
栅格系统栅格系统英文为"grid systems",也有人翻译为"网格系统",运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。本文主要为大家分享一篇响应式框架Bootstrap栅格系统的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
【相关视频推荐:Bootstrap教程】
实例如下:
//fluid表示用 百分比
//row 行
//col-md-12 每行桌面占12列
//col-md-offset-1 列偏移1列

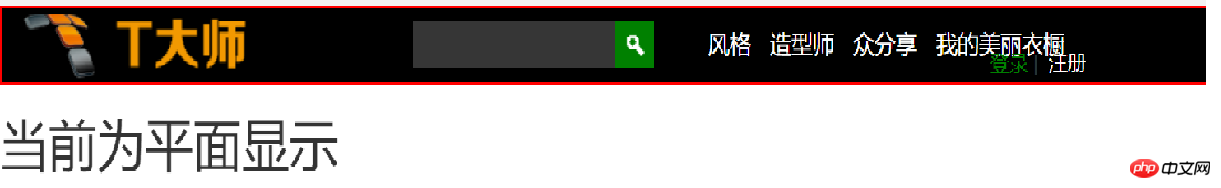
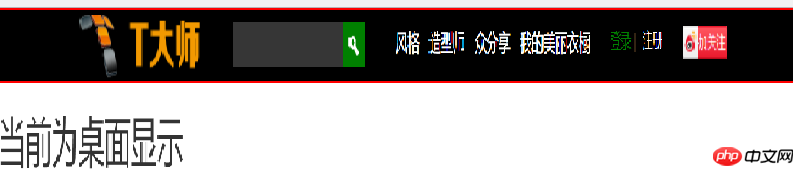
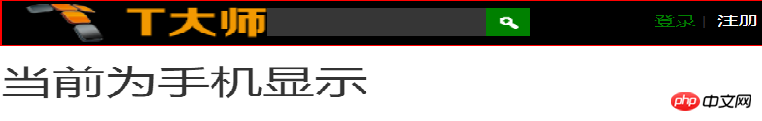
效果显示图:



相关推荐:
学习使用bootstrap3栅格系统_javascript技巧
The above is the detailed content of 实例讲解响应式框架Bootstrap栅格系统. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the framework used by vscode
Introduction to the framework used by vscode
 How to use DataReader
How to use DataReader
 What is bak file
What is bak file
 What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools?
 How to make a call without showing your number
How to make a call without showing your number
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 How to use label label
How to use label label
 The difference between div and span
The difference between div and span