關於margin我們是在熟悉不過的了,本文主要給大家介紹了CSS中margin的用法和常見問題的分析,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
一、簡介
margin我們一般習慣的叫它外邊距,分別可以設定四個方向的外邊距,這裡不再贅述賦值語法。
實際上,我們通常設置的margin是物理級別的設置,而margin還有start、end、before、after等,這些主要是邏輯級別的設置,如果你感興趣的話,自行谷歌吧。
在設定margin時,我們必須知道:
#對於區塊級元素,margin在四個方向是多有效;
對於內聯元素,margin只在水平方向上有效。
二、盒子模型
#說到margin,我不得不說一下盒子模型:
1、從內之外content => padding => border => margin
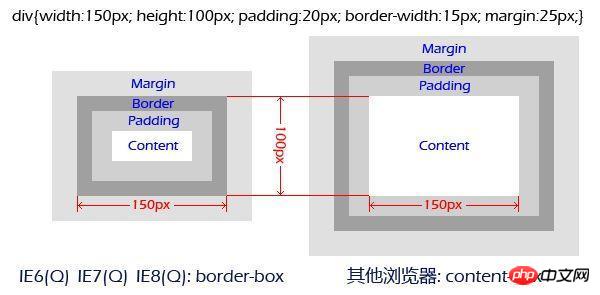
盒子模型之所以要終點理解,主要是盒子模型的標準不一樣,也就決定我們在CSS中設定的width到底是什麼,這時大家多會想起那幾個計算公式,實際上CSS3的到來,我們可以透過box-sizing來設定盒子模型的標準:
# 2、border-box: width從border開始計算;
3、content-box: width從content開始計算;
4、padding-box: 已經從標準中去除。
再來一張圖,是不是已經了然於胸了

#三、margin重疊問題
這種問題主要發生在block元素上且不是浮動元素(這裡並沒有描述清楚,在後面會詳細講),下面我們來看發生的情況。
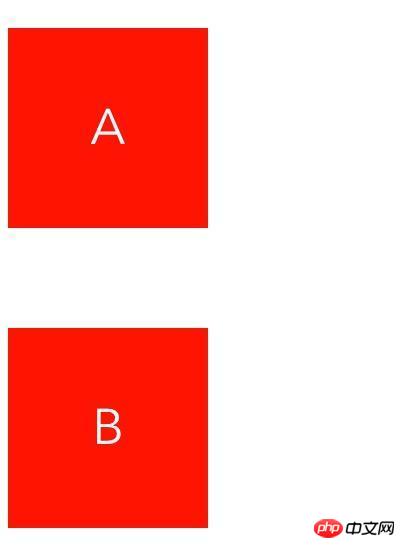
1、發生在相鄰的兄弟元素
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}
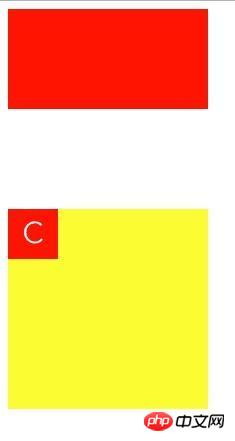
2、發生在父子節點
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}
四、神奇的margin負值
我們給一個block元素設定四個方向上的margin會發生什麼: .item {
margin: 0 200px;
height: 200px;
} .item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}#五、margin與float
對於這兩個讓人頭痛的屬性混到一起,我只想說,真的很爆炸。上面我說過“這種問題主要發生在block元素上並且不是浮動元素”,這裡要再補充兩點:#
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
以上是CSS中margin的用法和常見問題的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




