本文主要介紹了關於CSS中漸變的相關資料,主要分享CSS3中linear-gradient和radial-gradient的知識,帶給大家使用漸變的另一個角度,文中透過範例程式碼介紹的非常詳細,需要的朋友可以參考下,希望能幫助大家。
一、線性漸層
這裡需要大家先去看基本文法,再看接下來的例子。
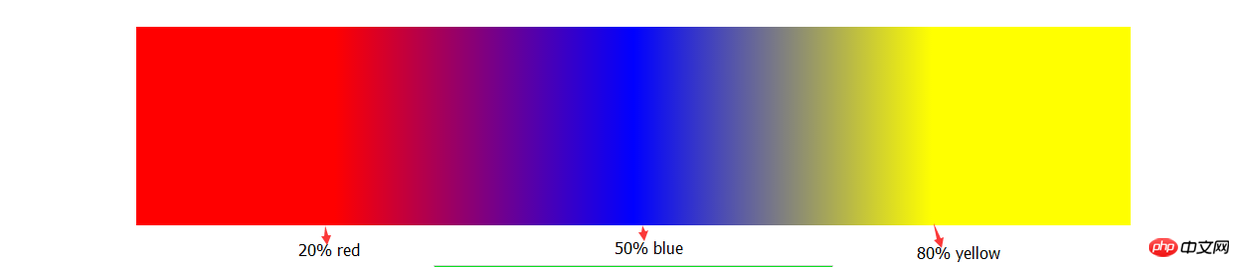
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

很顯然透過這張圖,你會大概的明白設定這些參數的作用。雖然我並沒有用什麼文字去解釋它。 (所以當你看不明白定義的時候,一定要實踐。)
接下來,我們要搞點事情。我們將顏色的分隔點重疊。
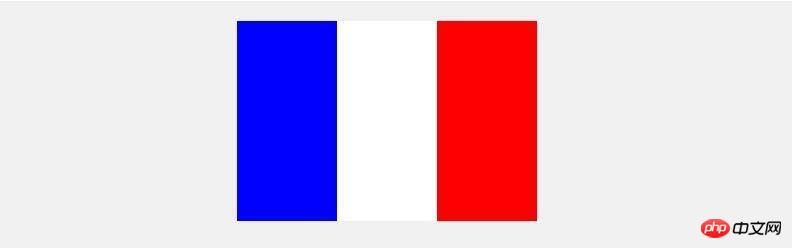
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

沒錯這就是上述漸層程式碼產生的效果,是不是感覺打破你以前對漸層的印象。
下面我們利用linear-gradient實現更酷的效果,例如:

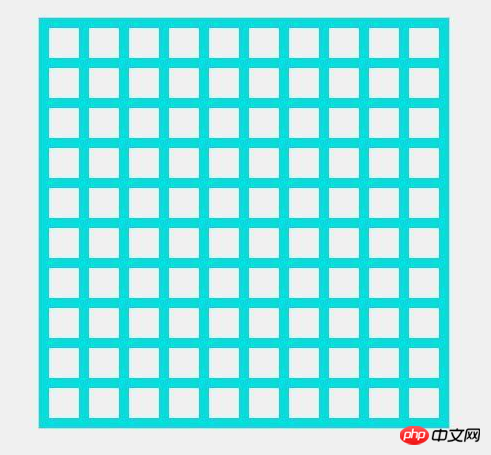
是不是覺得已經突破自己對漸變的認識。讓我來談談這個背景的想法:這是一個有規律的圖案,我們要找到它的基本圖案,我相信你已經找到了。
我們需要用到的知識點:
#background支援宣告多個linear-gradient,透過逗號分隔;
當你宣告多個linear-gradient,最先宣告的,離使用者越近。 (這裡就需要我們考慮遮蓋的問題,一般採用transparent);
#還沒掌握background的簡寫方式,可是不行的哦;

width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
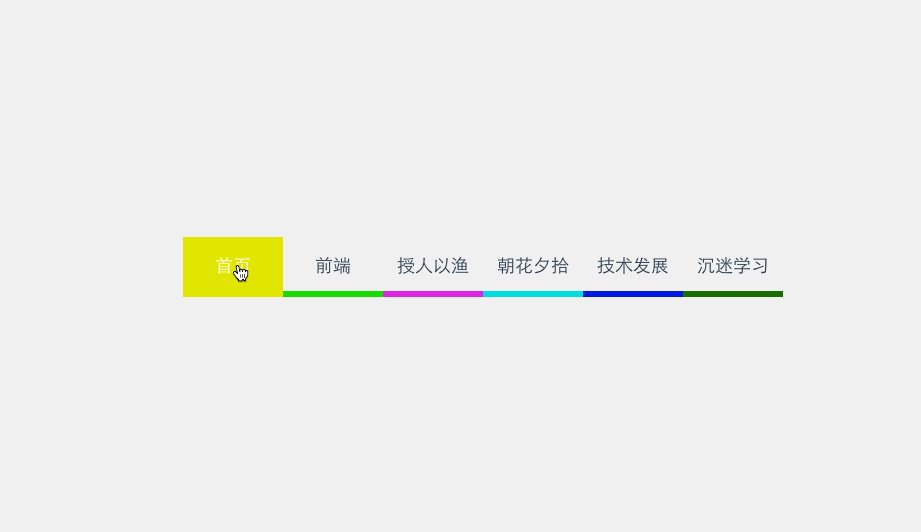
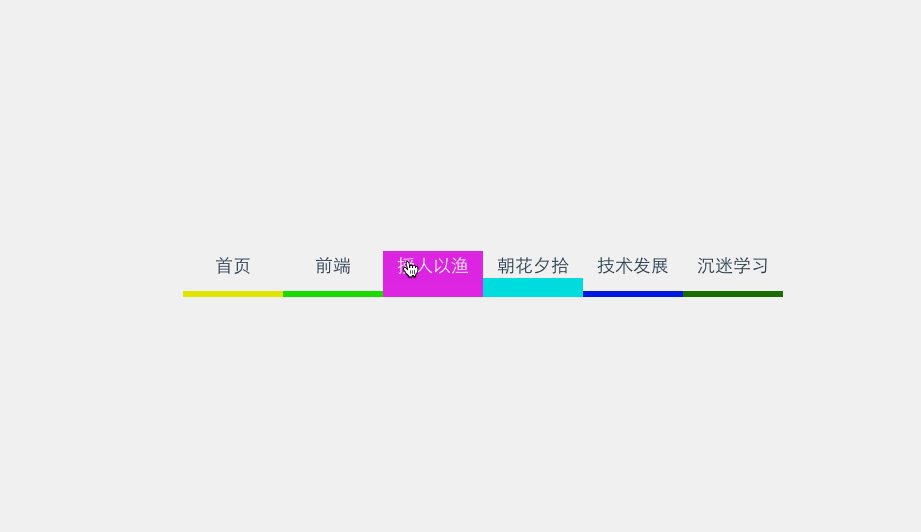
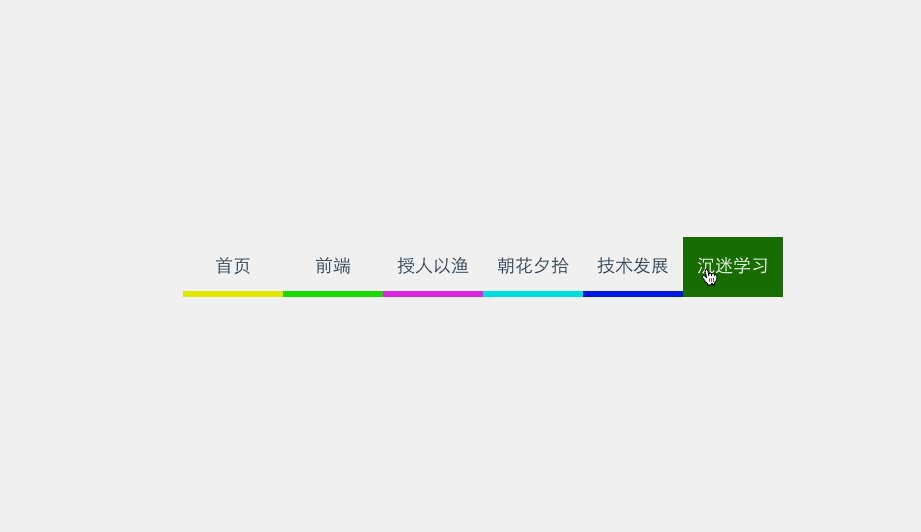
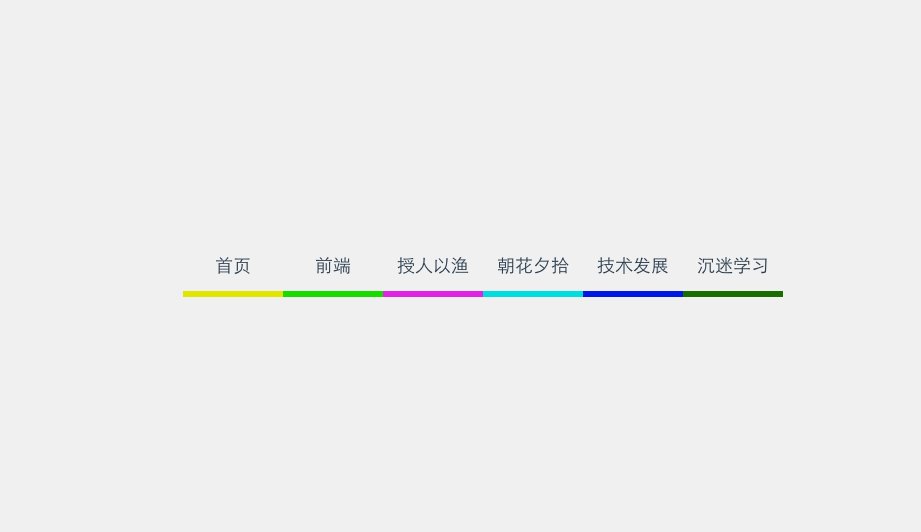
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
} 基本上是徑向漸層與線性漸層差不多,只不過它是由中心點向外擴散。所以我這裡就不再贅述。
基本上是徑向漸層與線性漸層差不多,只不過它是由中心點向外擴散。所以我這裡就不再贅述。
話不多說,先畫個同心圓:
border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
以上是詳解CSS3中linear-gradient和radial-gradient的詳細內容。更多資訊請關注PHP中文網其他相關文章!




