最近看了一個easy感覺裡面的樹搞得還不錯,雖然覺得讓人有點不靈活的感覺,我們來說說怎麼在樹種添加控件效果本文主要介紹了Easyui在treegrid添加控件的實現方法,需要的朋友可以參考下,希望能幫助大家。
easyui 樹狀加控制項

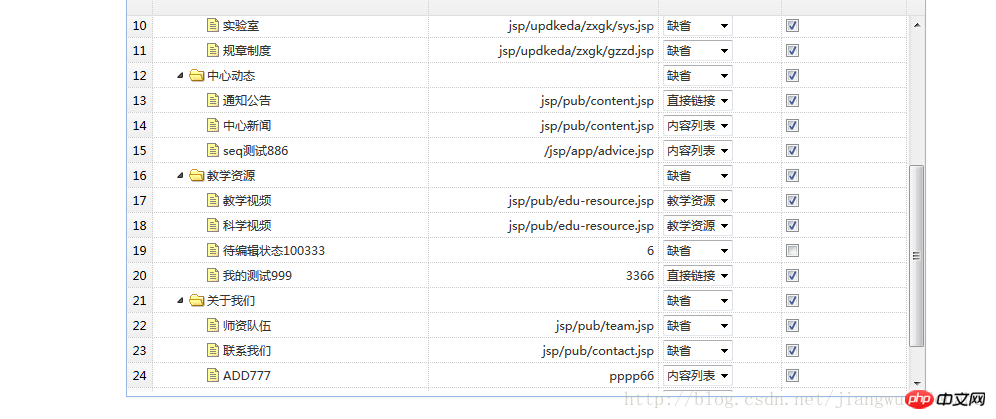
在書中加入需要用到formatter這個屬性,可以在載入的時候顯示
function formatProgress(value){
//console.log(value);
if (value){
var box = value.split(",");
//console.log(box);
var boxid = box[1];
var s;
//alert(value);
if(box[0]=="显示"){
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" checked="checked">';
}else{
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" >';
}
return s;
} else {
return '';
}
}這樣在載入的時候會顯示控制項了,如果在載入的時候控制類型可以,根據value的值進行判斷select的可以這樣麻煩了一點但是也可以用。
function formatProgress1(value){
console.log("formatProgress1 执行了");
console.log(value);
if (value){
var box = value.split(",");
console.log(box);
var boxid = box[1];
var s;
if(box[0]=='缺省'){
s= '<select class='+boxid+' onchange="isType()"><option selected="selected" value="0">缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='直接链接'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1" selected="selected">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='内容列表'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option selected="selected" value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='教学资源'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option selected="selected" value="3">教学资源</option></select>';
}
return s;
} else {
return '';
}
}easyui裡面的東西有些還挺靈活的,但是樣式上面沒有bootstrap做的好看,但是我覺樹做的真心可以。
相關推薦:
jQuery中關於EasyUI的TreeGrid查詢功能的實作、
##關於jQuery Easyui Treegrid如何實作顯示checkbox功能的實例
以上是Easyui在treegrid加入控制項實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




