本文主要介紹了EasyUI Datebox 日期驗證之開始日期小於結束時間,需要的朋友可以參考下,希望能幫助到大家。
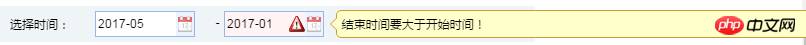
效果

建立建置日期方塊
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
自訂easyui驗證
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})相關推薦:
jQuery EasyUI API 中文文件- DateBox日期方塊
#jQuery EasyUI API 中文文件- DateBox日期框_PHP教學
以上是EasyUI Datebox 日期驗證之開始日期小於結束時間實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




