本文主要介紹了微信小程式使用modal元件彈出對話框功能,結合實例形式分析了微信小程式model元件相關屬性及事件回應操作技巧,需要的朋友可以參考下,希望能幫助到大家。
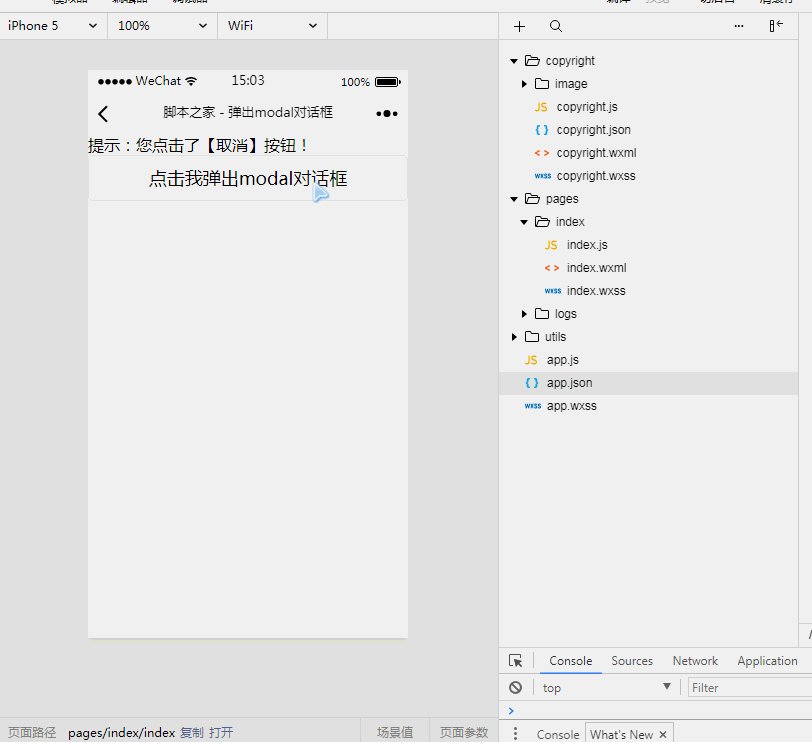
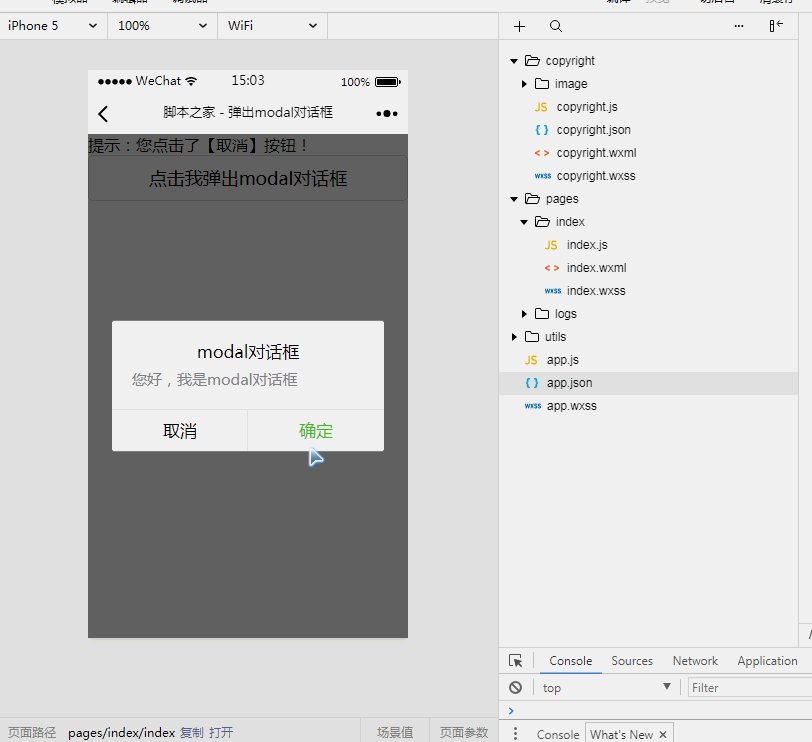
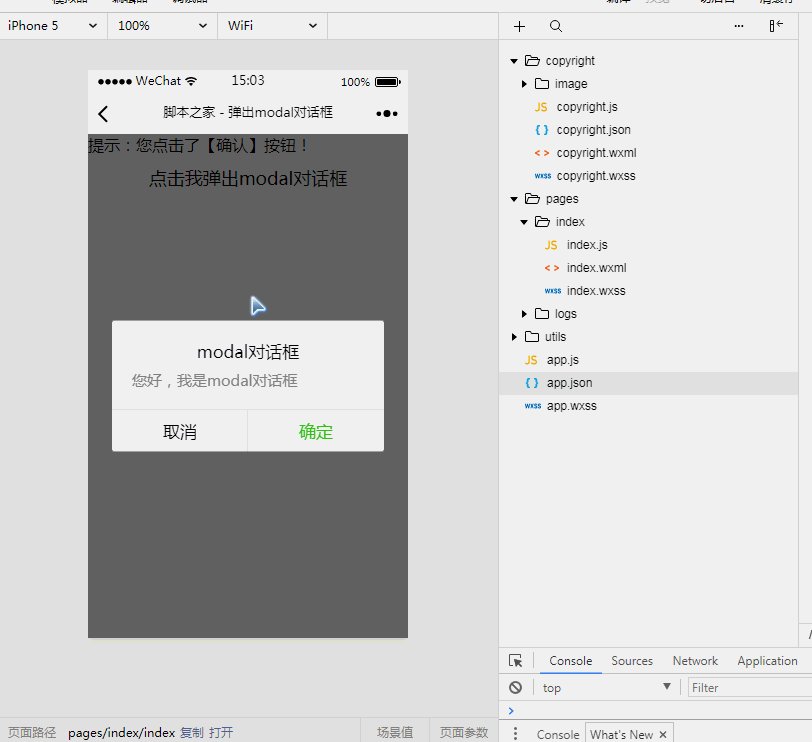
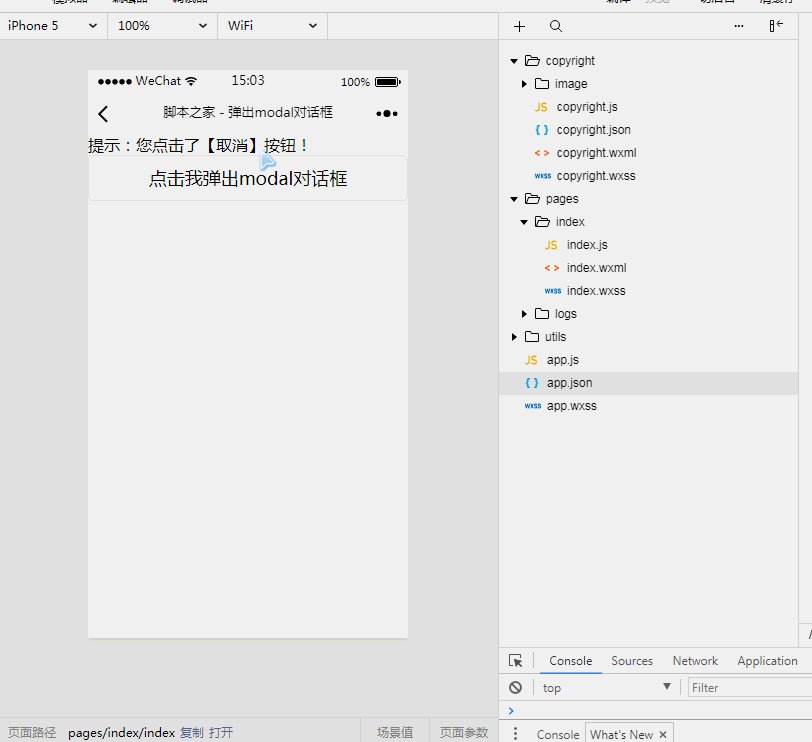
1、效果展示

2、關鍵程式碼
①、index.wxml
<view>提示:{{tip}}</view>
<button type="default" bindtap="showModal">点击我弹出modal对话框</button>
<view>
<modal title="modal对话框" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">您好,我是modal对话框</modal>
</view>②、index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
buttonDisabled:false,
modalHidden:true,
show:false
},
showModal:function(){
this.setData({
modalHidden:!this.data.modalHidden
})
},
modalBindaconfirm:function(){
this.setData({
modalHidden:!this.data.modalHidden,
show:!this.data.show,
tip:'您点击了【确认】按钮!',
buttonDisabled:!this.data.buttonDisabled
})
},
modalBindcancel:function(){
this.setData({
modalHidden:!this.data.modalHidden,
tip:'您点击了【取消】按钮!'
})
}
})#相關推薦:
如何使用Bootstrap的modal元件自訂alert,confirm和modal對話框_javascript技巧
以上是微信小程式使用modal元件彈出對話框實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




