本文主要介紹了純css實現樹形結構的範例程式碼的相關資料,使用CSS和HTML就可以將一個多層無序列表的節點展現成樹狀結構,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
純css實作屬性結構
css實作屬性結構的想法是利用偽類實現樹狀結構連接線,如果想實現點擊展開和收縮以及復選框效果還得配合js來實作。其實展開和收縮就是一個點擊元素其子元素隱藏和顯示的切換。
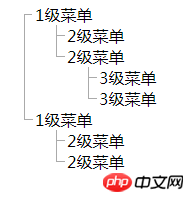
效果圖

#html結構
<ul class="domtree">
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>
2级菜单
<ul>
<li>3级菜单</li>
<li>3级菜单</li>
</ul>
</li>
</ul>
</li>
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>2级菜单</li>
</ul>
</li>
</ul>css
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}相關推薦:
##實例詳解jQuery EasyUI結合zTree樹狀結構製作web頁面
##php樹形結構資料存取實例的開發過程分析jquery 樹形結構實作程式碼詳解以上是純css實作樹狀結構方法教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




