本文主要介紹了微信小程式簡單實現form表單取得輸入資料功能,涉及微信小程式針對form表單的事件綁定及資料取得等相關操作技巧,需要的朋友可以參考下,希望能幫助到大家。
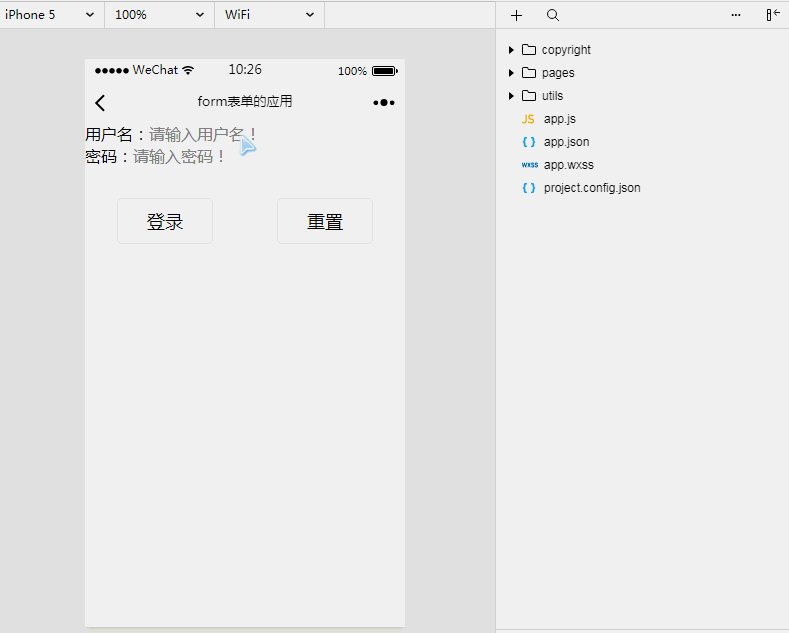
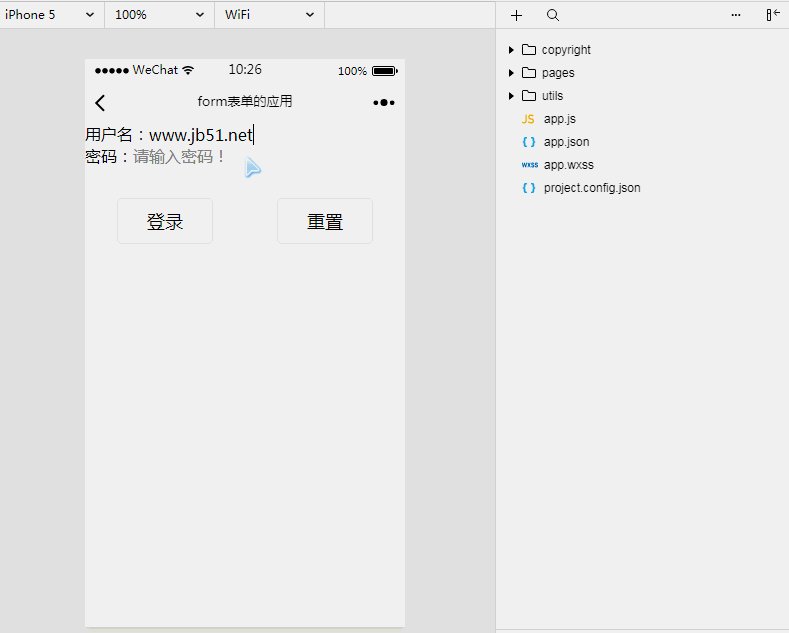
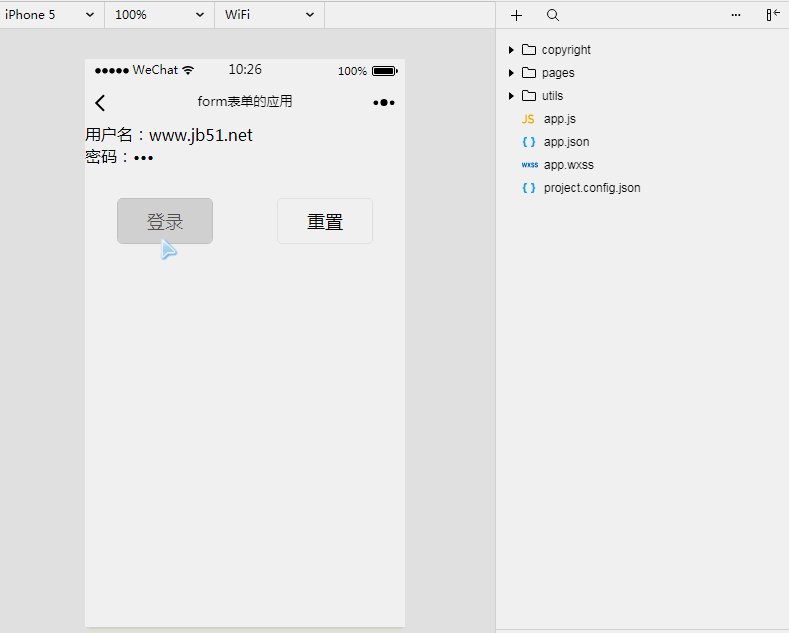
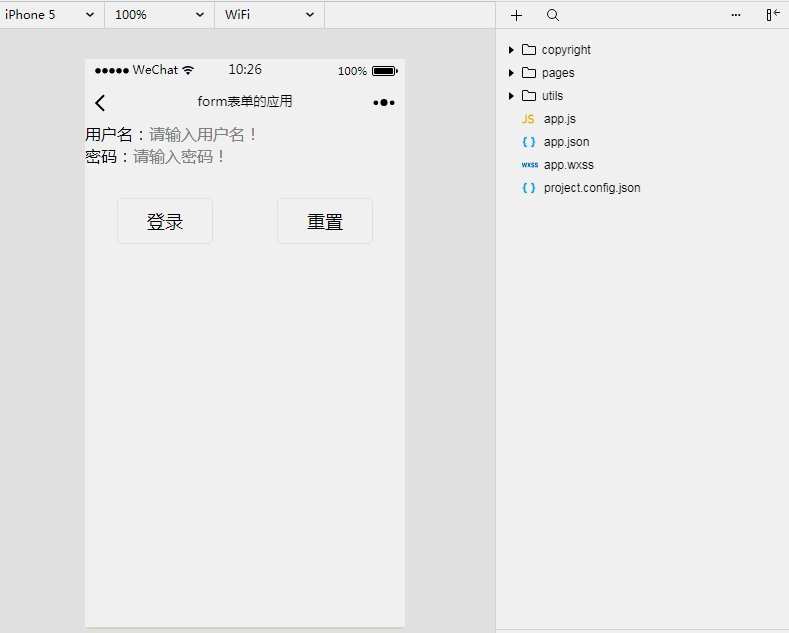
1、效果展示

2、關鍵程式碼
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})相關推薦:
#以上是微信小程式簡單實作form表單取得輸入資料實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




