所謂的響應式設計,是指在不同的螢幕分辨率,不同的像素密度比,不同寬度的終端設備中,網頁佈局可以自適應的調整。響應式設計的本意是使原本PC上的網站相容於行動終端,大部分的響應式網頁是透過媒體查詢,載入不同樣式CSS檔案實現。這樣的彈性化佈局使網站在不同的設備終端佈局都比較合理。本文主要介紹了詳解HTML5中的picture元素響應式處理圖片,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
雖然響應式設計的好處多多,但是也有許多缺陷。由於PC端和行動終端存取的是同一個網站,PC端可以不計較流量限制,但是行動端不可能不計較。

為適合不同終端機型的螢幕寬度和像素密度,我們一般會使用以下方法設定圖片的CSS樣式:
<style>
img{
max-width:100%;
height:auto;
}
</style>將圖片的最大寬度設定為100%,以確保圖像不會超出其父級元素的寬度,如果父級元素的寬度發生改變,圖片的寬度也隨之改變,height:auto 可以確保圖片的寬度發生變化時,圖片的高度會依據自身的寬高比例進行縮放。
這樣當我們在行動裝置上存取響應式網頁裡的圖片時,只是把圖片的解析度做了縮放,下載的還是PC端的那張大圖,這樣不僅浪費流量,而且浪費頻寬,而且會拖慢網頁的開啟速度,嚴重影響使用者的使用體驗。
新的解決方案:
#
如果
舉幾個栗子
如下栗子中針對不同螢幕寬度載入不同的圖片;當頁面寬度在320px到640px之間時載入minpic.png;當頁面寬度大於640px時載入middle.png
<picture> <source media="(min-width: 320px) and (max-width: 640px)" srcset="img/minpic.png"> <source media="(min-width: 640px)" srcset="img/middle.png"> <img src="img/picture.png" alt="this is a picture"> </picture>
2.如下栗子中新增了螢幕的方向作為條件;當螢幕方向為橫屏方向時載入_landscape.png結尾的圖片;當螢幕方向為垂直螢幕方向時載入_portrait.png結尾的圖片;
<picture> <source media="(min-width: 320px) and (max-width: 640px) and (orientation: landscape)" srcset="img/minpic_landscape.png"> <source media="(min-width: 320px) and (max-width: 640px) and (orientation: portrait)" srcset="img/minpic_portrait.png"> <source media="(min-width: 640px) and (orientation: landscape)" srcset="img/middlepic_landscape.png"> <source media="(min-width: 640px) and (orientation: portrait)" srcset="img/middlepic_portrait.png"> <img src="img/picture.png" alt="this is a picture"> </picture>
3.如下栗子中加入了螢幕像素密度作為條件;當像素密度為2x時載入_retina.png 2x 的圖片,當像素密度為1x時載入無retina後綴的圖片;
<picture> <source media="(min-width: 320px) and (max-width: 640px)" srcset="img/minpic.png,img/minpic_retina.png 2x"> <source media="(min-width: 640px)" srcset="img/middle.png,img/middle_retina.png 2x"> <img src="img/picture.png,img/picture_retina.png 2x" alt="this is a picture"> </picture>
4.如下栗子中新增圖片檔案格式作為條件,當支援webp格式圖片時載入webp格式圖片,當不支援時載入png格式圖片;
<picture> <source type="image/webp" srcset="img/picture.webp"> <img src="img/picture.png" alt="this is a picture"> </picture>
5.如下範例中新增寬度描述;頁面會根據目前尺寸選擇載入不大於目前寬度的最大的圖片;
<img src="picture-160.png" alt="this is a picture"
sizes="90vw"
srcset="picture-160.png 160w,
picture-320.png 320w,
picture-640.png 640w,
picture-1280.png 1280w">6.如下範例中新增sizes屬性;當視窗寬度大於等於800px時載入對應版本的圖片;
<img src="picture-160.png" alt="this is a picture" sizes="90vw" srcset="picture-160.png 160w, picture-320.png 320w, picture-640.png 640w, picture-1280.png 1280w">
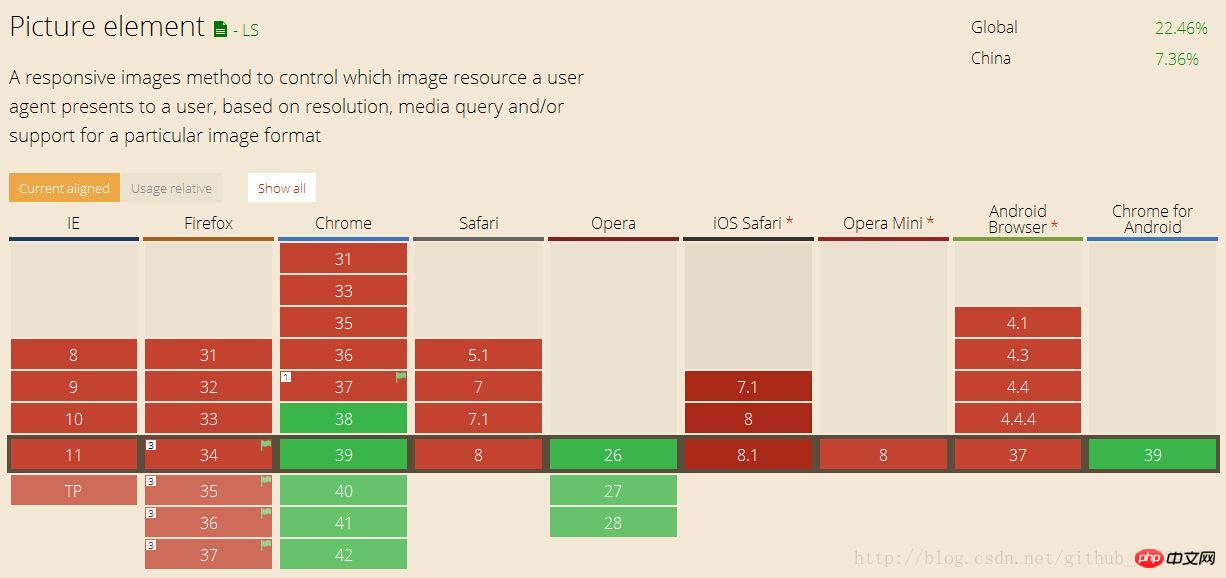
相容性:
目前只有Chrome , Firefox , Opera 對其相容性較好,具體相容性如圖:

#優點:
載入適當大小的映像文件,使可用頻寬充分利用;
載入不同剪裁並具有不同橫縱比的圖像,以適應不同寬度的佈局變化;
載入更高的像素密度,顯示更高解析度的圖片;
步驟:
建立
在這些標籤內建立一個你想用來執行任何一個特性的
#新增一個media屬性,用來包含你想要的特性,如寬度(max-width,min-width),方向(orientation)等;
新增一個srcset屬性,屬性值為對應的圖像檔案名稱,進行載入。如果你想提供不同的像素密度,例如Retina顯示屏,可以添加額外的文件名到srcset屬性中;
srcset (必需)
接受單一的圖片檔案路徑(如:srcset=”img/minpic.png”).
或是逗號分隔的用像素密度描述的圖片路徑(如:srcset=” img/minpic.png,img/minpic_retina.png 2x”),1x 的描述是預設不使用的。
media (可選)
接受任何驗證的media query,你可以看到在CSS @media選擇器(如:media=”(min-width: 320px)”).
在之前的
sizes(可選)
接收單一的寬度描述(如:sizes=”100vw”)或單一的media query寬度描述(如:sizes=”(min-width: 320px ) 100vw”).
或逗號分隔的media query對寬度的描述(如:sizes=”(min-width: 320px) 100vw, (min-width: 640px) 50vw, calc(33vw - 100p )”) 最後的一個被當作預設的。
type(可選)
接受支援的MIME類型(如: type=”image/webp” or type=”image/vnd.ms-photo”)
#瀏覽器會根據這些提示和屬性來載入確切的圖片資源。根據標籤的列表順序。瀏覽器會使用第一個適當的
加入最後的元素
元素在
標籤是必須得,如果你忘記了,將不會有圖片顯示出來。
用來宣告預設的圖片顯示。將
標籤放到
標籤之前會忽略
文中藉鑒了許多其他的文章,到這裡針對於picture的所有介紹就結束了,那麼現在就去試試它吧~
#相關推薦;
以上是HTML5中的picture元素響應式處理圖片方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




