 int total = 0; if (pageGrid.getRecords() != 0) { total = searchTotalCount % vo.getNumPerPage() == 0 ? searchTotalCount / vo.getNumPerPage() : searchTotalCount / vo.getNumPerPage() + 1; } pageGrid.setTotal(total); return pageGrid; }
mybatis的分頁,超簡單,只要設定了createRowBounds,mybatis就會自動為你分頁,這個就厲害了。
List getPromoterList(BaseConditionVO vo, RowBounds createRowBounds);
sql語句,這裡的關鍵點是必須要回傳id(m.uid as id)到select2.
你是不是沒看見mysql的分頁limit,嗯,這裡無須關注,這就是框架要為我們做的事情。
總數
int searchPromoterTotalCount(BaseConditionVO vo);
count(0)就好
out輸出到response中
protected void out(Object result, HttpServletResponse response) throws IOException { ServletOutputStream out = response.getOutputStream(); ObjectMapper objectMapper = new ObjectMapper(); objectMapper.writeValue(out, result); out.flush(); }
到這,select2的remote功能在程式碼部分就完全貼出來完了。
不過,我最後還是要強調幾個點:
1.分頁的參數Java端和select2一定要對照起來。
2.回傳的資料一定要傳遞一個id回來,否則回來的清單不能選中,為什麼呢?調查select2的源碼可以知道。
Results.prototype.option = function (data) { var option = document.createElement('li'); option.className = 'select2-results__option'; var attrs = { 'role': 'treeitem', 'aria-selected': 'false' }; if (data.disabled) { delete attrs['aria-selected']; attrs['aria-disabled'] = 'true'; } // id为空的情况下,删除的aria-selected,而aria-selected恰好又是列表选中的关键属性。 // 这个就是个坑,只能这么说,select2给出的api上完全不讲这点,我去!!!!!!! if (data.id == null) { delete attrs['aria-selected']; } ...... }
3.form表單如何取得select2的值?答案是,1.回傳結果集必須有id,2.input標籤上必須要name屬性。
4.如何自訂inputMessage呢?
在select2.js中找到以下程式碼,注意註解部分
S2.define('select2/data/minimumInputLength',[ ], function () { function MinimumInputLength (decorated, $e, options) { this.minimumInputLength = options.get('minimumInputLength'); // inputMessage this.inputMessage = options.get('inputMessage'); decorated.call(this, $e, options); } MinimumInputLength.prototype.query = function (decorated, params, callback) { params.term = params.term || ''; if (params.term.length select2.js中defaults中增加上inputMessage
this.defaults = { ... minimumInputLength: 0, inputMessage: '', maximumInputLength: 0, ... };
登入後複製
然後在zh-CN.js檔案中修改inputTooShort方法
inputTooShort : function(e) { if (e.inputMessage) { return e.inputMessage;// 增加inputMessage } else { var t = e.minimum - e.input.length, n = "请再输入至少" + t + "个字符"; return n } },
相關推薦:
#完美解決BootStrap模態方塊與select2合用時input無法取得焦點問題
#完美解決BootStrap下的彈出框載入select2框架失敗
#以上是jQuery外掛程式select2利用ajax高效查詢大數據列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!




