本文主要為大家詳細介紹了jquery點擊文字或圖片內容放大並居中顯示,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
我們想要實現的效果是:
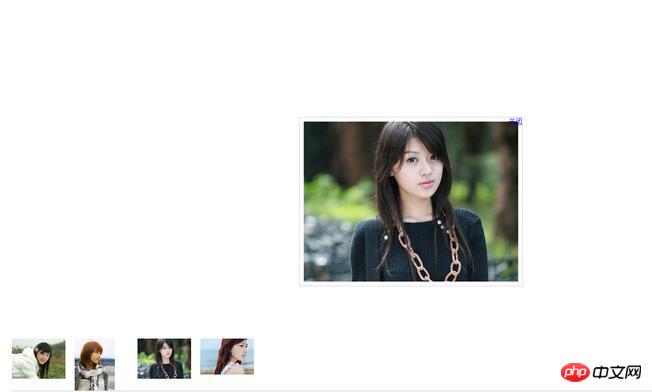
點擊一張小圖,會在頁面的居中位置顯示一張大圖。
使用了animate動畫函數,有從小圖到大圖,從小圖位置到居中位置的軌跡。
支援IE7以上瀏覽器,火狐、Google瀏覽器。
大圖得居中位置,我主要使用瞭如下程式碼:
var width=$('.alert').find('img').width();//大图得宽高 var height=$('.alert').find('img').height(); var lwidth=$(window).width();//屏幕中页面可见区域的宽高 var lheight=$(window).height(); var x2=lwidth/2-width/2+$(window).scrollLeft();//在屏幕居中的坐标 var y2=lheight/2-height/2+$(window).scrollTop();
這裡面加上了滾動條的寬度和高度,這樣可以在有捲軸的情況下也是居中顯示的。
主要的程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单击文字或图片内容放大显示</title>
<script src="../jquery-1.8.3.min.js"></script>
<style>
*{margin:0;padding:0;}
ul{overflow:hidden;list-style:none;margin:1000px auto;}
ul li{float:left;height:150px;width:130px;margin:0 10px;}
.bigpic{position:absolute;display:none;}
.alert{background:#fff;border:solid #ccc 1px;padding:10px;}
.alert a.close{position:absolute;top:0;right:0;}
</style>
</head>
<body>
<ul>
<li><img src="mm1.jpg"></li>
<li><img src="mm2.jpg"></li>
<li><img src="mm3.jpg"></li>
<li><img src="mm4.jpg"></li>
</ul>
<p class="bigpic" style="display:none;">
<p class="pic-one"><img src="m1.jpg"></p>
<p class="pic-two"><img src="m2.jpg"></p>
<p class="pic-three"><img src="m3.jpg"></p>
<p class="pic-four"><img src="m4.jpg"></p>
</p>
<p class="alert" style="display:none;">
<a class="close" href="javascript:;" rel="external nofollow" >关闭</a>
</p>
<script>
var x=0;
var y=0;
$('ul li').click(function(e){
var index=$(this).index();
x= e.pageX|| e.clientX+$(window).scrollLeft();//鼠标点击的坐标
y= e.pageY|| e.clientY+$(window).scrollTop();
$('.alert').css({position:'absolute',top:y,left:x,width:'1px',height:'1px',overflow:'hidden'});
var bigpic=$('.bigpic').find('p').eq(index).find('img').attr('src');//找到相对应的大图片
$('.alert').find('img').remove();
$('.alert').append("<img src="+bigpic+">");//添加大图
$('.alert').show();
var width=$('.alert').find('img').width();//大图得宽高
var height=$('.alert').find('img').height();
var lwidth=$(window).width();//屏幕页面可见区域的宽高
var lheight=$(window).height();
var x2=lwidth/2-width/2+$(window).scrollLeft();//在屏幕居中的坐标
var y2=lheight/2-height/2+$(window).scrollTop();
$('.alert img').css({width:'100%'});
$('.alert').animate({left:x2,top:y2,width:width,height:height},300);
})
//这出现一个问题,当alert宽度和高度都为15px时或以下,如果不加padding,img是100%,就会造成图片不是从左上角开始的,上面就会有空白,这是因为父元素是块状元素,有自己的行间距,二他的子元素是行内元素,这样就会有空隙,此时解决方法有两个,
// 给img加上display:block属性,形成块状元素;
// 或者img还是内联元素,此时使用vertical-align:top可以向上对齐。
//把父元素的间距设置为0,或者父元素的font-size设置为0yekeyi
$('.alert a.close').click(function(){
//console.log(x+'"'+y);
$('.alert').animate({left:x,top:y,width:'1px',height:'1px'},300); //全局变量
$('.alert').fadeOut(100);
})
</script>
</body>
</html>效果可複製程式碼,自行在頁面中查看。

相關推薦:
jquery實作點選彈出可放大居中及關閉的對話方塊(附demo原始碼下載)_jquery
以上是jquery點擊文字內容放大並居中實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




